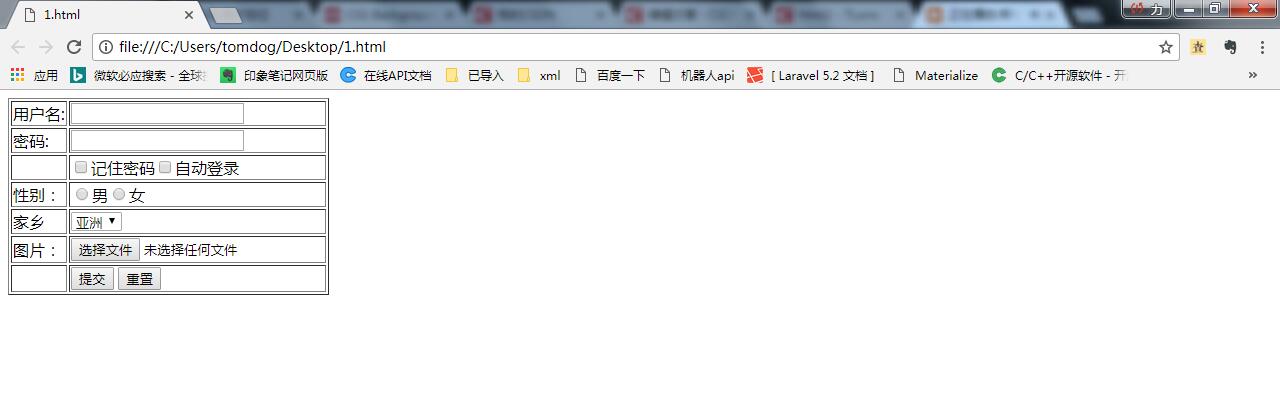
上一节我们已经把登陆的第一部分初步作掉了 效果如下
这样子,基本它该做的事差不多都可以做了,但是 有个小小的问题 就是 有点难看。现在我们来给它美化一下(前面我们说过标签就像是积木,今天的任务就是在拼好的积木上画点花之类的)
首先,我们发现,用户名和密码是必填的,一般必填项前面都会有个红色的*用来提示,现在我们就来加个星号 如下(别想了,就是加个*)
<html>
<head></head>
<body>
<form name="input" action="发送的目标 暂时不用管" method="发送的方式 暂时也不用管">
<table border='1' >
<tr><td>*用户名:</td><td><input type="text"></td></tr>
<tr><td>*密码:</td><td><input type="password"></td></tr>
<tr><td></td><td><input type="checkbox">记住密码<input type="checkbox">自动登录</td></tr>
<tr><td>性别:</td><td><input type="radio" name="sex">男<input type="radio" name="sex">女</td></tr>
<tr><td>家乡</td><td><select>
<option value="1">亚洲</option>
<option value="2">欧洲</option>
<option value="3">非洲</option>
<option value="4">美洲</option>
</select></td></tr>
<tr><td>图片:</td><td><input type="file"></td></tr>
<tr><td></td><td><input type="submit"> <input type="reset"></td></tr>
</table>
</form>
</body>
</html> 首先,因为我们只想让*变色,所以需要用某种标签把它 "选中" 我习惯用span标签
于是代码变成了
<tr><td><span>*</span>用户名:</td><td><input type="text"></td></tr>
<tr><td><span>*</span>密码:</td><td><input type="password"></td></tr> <tr><td><span style="color: red">*</span>用户名:</td><td><input type="text"></td></tr>
<tr><td><span style="color: red">*</span>密码:</td><td><input type="password"></td></tr>
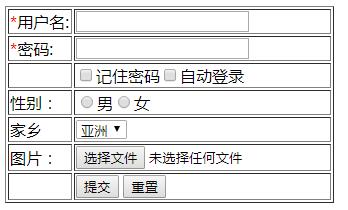
我们发现*已经变成红色了
然后 我们来给表格设置一个背景颜色 代码如下
<html>
<head></head>
<body>
<form name="input" action="发送的目标 暂时不用管" method="发送的方式 暂时也不用管">
<table style="background-color: EBF2FA;" >
<tr><td><span style="color: red">*</span>用户名:</td><td><input type="text"></td></tr>
<tr><td><span style="color: red">*</span>密码:</td><td><input type="password"></td></tr>
<tr><td></td><td><input type="checkbox">记住密码<input type="checkbox">自动登录</td></tr>
<tr><td>性别:</td><td><input type="radio" name="sex">男<input type="radio" name="sex">女</td></tr>
<tr><td>家乡</td><td><select>
<option value="1">亚洲</option>
<option value="2">欧洲</option>
<option value="3">非洲</option>
<option value="4">美洲</option>
</select></td></tr>
<tr><td>图片:</td><td><input type="file"></td></tr>
<tr><td></td><td><input type="submit"> <input type="reset"></td></tr>
</table>
</form>
</body>
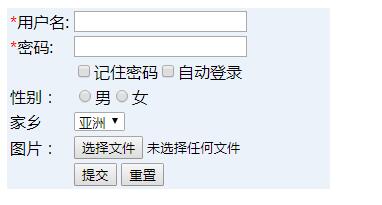
