第一部:引入相应的文件xtree.css、xtree.js、还有一写图片
第二步:left.html
<
!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
< html xmlns= "http://www.w3.org/1999/xhtml">
< head>
< meta http-equiv= "Content-Type" content= "text/html; charset=gb2312" />
< title>无标题文档< /title>
<!--引入树控件-->
< script language= "javascript" src= "xtree.js">< /script>
< script language= "javascript" src= "tree.js">< /script>
<!-- 引入树控件的相关样式 -->
< link type= "text/css" rel= "stylesheet" href= "xtree.css" />
< /head>
< body bgcolor= "#E1F0F4">
< script type= "text/javascript">
< /script>
< /body>
< /html>
< html xmlns= "http://www.w3.org/1999/xhtml">
< head>
< meta http-equiv= "Content-Type" content= "text/html; charset=gb2312" />
< title>无标题文档< /title>
<!--引入树控件-->
< script language= "javascript" src= "xtree.js">< /script>
< script language= "javascript" src= "tree.js">< /script>
<!-- 引入树控件的相关样式 -->
< link type= "text/css" rel= "stylesheet" href= "xtree.css" />
< /head>
< body bgcolor= "#E1F0F4">
< script type= "text/javascript">
< /script>
< /body>
< /html>
第三步:编写tree.js
/**********
* 树节点点击后掉到的相应的页面,并在相应的框架中显示
*
* ********/
function father_location(subframe,locate) //将右边的frame显示为响应内容
{
parent.frames[subframe].location=locate;
}
var tree = new WebFXTree( 'OA系统'); // 根
var items_01 = new WebFXTreeItem( "我的办公桌");
var items_01_01 = new WebFXTreeItem( "电子邮件");
var items_01_01_01 = new WebFXTreeItem( "内部邮件");
items_01_01_01.action = "javascript:father_location('mainFrame','MyHtml.html')";
var items_01_01_02 = new WebFXTreeItem( "Internet邮件");
items_01_01_02.action = "javascript:father_location('mainFrame','MyHtml.html')";
var items_01_02 = new WebFXTreeItem( "短信息");
var items_01_02_01 = new WebFXTreeItem( "内部短信");
items_01_02_01.action = "javascript:father_location('mainFrame','MyHtml.html')";
var items_01_02_02 = new WebFXTreeItem( "手机短信");
items_01_02_02.action = "javascript:father_location('mainFrame','main.html')";
var items_01_03 = new WebFXTreeItem( "网络传真");
var items_01_04 = new WebFXTreeItem( "公考通知");
var items_01_05 = new WebFXTreeItem( "新闻");
var items_01_06 = new WebFXTreeItem( "投票");
var items_01_07 = new WebFXTreeItem( "个人考勤");
var items_01_08 = new WebFXTreeItem( "日程安排");
var items_01_09 = new WebFXTreeItem( "工作日志");
var items_01_10 = new WebFXTreeItem( "通讯薄");
var items_01_11 = new WebFXTreeItem( "个人文件柜");
var items_01_12 = new WebFXTreeItem( "我的视频会议");
var items_01_13 = new WebFXTreeItem( "控制面板");
items_01_01.add(items_01_01_01);
items_01_01.add(items_01_01_02);
items_01_02.add(items_01_02_01);
items_01_02.add(items_01_02_02);
items_01.add(items_01_01);
items_01.add(items_01_02);
items_01.add(items_01_03);
items_01.add(items_01_04);
items_01.add(items_01_05);
items_01.add(items_01_06);
items_01.add(items_01_07);
items_01.add(items_01_08);
var items_02 = new WebFXTreeItem( "工作流");
var items_02_01 = new WebFXTreeItem( "新建工作");
var items_02_02 = new WebFXTreeItem( "待办工作");
var items_02_03 = new WebFXTreeItem( "工作查询");
var items_02_04 = new WebFXTreeItem( "工作监控");
var items_02_05 = new WebFXTreeItem( "工作委托");
var items_02_06 = new WebFXTreeItem( "工作销毁");
var items_02_07 = new WebFXTreeItem( "流程日志查询");
items_02.add(items_02_01);
items_02.add(items_02_02);
items_02.add(items_02_03);
items_02.add(items_02_04);
items_02.add(items_02_05);
