Node.js安装与配置(Windows)
文章目录
前言
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型, [1] 让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。 [2]
Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好,V8引擎执行Javascript的速度非常快,性能非常好,基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。 [3]
Node.js安装与配置
一、安装Node.js
1、下载
Node.js官网直通车:下载 | Node.js 中文网 (nodejs.cn)
根据自身系统下载对应的安装包(我的电脑是Windows11 64位);

2、安装
把下载好的压缩包,解压到你本地的其他目录下(可根据个人情况更换路径,我这里选择安装在D:\tools),如下图所示;


3、添加环境变量
3.1 进入环境变量,编辑【系统变量】下的变量【Path】

3.2 添加 Node.js 的安装路径(此处我的为 D:\tools\node-v16.17.0-win-x64)

二、验证是否安装成功
【Win+R】进入cmd命令窗口,输入 node -v查看Node.js的版本;
node -v
输入 npm -v查看npm的版本;
npm -v
如下图所示,即为安装成功:

三、修改模块下载位置
此步骤修改以后npm全局下载模块的保存位置,可根据自身情况选择是否更改。
1、查看npm默认存放位置
使用npm get prefix查看npm全局模块的存放路径
npm get prefix
默认路径:
C:\Users\用户\AppData\node_global
使用npm get cache查看npm缓存默认存放路径
npm get cache
默认路径:
C:\Users\用户\AppData\node_cache
这里我的已安装过了,就不截图展示了,如上所说,npm 全局模块存放位置以及cache的存放位置,默认是在 C 盘 C:\Users\用户\AppData\.. 下。
2、在Node.js 安装目录下,创建“node_global”和 “node_cache”两个文件夹;

3、修改默认文件夹
设置全局模块的安装路径到 “node_global” 文件夹;
npm config set prefix "D:\tools\node-v16.17.0-win-x64\node_global"
设置缓存到 “node_cache” 文件夹
npm config set cache "D:\tools\node-v16.17.0-win-x64\node_cache"
如下图所示:

注意: 由于 node 全局模块大多数都是可以通过命令行访问的,还要把【node_global】的路径“D:\tools\node-v16.17.0-win-x64\node_global”加入到【系统变量 】下的【PATH】 变量中,方便直接使用命令行运行,如下图所示:

4、 测试默认位置是否更改成功
经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下是否更改成功。输入下面的命令:
npm install express -g
或者
npm install express --global
注意:“-g”等同于“–global”,“-g” 是全局安装,不加“-g”就是默认下载到当前目录。“-g” 表示安装到之前设置的【node_global】目录下,同时nodejs会自动地在node_global文件夹下创建【node_modules】子文件夹, 即自动下载到“D:\tools\node-v16.17.0-win-x64\node_global\node_modules” 路径下。
express模块成功,然后在文件管理器中查看是否保存到上面自定义的路径下。

可以看到,express模块已经成功地下载到 D:\tools\node-v16.17.0-win-x64\node_global\node_modules 下。
注意: 若执行命令npm install express -g出现如下报错:
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path D:\tools\node-v16.17.0-win-x64\node_cache\_cacache
npm ERR! errno EPERM
是由于对文件夹操作的权限不够,右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都✔即可。

注: 执行npm install express -g仍然出错的话继续将nodejs下【node_cache】、【node_global】、【node_modules】这三个文件夹的所有权限勾选,再次执行:
npm install express -g
即可下载成功。
四、设置淘宝镜像
1、将npm默认的registry修改为淘宝registry
说明:npm 默认的 registry ,也就是下载 npm 包时会从国外的服务器下载,国内下载会很慢,一般更换为淘宝镜像:https://registry.npm.taobao.org。
1.1 查看当前使用的镜像路径
npm config get registry
默认地址为:https://registrynpmjs.org/
1.2 更换npm为淘宝镜像
npm config set registry https://registry.npm.taobao.org/
1.3 检查镜像是否配置成功
再次执行npm config get registry,检查当前的镜像路径:
npm config get registry

2、全局安装基于淘宝源的cnpm
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供,服务器在国内,cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是cnpm一般只用于模块安装,在项目创建与卸载等相关操作时仍使用npm。
2.1 全局安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

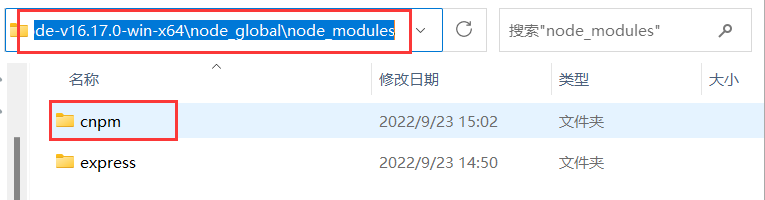
2.2 本地查看cnpm模块

2.3 执行命令查看cnpm是否安装成功
cnpm -v
如下图所示,即代表cnpm配置成功。

2.2 本地查看cnpm模块

2.3 执行命令查看cnpm是否安装成功
cnpm -v
如下图所示,即代表cnpm配置成功。

随笔:“听一首好歌,快乐中伴着愉悦;读一本好书,深沉中透露着智慧;交一个好友,灵犀中相助一生。”






















 7772
7772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