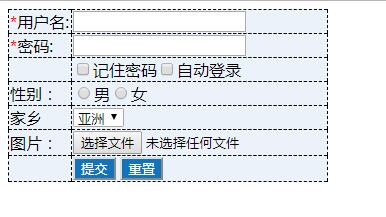
</html> table标签中的 background-color 用来设置标签的背景颜色,后面的值 这里用的是三个16进制的值表示的颜色(每两个表示一个数字,分别代表代表光的三原色 红绿蓝的程度,FF是最大,00表示不存在这种颜色) 效果如下
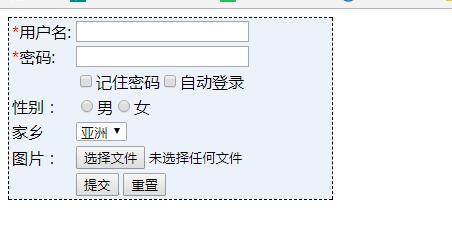
然后我们想给它加个边框(前面那个边框(border)去掉了) 如下
<html>
<head></head>
<body>
<form name="input" action="发送的目标 暂时不用管" method="发送的方式 暂时也不用管">
<table style="background-color: EBF2FA; border: 1px dashed;" >
<tr><td><span style="color: red">*</span>用户名:</td><td><input type="text"></td></tr>
<tr><td><span style="color: red">*</span>密码:</td><td><input type="password"></td></tr>
<tr><td></td><td><input type="checkbox">记住密码<input type="checkbox">自动登录</td></tr>
<tr><td>性别:</td><td><input type="radio" name="sex">男<input type="radio" name="sex">女</td></tr>
<tr><td>家乡</td><td><select>
<option value="1">亚洲</option>
<option value="2">欧洲</option>
<option value="3">非洲</option>
<option value="4">美洲</option>
</select></td></tr>
<tr><td>图片:</td><td><input type="file"></td></tr>
<tr><td></td><td><input type="submit"> <input type="reset"></td></tr>
</table>
</form>
</body>
</html>
然后类似把提交按钮和重置按钮的颜色改变
<html>
<head></head>
<body>
<form name="input" action="发送的目标 暂时不用管" method="发送的方式 暂时也不用管">
<table style="background-color: EBF2FA; border: 1px dashed;" >
<tr><td><span style="color: red">*</span>用户名:</td><td><input type="text"></td></tr>
<tr><td><span style="color: red">*</span>密码:</td><td><input type="password"></td></tr>
<tr><td></td><td><input type="checkbox">记住密码<input type="checkbox">自动登录</td></tr>
<tr><td>性别:</td><td><input type="radio" name="sex">男<input type="radio" name="sex">女</td></tr>
<tr><td>家乡</td><td><select>
<option value="1">亚洲</option>
<option value="2">欧洲</option>
<option value="3">非洲</option>
<option value="4">美洲</option>
</select></td></tr>
<tr><td>图片:</td><td><input type="file"></td></tr>
<tr><td></td><td><input style="background-color: 1273BB" type="submit"> <input style="background-color: 1273BB" type="reset"></td></tr>
</table>
</form>
</body>
</html> <html>
<head>
<style type="text/css">
table{
background-color: EBF2FA;
}
.redstar{
color: red;
}
#btn{
background-color: 1273BB;
color: white;/
}
table, table tr td{
border: 1px dashed;/*边框1像素虚线*/
