大家好我是苏麟 , 今天聊聊前端依赖 Ant Design Vue 快速初始化项目 .
Ant Design Vue官网 : 快速上手 - Ant Design Vue (antdv.com)

初始化项目
找到文档->快速上手

脚手架命令 :
npm install -g @vue/cli找到一个文件夹(不要在中文路径) 下打开cmd窗口输入脚手架命令

成功 !

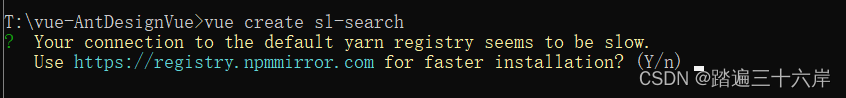
创建项目命令 :
vue create antd-demo选择 Y

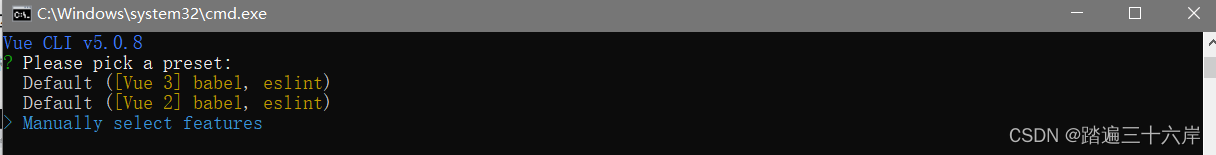
根据自己需求选择整合 , 或者选择不整合

空格选择

选vue版本 -> 选3

根据自己需求选择就好

初始化项目完成

用前端工具打开项目

使用组件库 : 安装组件命令
npm i --save ant-design-vue@4.x
找到main.ts 修改

组件下载完成

代码 : main.ts
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import Antd from "ant-design-vue";
import "ant-design-vue/dist/antd.css";
createApp(App).use(Antd).use(router).mount("#app");这样一个Vue前端项目就初始化好了
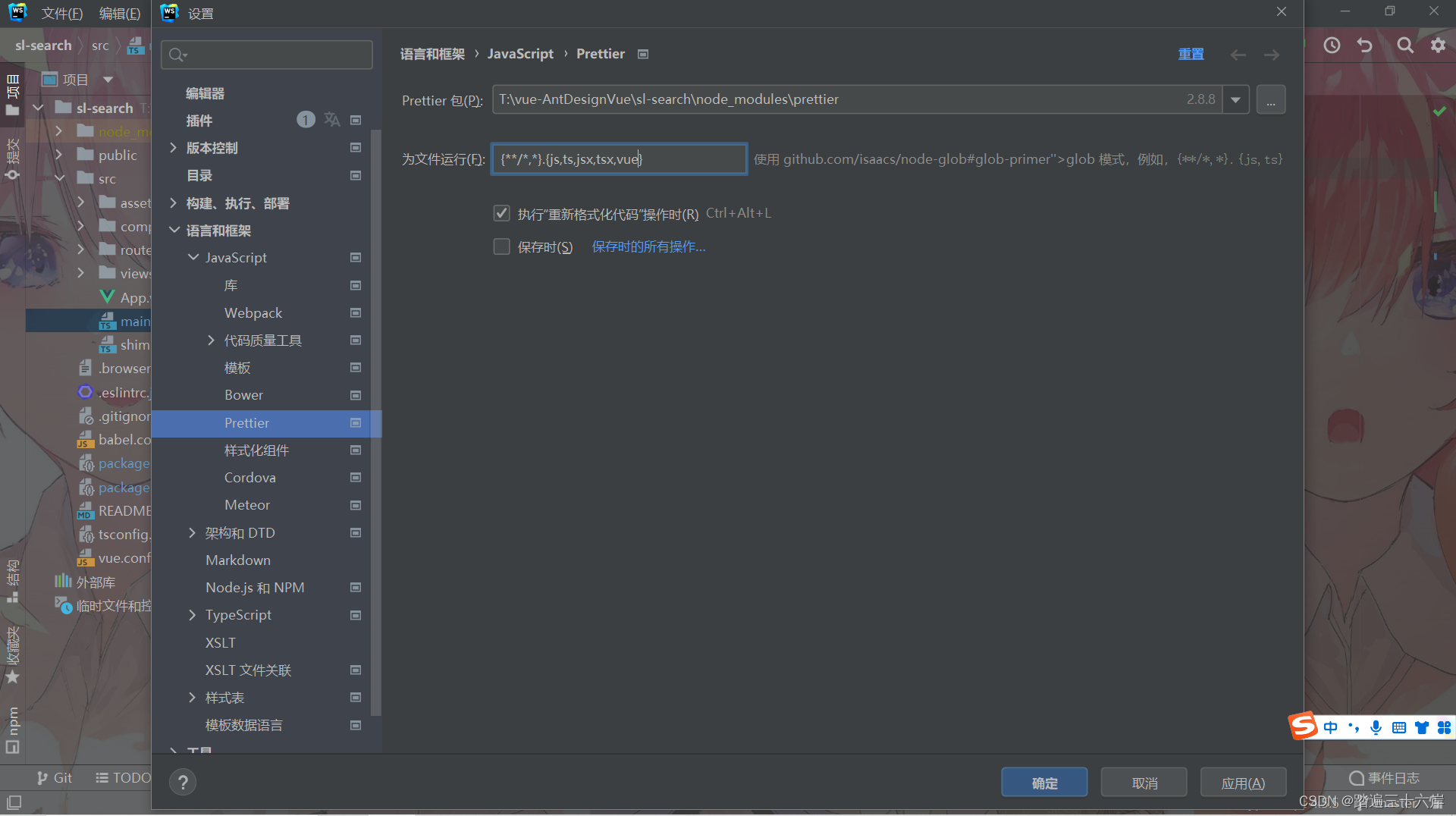
把美化开启

大家可以学学 Vue 更好的掌握!
这期就到这里 , 下期见!





















 2907
2907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








