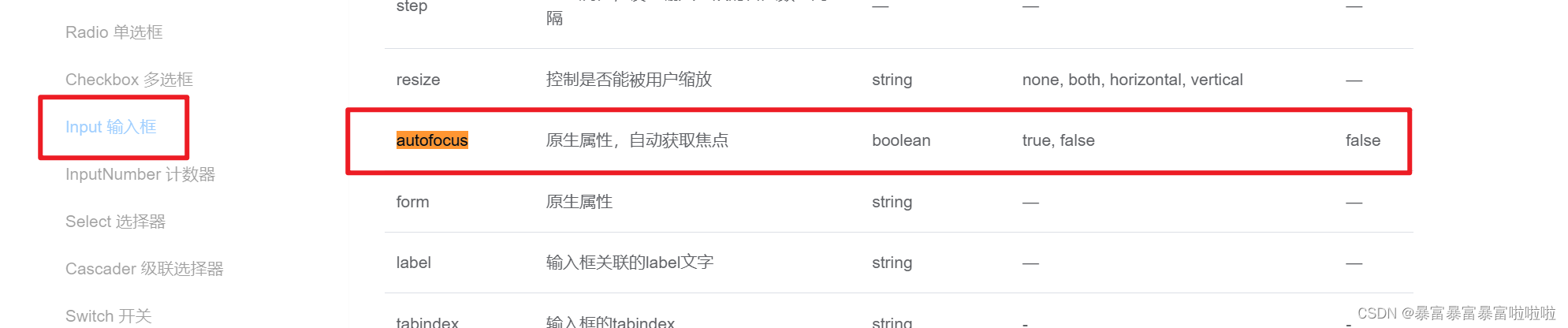
<el-input style="width:200px" autofocus v-model="leftListname"></el-input>element-ui 的 el-input 组件的 autofocus 属性在某些情况下不能实现自动聚焦,有几个可能的原因:
1. autofocus 在移动设备上不被支持。如果是在移动设备上访问,autofocus 不会生效。
2. autofocus 只在页面首次加载时生效。如果通过 vue 路由切换到该页面,autofocus 不会再生效。
3. autofocus 需要在 DOM 渲染完成后生效,如果 DOM 还没有加载完成,则不会生效。
4. modal/dialog 等组件打开时,原页面的 DOM 会被销毁重建,此时 autofocus 也会失效。
要解决这个问题,可以使用 Vue 的 $nextTick 方法,在 DOM 更新后手动触发输入框的 focus 方法:
<el-input style="width:200px"
@blur="inputelfun()"
@keyup.enter.native="listfunarr(scope.row)"
ref="'list-node-' + scope.row.id"
v-model="leftListname">
</el-input>this.$nextTick(() => {
this.$refs[`list-node-${row.id}`].focus()
})





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








