用户中心功能介绍
用户中心项目,用于统一管理用户信息、登录、注册、鉴权等
功能如下:
- 用户创建项目后可以查看自己创建的项目
- 可以查看被加入的项目(被加入的项目又可以划分为管理员身份和普通身份去筛选查看,自己的项目和拥有管理员以上权限的项目可以进行授权管理
- 被授权的用户可以登录对应的项目系统,并返回相应的用户信息
- 用户中心管理员可以对用户中心的用户进行管理,比如禁止登录,删除和修改用户信息等
- 提供统一的登录界面,供需要的项目引用
- 提供统一的用户认证接口,在自定义的登录页面登录时调用即可
安全性:
- 登录注册:用户信息采用sha1加密,然后再用时间戳进行crypto-js加密
- 后端接口采用token鉴权
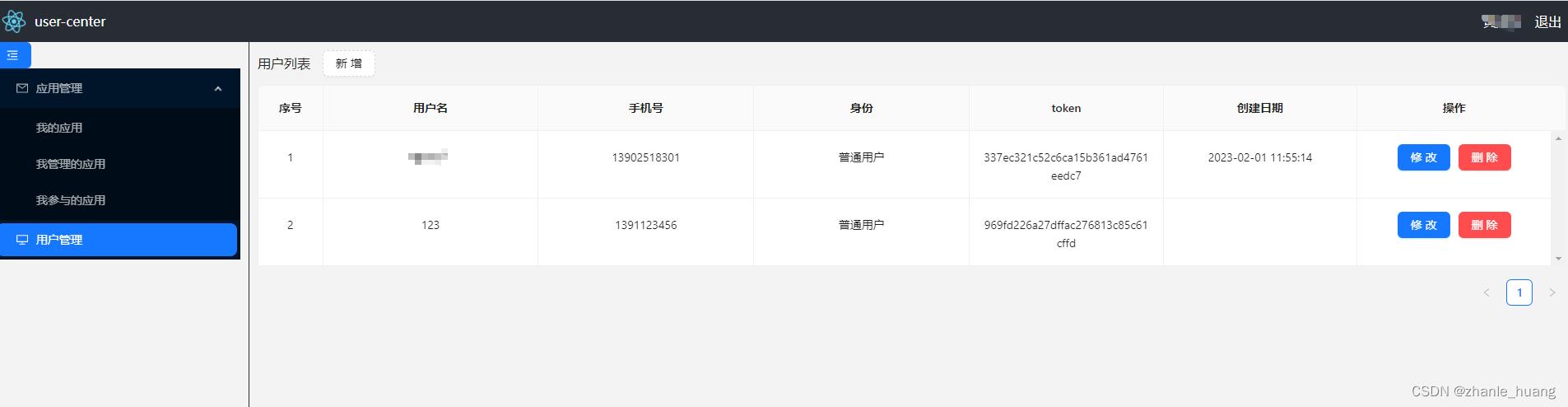
页面截图
-
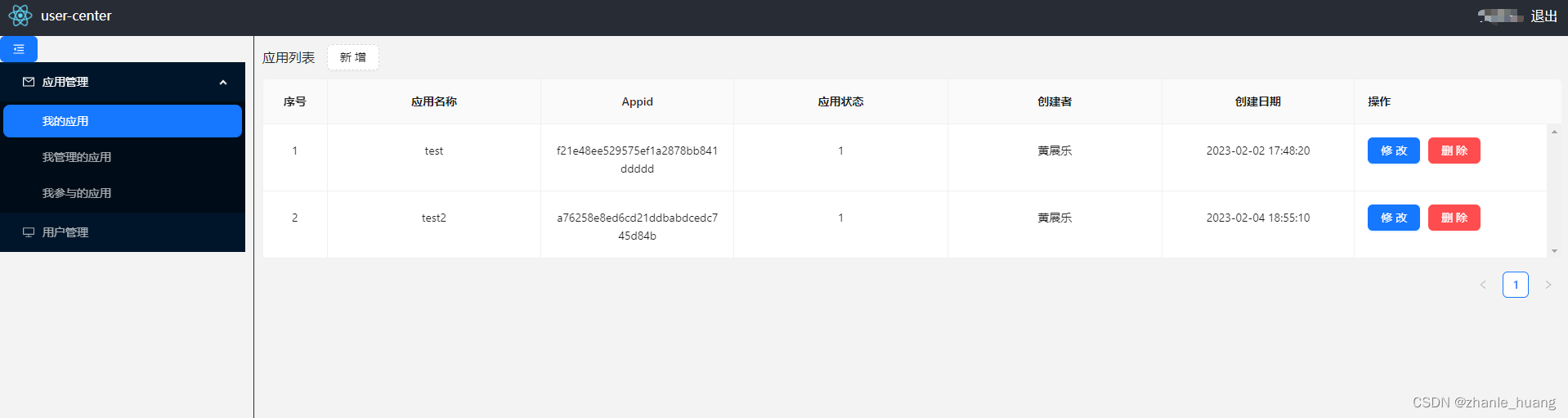
我的应用

