第一步



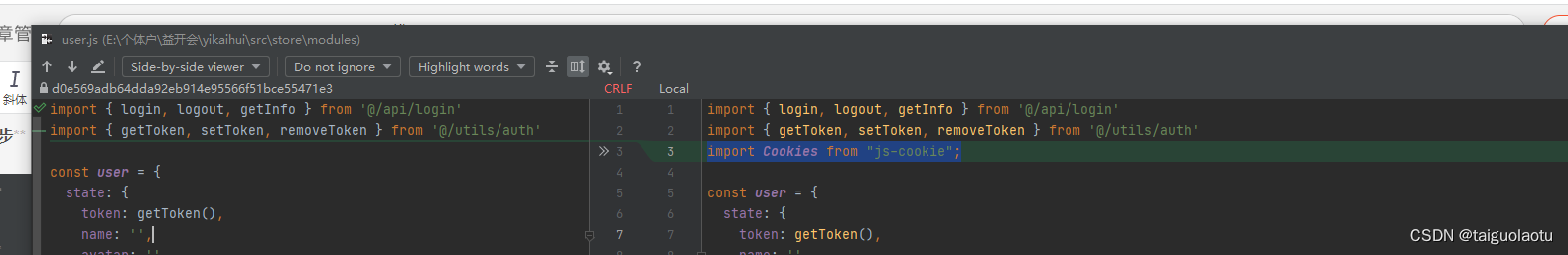
import Cookies from "js-cookie";
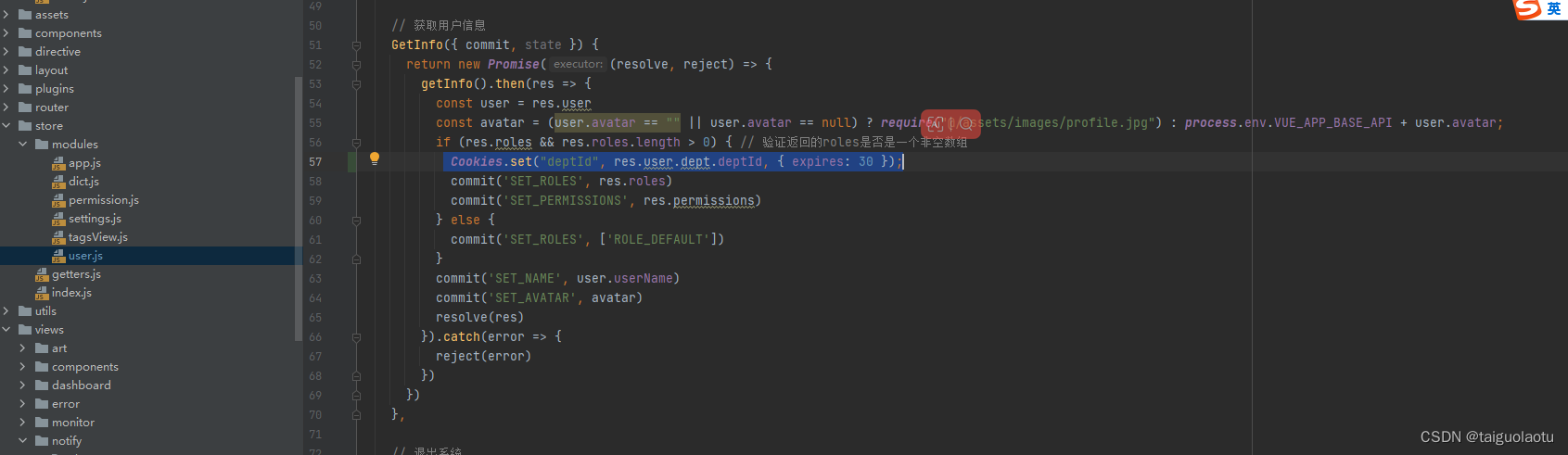
//将需要的信息放入cookie
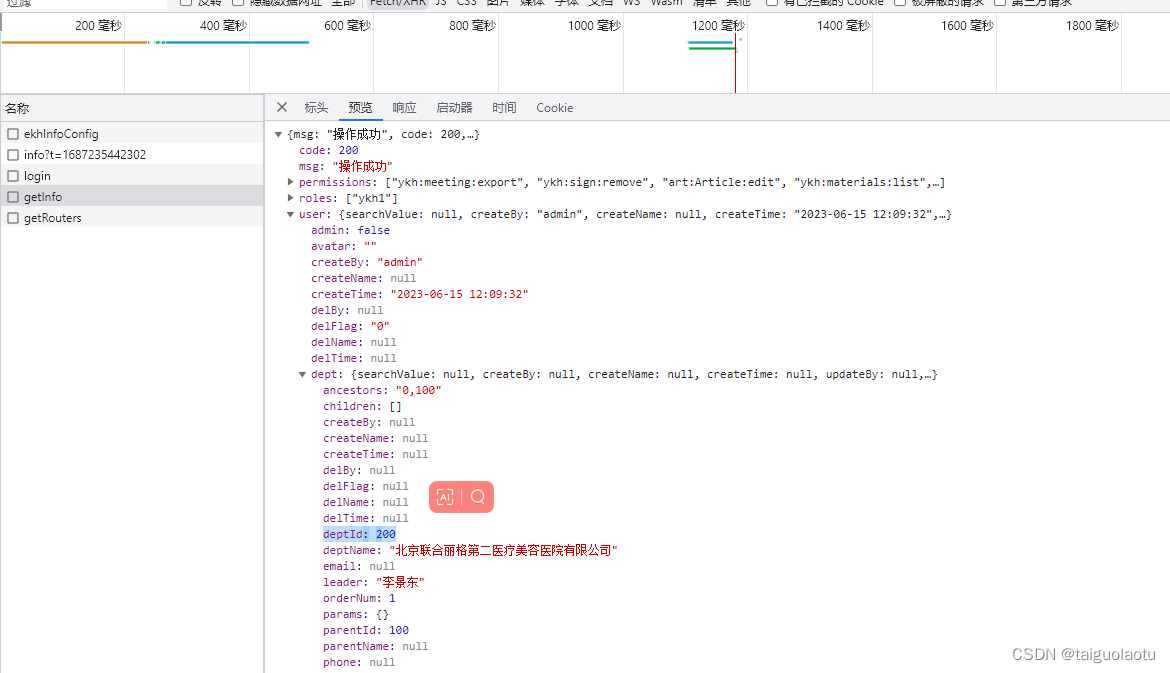
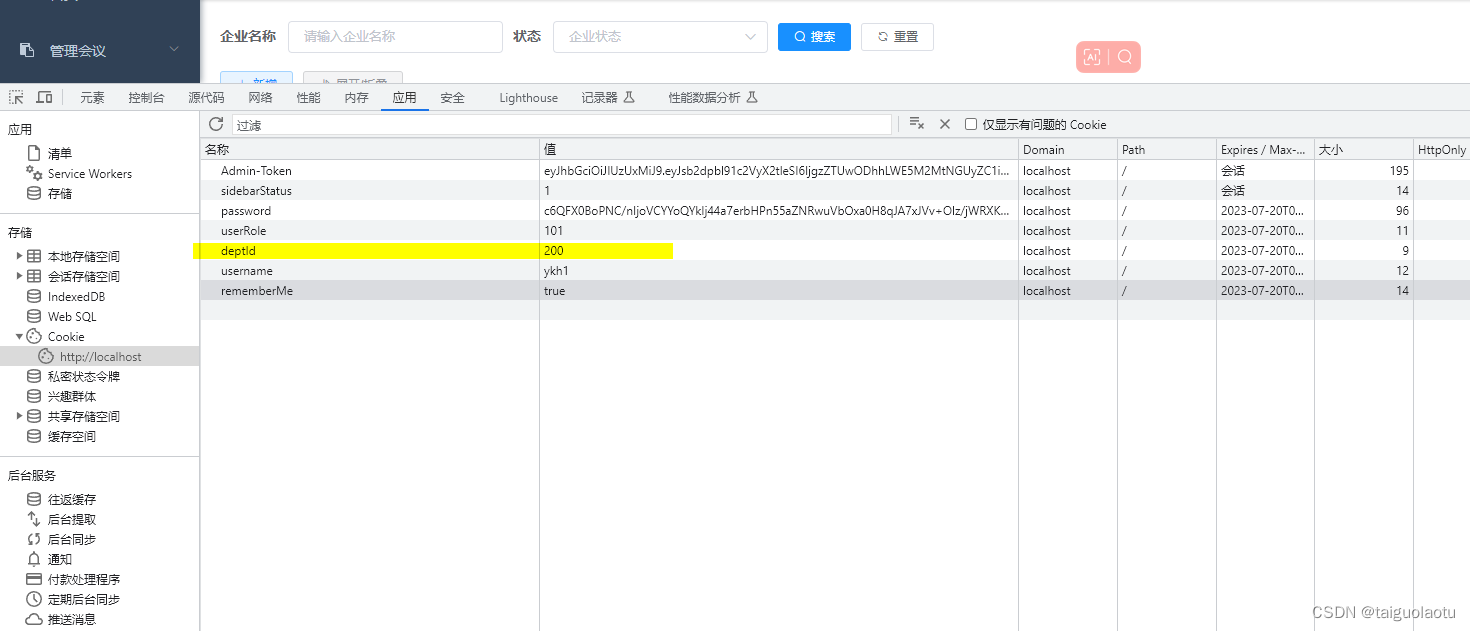
Cookies.set("deptId", res.user.dept.deptId, { expires: 30 });
引入cookies
import Cookies from "js-cookie";
// 查询参数
queryParams: {
deptName: undefined,
status: undefined,
deptId: undefined
//从cookies中获取参数
created() {
this.deptId = Cookies.get("deptId");
this.getList();
},
//后端发送请求携带参数
methods: {
/** 查询企业列表 */
getList() {
this.loading = true;
this.queryParams.deptId= this.deptId;
deptList(this.queryParams).then(response => {
this.deptList = this.handleTree(response.data, "deptId");
this.loading = false;
});
},






















 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








