Nexus是什么?
Nexus 是 Sonatype 公司发布的一款仓库(Repository)管理软件,常用来搭建 Maven 私服,所以也有人将 Nexus 称为“Maven仓库管理器”。
Maven 私服其实并不是 Maven 的核心概念,它仅仅是一种衍生出来的特殊的仓库,但这并不代表它不重要,相反由于私服具有降低中央仓库负荷、节省外网带宽、以及提高项目稳定性等优点,使得私服在实际开发过程中得到了相当普遍地使用。
能够帮助我们建立私服的软件被称为 Maven 仓库管理器,主要有以下 3 种:
- Apache Archiva
- JFrog Artifactory
- Sonatype Nexus
其中,Sonatype Nexus 是当前最流行,使用最广泛的 Maven 仓库管理器。
设置步骤
在服务器上拉取Nexus镜像
docker pull sonatype/nexus3
启动容器
启动容器之前,我们需要知道映射了nexus-data目录到上面创建的目录和三个端口
8081 - nexus3 服务端口 8082 - host 镜像仓库的服务端口 8083 - group 镜像仓库的服务端口 运行容器 docker run -d --name nexus --restart=always -p 8088:8081 sonatype/nexus3 --restart= no 1. no默认值;表示容器退出时,docker不自动重启容器 2. on-failure 若容器的退出状态非0,则docker自动重启容器,还可以指定重启次数,若超过指定次数未能启动容器则放弃 3. always 容器退出时总是重启 4. unless-stopped 容器退出时总是重启,但不考虑Docker守护进程启动时就已经停止的容器 -d 后台运行
访问服务器
地址如下:http://:8088***.**.**.***http://:8088
打开界面如下:

登录服务器
点击上图的右上角【Sign in】,输入用户账号密码。
它会提示管理员的登录密码在/usr/local/docker/nexus/nexus-data 中的admin.password文件中,则在服务器中找到admin.password文件,将其copy输入即可登录。
找到对应的文件路径 find / -name 'admin.password' 找到对应文件路径,使用cat命令进行查看 cat 文件路径


登录后修改密码。

创建NPM仓库
我们需要创建三个仓库
| 项目 | 详细说明 |
| hosted | 本地仓库。提供本地私库功能 |
| group | 组仓库。组类型,可以组合多个仓库为一个地址提供服务 |
| proxy | 代理仓库。提供代理其他仓库的类型,可以设置官方源或者镜像源 |


创建npm代理仓库
填写仓库唯一标识(名称)和源地址;

Maximum component age
这个的含义是获取到 remote 包后,都长时间开始缓存,改成 -1, 意思是获取到就缓存
Maximum metadata age(超级重要)
多长时间区 remote 仓库获取下源信息, 默认是 30天 ,这个必须得改
比方说 vue 这个包,今天上午10点发布了一个版本 3.3.3,你在11点执行 npm install vue@3.3.3,是会报 404 的,因为私服是30天获取一次 remote 仓库的信息,所以最好设置 30分钟以内,这样就可以快速获取到更新了,这个点很重要,我们之踩过这个坑,就是没有设置这个信息,经常报 404,好多次都获取最新的依赖,切记设置下
Negative Cache
都去掉,意思是不缓存没有获取到更新的信息
Cleanup(超级重要)
这个是设置清除缓存的选项,因为一直缓存,磁盘存储是越来越多,总有一天会爆满,需要定时清除 缓存的依赖,比如 30 天都没有人用的依赖就应该清除掉,到时候再有人用的时候就自动去 remote 拉取,,是我们在 左侧菜单配置 Cleanup Policies 配置的,这里做个选择就好
创建npm本地仓库
填写仓库唯一标识(名称)和设置允许重新部署,其他默认,点击创建仓库(Create repository)

创建npm组仓库
填写仓库唯一标识(名称)和设置之前创建的本地仓库和代理仓库(注意优先级,优先本地仓库,其次代理仓库),其他默认,点击创建仓库(Create repository)