-
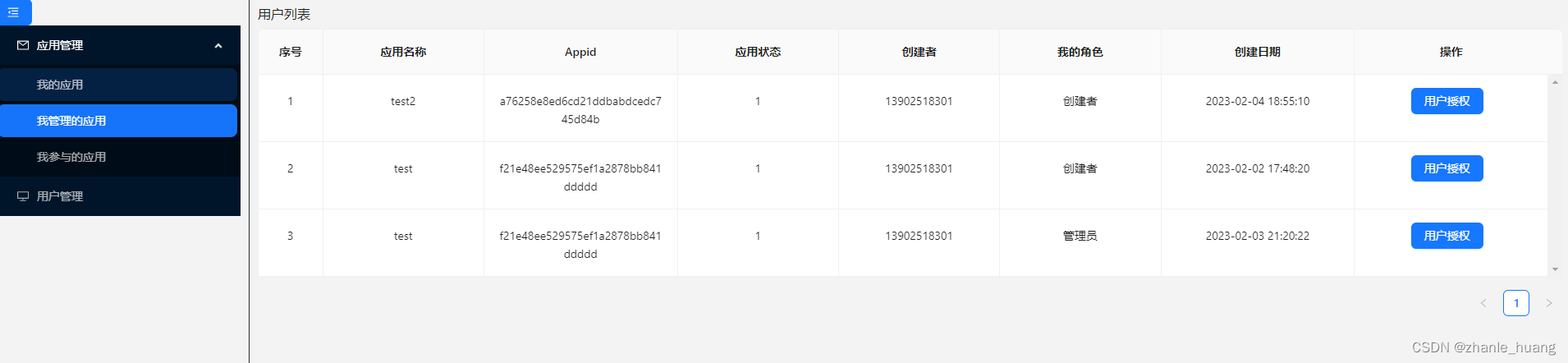
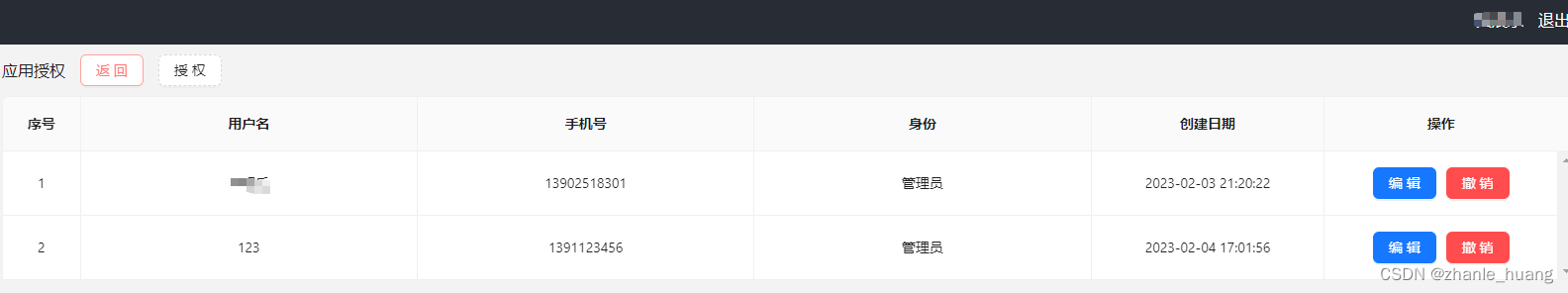
我管理的应用


