上一部分已经完成了 将标题和详情页布局的绑定。现在进入到下一阶段。
*********************************************************
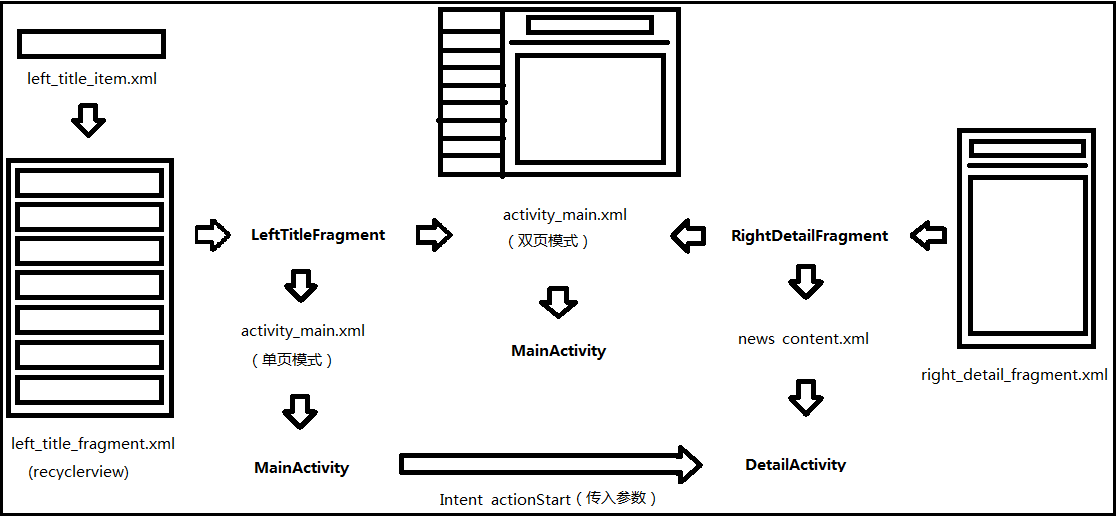
继续看看我们的图示:
从图上看,我们已经完成了左右两侧的布局绑定Fragment了,感觉离完成好像不远的样子了呢!别高兴太早,检查一下我们注意到其实有一个地方没有细化完成,就是左侧标题碎片的RecyclerView。在上部分中我们只是简单地在布局文件中添加了RecyclerView,对于子项布局、数据传入显示、适配器等都没有完成。那么现在我们就着手开始这部分。
之前都是把RecyclerView的适配器写成一个单独的类,但其实也可以作为一个内部类。这样写的好处就是可以使用类的变量,而不需要额外编写方法传入需要使用的变量。
RecycleView嵌入在left_title_fragment之中,因此我们就在LeftTitleFragment之中完成Adapter:
public class LeftTitleFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.left_title_fragment, container, false);
return view;
}
public class NewsAdapter extends RecyclerView.Adapter<NewsAdapter.ViewHolder>{
List<News> newsList;
public NewsAdapter(List<News> newsList){
this.newsList = newsList;
}
class ViewHolder extends RecyclerView.ViewHolder{
TextView title;
View item;
public ViewHolder(View view){
super(view);
item = view;
title = (TextView)view.findViewById(R.id.text_item_title);
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.left_title_item, parent, false);
final ViewHolder holder = new ViewHolder(view);
holder.item.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
News news = newsList.get(holder.getAdapterPosition());
Toast.makeText(getActivity(), news.getTitle(), Toast.LENGTH_SHORT).show();
}
});
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
News news = newsList.get(position);
holder.title.setText(news.getTitle());
}
@Override
public int getItemCount() {
return newsList.size();
}
}
}
写完这段之后,是不是发现Adapter除了换了个位置,其他的和之前单独写在一个类里完全没有变化呢!完成了适配器,写了这么多代码,是不是想看看RecyclerView的效果?接下来就编写activity_main.xml,把我们写好的带有RecyclerView的fragment放进一个FrameLayout中。为什么这里选择使用FrameLayout呢?因为我们只需要在布局中放入一个碎片,并不需要定位,因此FrameLayout就非常适用了:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<fragment
android:id="@+id/fragment_page_title"
android:name="com.example.tahlia.newsclient_2.LeftTitleFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</FrameLayout>※使用<fragment>标签在布局中添加碎片的时候,要注意指定了id之后还必须通过android:name属性显式指明被添加的碎片类名!
完成后,运行一次程序:
emmm。。。程序确实跑起来了,但是我们的RecyclerView呢??别紧张,我们还没有传入数据给RecyclerView呢,自然就没有内容显示啦。
在LeftTitleFragment中自定义一个方法初始化数据:
private List<News> getNews(){
List<News> newsList = new ArrayList<>();
for (int i = 0; i < 15; i++){
News news = new News();
news.setTitle("爱莲说"+i);
news.setContent("水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。\n" +
"予谓菊,花之隐逸者也;牡丹,花之富贵者也;莲,花之君子者也。噫!菊之爱,陶后鲜有闻。莲之爱,同予者何人?牡丹之爱,宜乎众矣!");
newsList.add(news);
}
return newsList;
}
修改OnCreatView,获取我们的RecyclerView控件实例,并为它指定排布方式和适配器:
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.left_title_fragment, container, false);
RecyclerView recyclerView = (RecyclerView) view.findViewById(R.id.recyclerview_title);
LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity());
recyclerView.setLayoutManager(layoutManager);
NewsAdapter adapter = new NewsAdapter(getNews());
recyclerView.setAdapter(adapter);
return view;
}
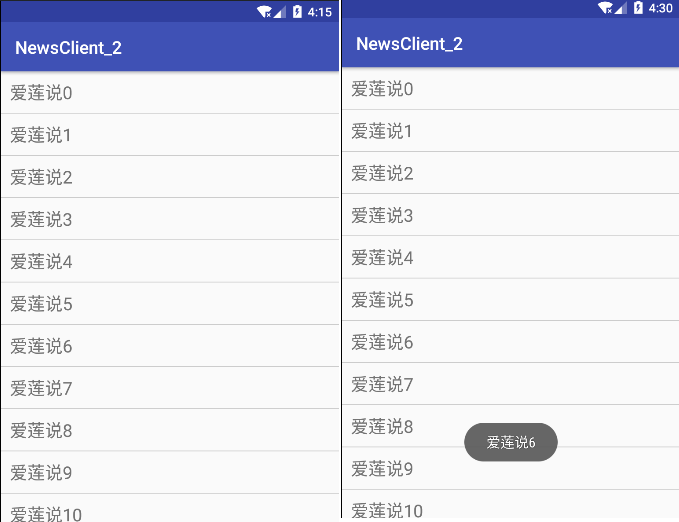
现在再运行一次看看效果:
啊哈,RecyclerView一切正常!那么这里才是真正地完成了两个碎片的工作呢!休息一下,下一步才是手机平板兼容的重头戏呢!

























 358
358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