创建完成

在本地上设置npm使用创建的npm-group源
# 设置源 npm config set registry=http://192.168.10.15:8081/repository/npm-group/ #查看源 npm config get registry
npm安装
安装插件的时候,安装完成后会被拉取到自己服务器上,下次安装就会优先使用本地仓库。
发布npm私有包
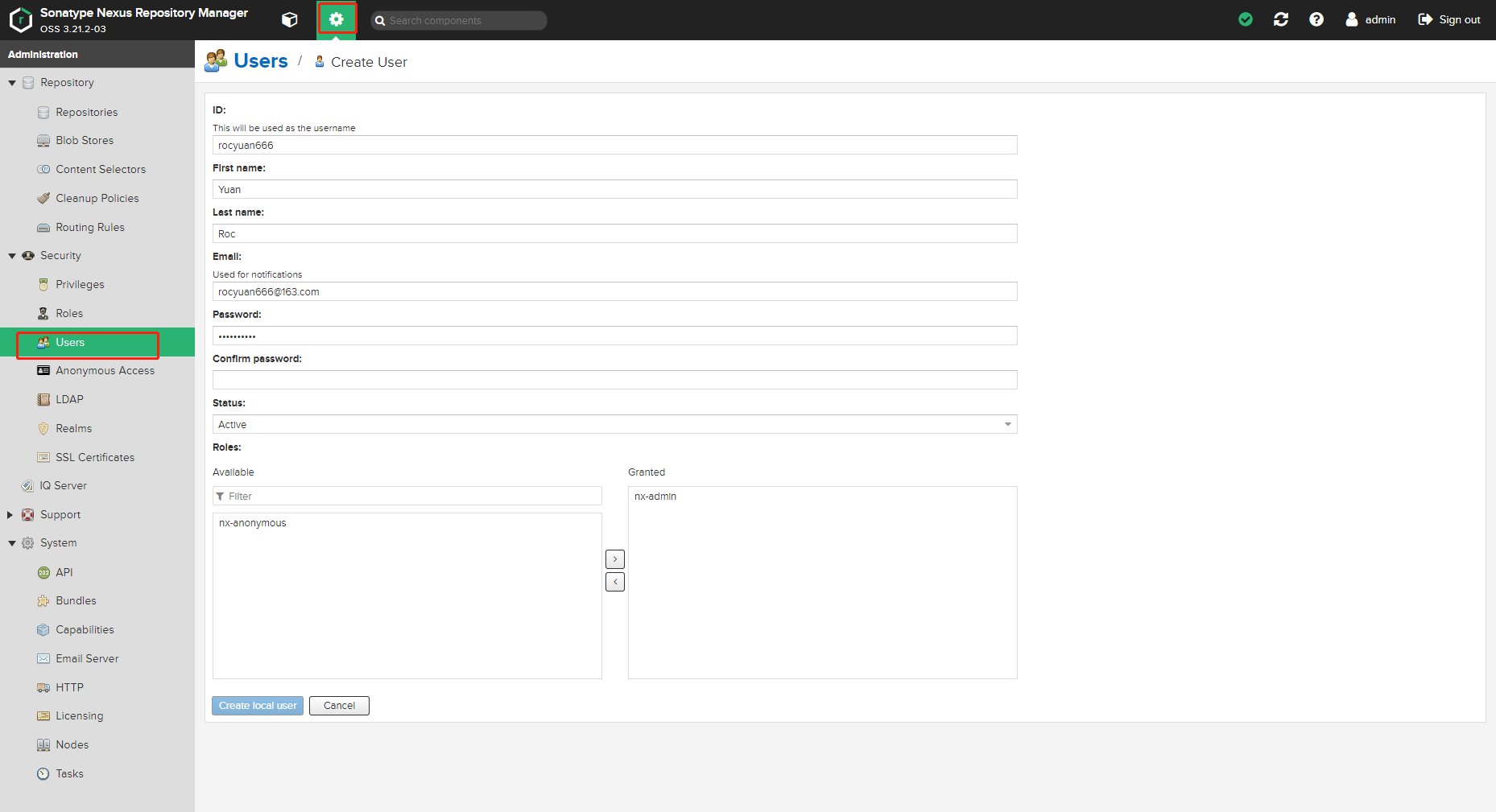
注册用户
发布前需要在命令行登录(建议新建用户登录),可以创建角色(我这块使用admin角色)

命令行登录
注意:登录的时候需要指定本地仓库源;
http://***.**.**.***:8088/repository/npm-hosted/地址在你对应仓库中详情里面打开复制即可
npm login --registry=http://***.**.**.***:8088/repository/npm-hosted/

发布包
发布前需要添加npm Bearer Token Realm

创建一个新项目,文件名字为:npmtest;
npm init -y

发布
npm publish --registry=http://***.**.**.***:8088/repository/npm-hosted/
测试引入发布的私有包
创建一个新项目,文件名字为:rocyuan666;
npm init -y npm install npmtest






















 4470
4470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