-
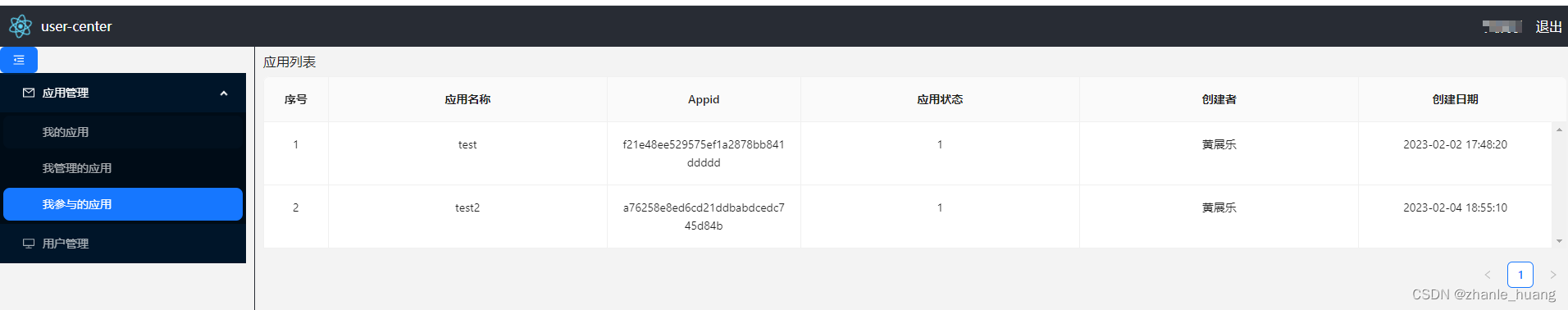
我参与的应用

-
用户管理

后端采用架构
技术栈:nodejs + express作为后端架构 + mysql数据库
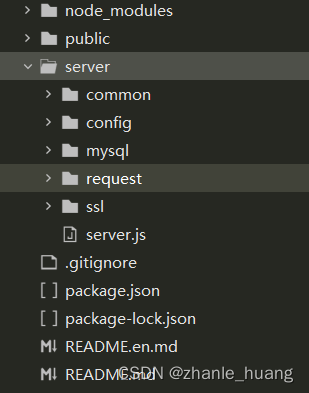
目录结构:

- public – 提供外部访问的文件
- server/common – 全局通用变量和方法,请求处理封装
- server/config – 接口路径配置、日志配置、白名单配置等配置信息
- server/mysql – myql访问配置
- server/request – 接口文件
- server/ssl – 证书
- server.js – 服务器配置信息
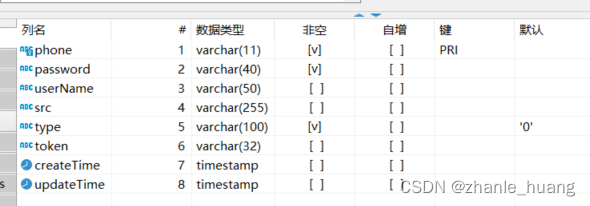
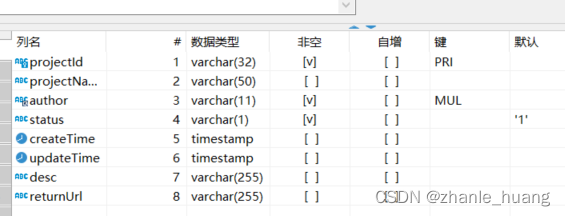
user表

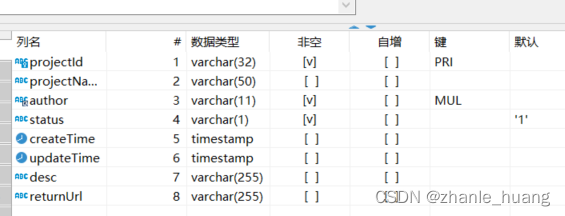
projects表

project_user表



























 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








