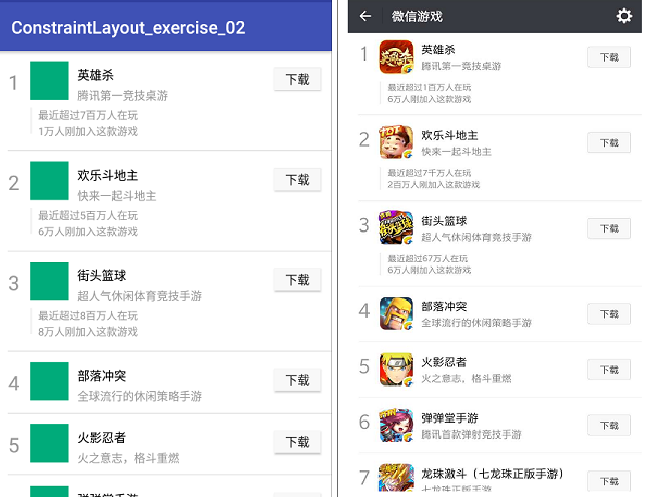
来看看上一PART做好的效果图和目标图的对比:
这里能发现有几个地方不太一样
1.图片和按钮部分都是圆角矩形样式,但目前做出来都是直角样式。
2.按住item以及按钮时没有动态变化。
为了完善这点,使用到自定义样式shape和selector进行处理。
******************************************
shape:设定形状,可以方便地设定我们需要的形状充当背景或者裁切控件。shape提供的四种基本形状是矩形(rectangle)、椭圆(oval)、线(line)、圆环(ring),每个基本形状下面也有不同的属性,比如渐变、半径、宽度、填充、边框等可以进行修改,具体的这里就不细说了。
selector:在一个控件需要有不同状态的时候使用。最典型的button,需要正常状态、按下状态、不可按下状态等等,可以使用selector进行样式设置。
******************************************
现在进行图片和下载按钮的设置:
1.图片:shape的设置,在drawable下新建game_pic.xml,Root Element选择shape,然后进行设置如下:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="8dp"/>
<solid android:color="#00ab7a"/>
</shape>
这里我设置了基础形状为矩形(默认是矩形);四个角圆角半径为8dp(也可以单独一个一个角设置);填充颜色为#00ab7a的一个绿色。设置好了样式之后,返回到game_item的图片部分,将原来的background内容从颜色更改为刚刚设置好的样式,如下:
<ImageView
android:id="@+id/imgGamePic"
android:layout_width="44dp"
android:layout_height="44dp"
android:background="@drawable/game_pic"
app:layout_constraintLeft_toRightOf="@id/thirdtyEightDPGuideLine"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="12dp"
android:contentDescription="" />运行一下,看看效果:
圆角的图片样式就完成了!
2.下载按钮的设置:
下载按钮是有不同的状态的,也就是未按下状态和按下的状态,两个状态下按钮背景颜色不同。在drawable文件下新建btn_download.xml,设置如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false">
<shape>
<solid android:color="#f8f8f8"/>
<stroke android:color="#ebebeb"/>
<corners android:radius="2dp"/>
</shape>
</item>
<item android:state_pressed="true">
<shape>
<solid android:color="#dfdfdf"/>
<stroke android:color="#ebebeb"/>
<corners android:radius="2dp"/>
</shape>
</item>
</selector>在selector下使用item可以进行不同状态下的设置。在选择item的state_pressed属性为false,则是设定未按下时的状态;属性为true,则是按下时的状态。里面的shape的用法就不多说了,和上面图片一样。这里我设定了未被按下时填充颜色为#f8f8f8,边框颜色为#ebebeb,圆角为2dp;按下状态的填充颜色为#dfdfdf,边框颜色为#ebebeb,圆角为2dp。
设置好之后,返回到game_item中,将button的background属性值改为@drawable/btn_download,将刚设置好的样式引入进去。运行一次看看效果:
已经完全奏效了!


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