items_02.add(items_02_06);
items_02.add(items_02_07);
var items_03 = new WebFXTreeItem( "公共事务");
var items_03_01 = new WebFXTreeItem( "公告通知管理");
var items_03_02 = new WebFXTreeItem( "公告通知审批");
var items_03_03 = new WebFXTreeItem( "新闻管理");
var items_03_04 = new WebFXTreeItem( "投票管理");
var items_03_05 = new WebFXTreeItem( "日程安排");
var items_03_06 = new WebFXTreeItem( "工作日志查询");
var items_03_07 = new WebFXTreeItem( "管理简报");
var items_03_08 = new WebFXTreeItem( "工作计划");
var items_03_09 = new WebFXTreeItem( "办公用品管理");
var items_03_10 = new WebFXTreeItem( "固定资产");
var items_03_11 = new WebFXTreeItem( "图书管理");
var items_03_12 = new WebFXTreeItem( "资源申请与管理");
var items_03_13 = new WebFXTreeItem( "会议申请与安排");
var items_03_14 = new WebFXTreeItem( "车辆申请与安排");
var items_03_15 = new WebFXTreeItem( "公告通讯薄");
var items_03_16 = new WebFXTreeItem( "组织机构信息");
items_03.add(items_03_01);
items_03.add(items_03_02);
items_03.add(items_03_03);
items_03.add(items_03_04);
items_03.add(items_03_05);
items_03.add(items_03_06);
items_03.add(items_03_07);
items_03.add(items_03_08);
items_03.add(items_03_09);
items_03.add(items_03_10);
items_03.add(items_03_11);
items_03.add(items_03_12);
items_03.add(items_03_13);
items_03.add(items_03_14);
items_03.add(items_03_15);
items_03.add(items_03_16);
var items_04 = new WebFXTreeItem( "档案管理");
var items_05 = new WebFXTreeItem( "信息交流");
var items_06 = new WebFXTreeItem( "人力资源");
var items_07 = new WebFXTreeItem( "销售管理");
var items_08 = new WebFXTreeItem( "系统管理");
var items_09 = new WebFXTreeItem( "附件程序");
var items_10 = new WebFXTreeItem( "系统管理");
var items_11 = new WebFXTreeItem( "附件程序");
var items_12 = new WebFXTreeItem( "培训管理");
var items_13 = new WebFXTreeItem( "协调项目管理");
var items_14 = new WebFXTreeItem( "在线考试");
//tree.add(p_000);// 将将一级目录填入根
tree.add(items_01);
tree.add(items_02);
tree.add(items_03);
tree.add(items_04);
tree.add(items_05);
tree.add(items_06);
tree.add(items_07);
tree.add(items_08);
tree.add(items_09);
tree.add(items_12);
tree.add(items_13);
tree.add(items_14);
document.write(tree); // 最后,用document.write(根对象);写到页面显示
* 树节点点击后掉到的相应的页面,并在相应的框架中显示
*
* ********/
function father_location(subframe,locate) //将右边的frame显示为响应内容
{
parent.frames[subframe].location=locate;
}
var tree = new WebFXTree( 'OA系统'); // 根
var items_01 = new WebFXTreeItem( "我的办公桌");
var items_01_01 = new WebFXTreeItem( "电子邮件");
var items_01_01_01 = new WebFXTreeItem( "内部邮件");
items_01_01_01.action = "javascript:father_location('mainFrame','MyHtml.html')";
var items_01_01_02 = new WebFXTreeItem( "Internet邮件");
items_01_01_02.action = "javascript:father_location('mainFrame','MyHtml.html')";
var items_01_02 = new WebFXTreeItem( "短信息");
var items_01_02_01 = new WebFXTreeItem( "内部短信");
items_01_02_01.action = "javascript:father_location('mainFrame','MyHtml.html')";
var items_01_02_02 = new WebFXTreeItem( "手机短信");
items_01_02_02.action = "javascript:father_location('mainFrame','main.html')";
var items_01_03 = new WebFXTreeItem( "网络传真");
var items_01_04 = new WebFXTreeItem( "公考通知");
var items_01_05 = new WebFXTreeItem( "新闻");
var items_01_06 = new WebFXTreeItem( "投票");
var items_01_07 = new WebFXTreeItem( "个人考勤");
var items_01_08 = new WebFXTreeItem( "日程安排");
var items_01_09 = new WebFXTreeItem( "工作日志");
