要求使用canvas的画布变换方法。
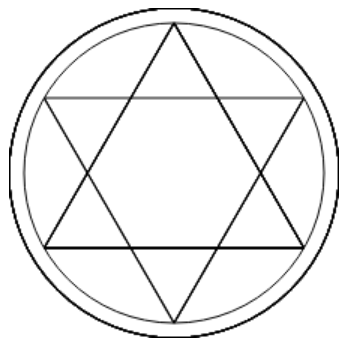
效果如下:
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>六芒星</title>
<meta charset="utf-8">
</head>
<body>
<canvas id="canvas" width="220" height="220"></canvas>
<script type="text/javascript">
var canvas = document.querySelector('#canvas'),
context = canvas.getContext('2d');
var width = canvas.width,
height = canvas.height;
// 原点坐标
var originX = width / 2,
originY = height / 2,
radius = 100;
context.lineWidth = 1;
// 画外圈
context.strokeStyle = '#000';
context.beginPath();
context.arc(originX, originY, radius, 0, 2 * Math.PI);
context.stroke();
context.closePath();
context.beginPath();
con








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








