映射了淘宝npm镜像地址后执行npm login错误处理
需求
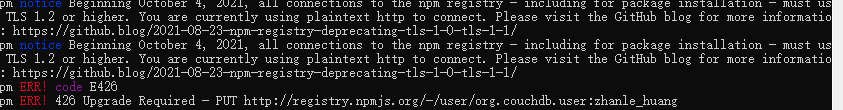
- 由于映射了淘宝的npm镜像地址后,打包组件发布到npm时会报错,这个时候我们又不想改本地的镜像地址

实现
- 登录
npm login --registry https://registry.npmjs.org
- 填写信息
- 发布
npm publish --registry https://registry.npmjs.org
总结
参考网上教程替换地址还是错误时,看看协议是否是https,
发布的包的内容至少包含lib(打包后的目录),README.md,package.json三个,其他文件因人而异。


























 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