border-collapse: collapse;/*合并边框,可以去掉试一下*/
}
</style>
</head>
<body>
<form name="input" action="发送的目标 暂时不用管" method="发送的方式 暂时也不用管">
<table >
<tr><td><span class="redstar">*</span>用户名:</td><td><input type="text"></td></tr>
<tr><td><span class="redstar">*</span>密码:</td><td><input type="password"></td></tr>
<tr><td></td><td><input type="checkbox">记住密码<input type="checkbox">自动登录</td></tr>
<tr><td>性别:</td><td><input type="radio" name="sex">男<input type="radio" name="sex">女</td></tr>
<tr><td>家乡</td><td><select>
<option value="1">亚洲</option>
<option value="2">欧洲</option>
<option value="3">非洲</option>
<option value="4">美洲</option>
</select></td></tr>
<tr><td>图片:</td><td><input type="file"></td></tr>
<tr><td></td><td><input id="btn" type="submit"> <input id="btn" type="reset"></td></tr>
</table>
</form>
</body>
</html>
然后我们可能其他html页面中也要用到这些样式,而且太多这种东西都写在页面里感觉有点乱,于是,又可以把它们提取出来放到一个新的文件中,然后在用到的页面中引用,类似.h文件。 我们把 上面那些样式保存到test.css文件中,然后再在1.html中引入
test.css 如下
.redstar{
color: red;
}
#btn{
background-color: 1273BB;
color: white;/
}
table, table tr td{
border: 1px dashed;/*边框1像素虚线*/
border-collapse: collapse;/*合并边框,可以去掉试一下*/
}
table{
background-color: EBF2FA;
}
1.html代码如下
<html>
<head>
<link rel="stylesheet" type="text/css" href="test.css">
</head>
<body>
<form name="input" action="发送的目标 暂时不用管" method="发送的方式 暂时也不用管">
<table >
<tr><td><span class="redstar">*</span>用户名:</td><td><input type="text"></td></tr>
<tr><td><span class="redstar">*</span>密码:</td><td><input type="password"></td></tr>
<tr><td></td><td><input type="checkbox">记住密码<input type="checkbox">自动登录</td></tr>
<tr><td>性别:</td><td><input type="radio" name="sex">男<input type="radio" name="sex">女</td></tr>
<tr><td>家乡</td><td><select>
<option value="1">亚洲</option>
<option value="2">欧洲</option>
<option value="3">非洲</option>
<option value="4">美洲</option>
</select></td></tr>
<tr><td>图片:</td><td><input type="file"></td></tr>
<tr><td></td><td><input id="btn" type="submit"> <input id="btn" type="reset"></td></tr>
</table>
</form>
</body>
</html>
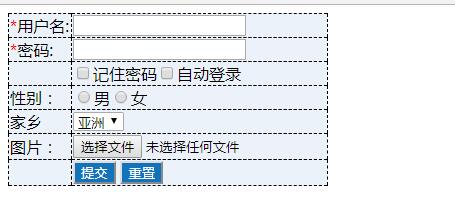
效果如下
更多的css样式 参考上一节的推荐网站的css部分 以及 需要的效果可以自行百度



























 7078
7078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








