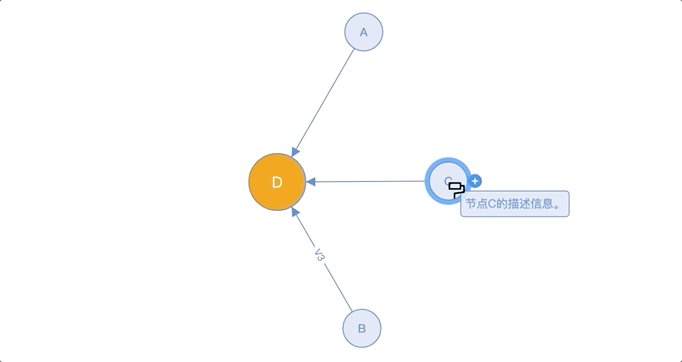
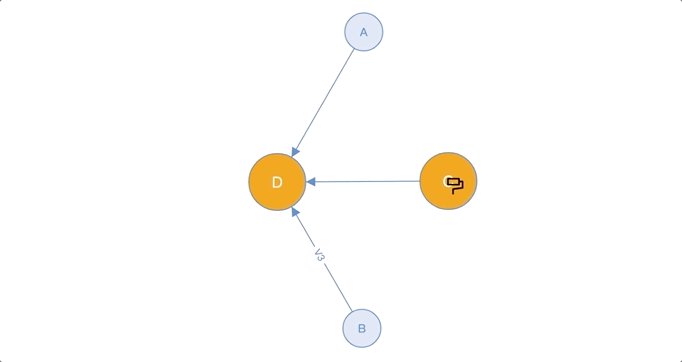
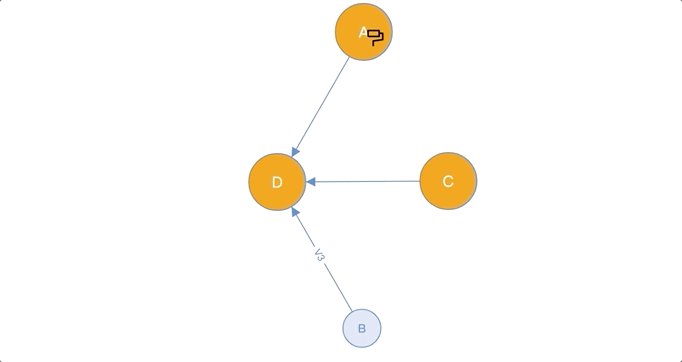
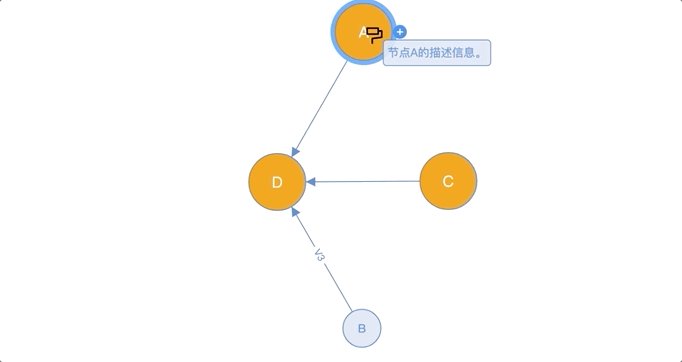
ZRender自定义鼠标样式cursor,与传统CSS的使用方法区别不大。
在ZRender中,cursor默认值是pointer,支持常用内置的值,如crosshair、move、help、text、wait等。

自定义cursor,通常用小图标代替,使用方法:
cursor: 'url("path/to/your/cursor.png"), auto'
实例:创建一个圆形
const opt = {
shape: {
cx: 0,
cy: 0,
r
},
cursor: 'url(path/to/your/cursor.png), auto',
};
const circle = new zr.Circle(opt);
难点在于图标真实路径的获取,普通html开发环境中,直接用相对或绝对路径都可以快速找到图片地址,按上述代码写好即可。
但是在现代复杂打包开发环境中,如Vue、React等,图标路径往往不是在磁盘里的实际路径,而是打包后的虚拟路径,包括文件名也是如此。
笔者是在React、webpack环境中开发,试了很多方法,最常用的是:

此写法在css文件中有效,在js脚本文件中无效,最后把小图标转base64编码后才解决,后面有时间再研究吧。
万能解决方法:
把用于表现鼠标样式cursor的小图标转换为base64编码,直接引入脚本。
参考示例:
cursor: "url(data:image/svg+xml;base64,YOUR_BASE64_ENCODED_ICON), auto";
或者用导入的方式,自动获取base64编码,也很便捷!
import icon from '@assets/icons/cursor.svg';
const cursor_icon = `url(${icon}), auto`;
cursor: cursor_icon





















 1606
1606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