var items_01_10 = new WebFXTreeItem( "通讯薄");
var items_01_11 = new WebFXTreeItem( "个人文件柜");
var items_01_12 = new WebFXTreeItem( "我的视频会议");
var items_01_13 = new WebFXTreeItem( "控制面板");
items_01_01.add(items_01_01_01);
items_01_01.add(items_01_01_02);
items_01_02.add(items_01_02_01);
items_01_02.add(items_01_02_02);
items_01.add(items_01_01);
items_01.add(items_01_02);
items_01.add(items_01_03);
items_01.add(items_01_04);
items_01.add(items_01_05);
items_01.add(items_01_06);
items_01.add(items_01_07);
items_01.add(items_01_08);
var items_02 = new WebFXTreeItem( "工作流");
var items_02_01 = new WebFXTreeItem( "新建工作");
var items_02_02 = new WebFXTreeItem( "待办工作");
var items_02_03 = new WebFXTreeItem( "工作查询");
var items_02_04 = new WebFXTreeItem( "工作监控");
var items_02_05 = new WebFXTreeItem( "工作委托");
var items_02_06 = new WebFXTreeItem( "工作销毁");
var items_02_07 = new WebFXTreeItem( "流程日志查询");
items_02.add(items_02_01);
items_02.add(items_02_02);
items_02.add(items_02_03);
items_02.add(items_02_04);
items_02.add(items_02_05);
items_02.add(items_02_06);
items_02.add(items_02_07);
var items_03 = new WebFXTreeItem( "公共事务");
var items_03_01 = new WebFXTreeItem( "公告通知管理");
var items_03_02 = new WebFXTreeItem( "公告通知审批");
var items_03_03 = new WebFXTreeItem( "新闻管理");
var items_03_04 = new WebFXTreeItem( "投票管理");
var items_03_05 = new WebFXTreeItem( "日程安排");
var items_03_06 = new WebFXTreeItem( "工作日志查询");
var items_03_07 = new WebFXTreeItem( "管理简报");
var items_03_08 = new WebFXTreeItem( "工作计划");
var items_03_09 = new WebFXTreeItem( "办公用品管理");
var items_03_10 = new WebFXTreeItem( "固定资产");
var items_03_11 = new WebFXTreeItem( "图书管理");
var items_03_12 = new WebFXTreeItem( "资源申请与管理");
var items_03_13 = new WebFXTreeItem( "会议申请与安排");
var items_03_14 = new WebFXTreeItem( "车辆申请与安排");
var items_03_15 = new WebFXTreeItem( "公告通讯薄");
var items_03_16 = new WebFXTreeItem( "组织机构信息");
items_03.add(items_03_01);
items_03.add(items_03_02);
items_03.add(items_03_03);
items_03.add(items_03_04);
items_03.add(items_03_05);
items_03.add(items_03_06);
items_03.add(items_03_07);
items_03.add(items_03_08);
items_03.add(items_03_09);
items_03.add(items_03_10);
items_03.add(items_03_11);
items_03.add(items_03_12);
items_03.add(items_03_13);
items_03.add(items_03_14);
items_03.add(items_03_15);
items_03.add(items_03_16);
var items_04 = new WebFXTreeItem( "档案管理");
var items_05 = new WebFXTreeItem( "信息交流");
var items_06 = new WebFXTreeItem( "人力资源");
var items_07 = new WebFXTreeItem( "销售管理");
var items_08 = new WebFXTreeItem( "系统管理");
var items_09 = new WebFXTreeItem( "附件程序");
var items_10 = new WebFXTreeItem( "系统管理");
var items_11 = new WebFXTreeItem( "附件程序");
var items_12 = new WebFXTreeItem( "培训管理");
var items_13 = new WebFXTreeItem( "协调项目管理");
var items_14 = new WebFXTreeItem( "在线考试");
//tree.add(p_000);// 将将一级目录填入根
tree.add(items_01);
tree.add(items_02);
tree.add(items_03);
tree.add(items_04);
tree.add(items_05);
tree.add(items_06);
tree.add(items_07);
tree.add(items_08);
tree.add(items_09);
tree.add(items_12);
tree.add(items_13);
tree.add(items_14);
document.write(tree); // 最后,用document.write(根对象);写到页面显示
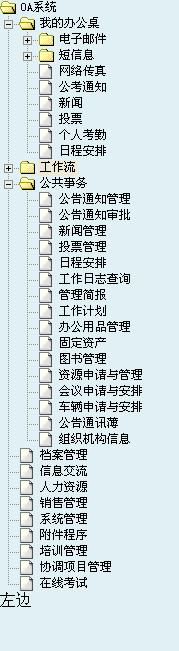
显示效果如下:

























 5467
5467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








