关键代码如下:
|
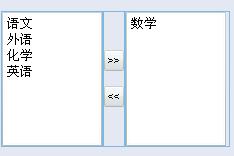
<table cellpadding="0" cellspacing="0" border="0"> <tr> <td style=""> <select name="sel_place1" multiple="multiple" size="8" style="width: 100px;"> <option>数学</option> <option>语文</option> <option>外语</option> <option>英语</option> <option>化学</option> </select> </td> <td style=""> <input type="button" id="add" value=">>" onclick="allsel(document.form1.sel_place1,document.form1.sel_place2)" /><br /> <br /> <input type="button" id="del" value="<<" onclick="allsel(document.form1.sel_place2,document.form1.sel_place1)" /> </td> <td style="height: 106px; width: 103px;"> <select name="sel_place2" multiple="multiple" size="8" style="width: 100px;"> </select> </td> </tr> </table> |
关键的js代码:
|
<script language="javascript" type="text/javascript"> function allsel(n1,n2) { while(n1.selectedIndex!=-1) { var indx=n1.selectedIndex; //获取选择的值 var t=n1.options[indx].text; //显示文本 var v=n1.options[indx].value; //值 n2.options.add(new Option(t,v)); //从左边移到右边 n1.remove(indx); //移除左边 } }
function GetSubs() { var ids=""; var c = document.form1.sel_place2; var d = c.options.length; for(var i = 0;i<d;i++) { ids += ","+c[i].value; }
document.getElementById("subId").value = ids.substring(1); //alert(document.getElementById("subId").value); } </script> |





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








