JavaScript是世界上最受欢迎和最让人讨厌的编程语言之一。我们因为它的强悍而喜欢它——只需学习JavaScript即可制作全栈应用程序,但同时也因为它出乎意料和令人不安的行事方式而讨厌它。
本文将介绍JavaScript如何在浏览器中执行代码,并通过gif动画来解说。看完这篇文章,你离成为开发牛人的门槛又近了一步呢!
执行上下文
“JavaScript中的一切都发生在执行上下文中。”
我希望每个人都记住这句话,因为这很重要。你可以假设执行上下文是一个大容器,当浏览器想要运行JavaScript代码时就调用这个容器。
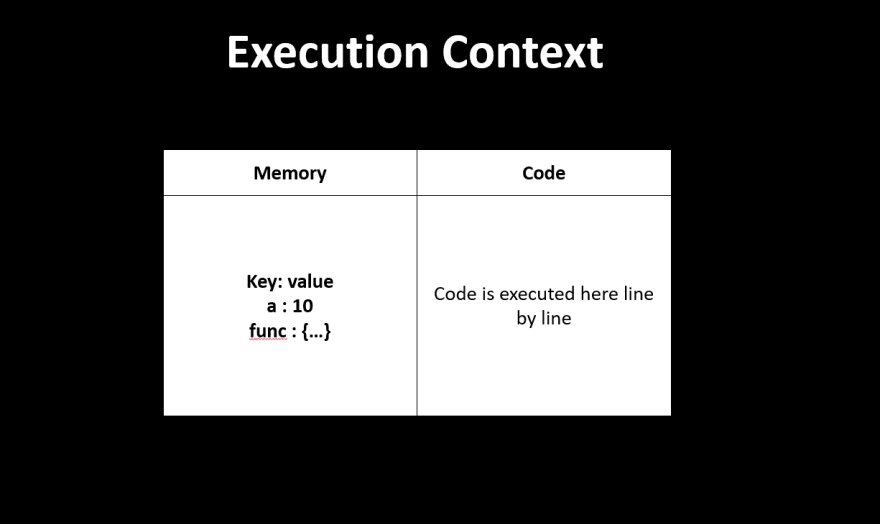
在这个容器中,有两个组件:1.内存组件;2.代码组件。
内存组件也就是变量环境。在内存组件中,变量和函数以键值对的形式储存。
代码组件是容器中一次执行一行代码的地方。代码组件还有一个很形象的名字——执行线程。

JavaScript是一种同步执行的单线程语言。这是因为它一次只能以特定的顺序执行一个命令。
代码的执行
举个简单的例子:
var a = 2;
var b = 4;
var sum = a + b;
console.log(sum);
在这个简单的例子中,我们初始化了两个变量a和b,并分别存储2和4。
然后我们将a和b的值相加并存储在sum变量中。
那么JavaScript将在浏览器中如何执行这段代码呢?请继续看:

浏览器创建了一个有两个组件的全局执行上下文,这两个组件分别是内存组件和代码组件。
浏览器将分两阶段执行这段JavaScript代码:
- 1> 内存创建阶段
- 2> 代码执行阶段
在内存创建阶段,JavaScript会扫描所有代码,为代码中的所有变量和函数分配内存。对于变量,JavaScript将在内存创建阶段存储undefined,对于函数,则保留整个函数代码。

现在,在第二阶段,即代码执行阶段,开始逐行遍历整个代码。
当遇到var a = 2时,2会分配给内存中的a。所以之前,a的值是未定义的。
同理b变量也如此,4分配给b。然后计算sum的值并存储在内存中,即6。最后一步,在控制台中打印sum值,然后在完成代码时销毁全局执行上下文。
如何在执行上下文中调用函数?
JavaScript中的函数与其他编程语言相比,工作方式有所不同。
举个简单的例子:
var n = 2;
function square(num) {
var ans = num * num;
return ans;
}
var square2 = square(n);
var square4 = square(4);
上面的代码中有一个函数,它接受number类型的参数并返回数字的平方。
当我们运行代码时,JavaScript会在第一阶段中创建全局执行上下文并为所有变量和函数分配内存,如下所示。

对于函数,则整个函数存储在内存中。
激动人心的部分来了,当JavaScript运行函数时,会在全局执行上下文中创建一个执行上下文。
首先是代码var a = 2,2分配给内存中的n。第2行代码是一个函数,由于函数在内存执行阶段已经分配了内存,所以会直接跳转到第6行。
square2变量将调用square函数,javascript将创建一个新的执行上下文。

square函数的这个新的执行上下文将在内存创建阶段为函数中存在的所有变量分配内存。

为函数内部的所有变量分配完内存后,再继续逐行执行代码。首先是取得num的值,对于第一个变量就是2,然后计算ans。计算完ans后,返回分配给square2的值。
一旦函数返回值,就会在完成工作时销毁函数的执行上下文。

现在对第7行代码也就是square4变量执行类似的过程,如下所示。

一旦所有代码执行完毕,全局执行上下文也将随之销毁,这就是JavaScript在后台执行代码的方式。
调用堆栈
在JavaScript中调用函数时,JavaScript会创建执行上下文。当我们将函数嵌套在函数中时,执行上下文会变复杂。

JavaScript在调用栈的帮助下管理代码执行上下文的创建和删除。
栈(有时称为“下推栈”)是项目的有序集合,其中新项目的添加和现有项目的删除总是发生在同一端,例如,一摞书。
调用栈是一种在调用多个函数的脚本中跟踪位置的机制。
举个例子
function a() {
function insideA() {
return true;
}
insideA();
}
a();
我们创建了一个函数a,它调用另一个返回true的函数insideA。好吧,有小伙伴说这代码很笨,什么都没做,的确如此,但这有助于我们理解JavaScript如何处理回调函数。

JavaScript创建了一个全局执行上下文。全局执行上下文将在代码执行阶段为函数a分配内存并调用函数a。
为函数a创建了一个执行上下文,此执行上下文位于调用栈中的全局执行上下文之上。
函数a将分配内存并调用函数insideA。为函数insideA创建一个执行上下文,而此执行上下文将放置在函数a的调用栈之上。
现在,这个insideA函数将返回true并从调用栈删除。
由于函数a执行上下文中没有代码,因此从调用栈删除。
最后,全局执行上下文也从调用栈中删除。
希望这篇文章能对大家有所帮助。感谢大家的阅读。






















 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








