今天在看一个老项目,发现项目在chrome浏览器上运行正常,但是在safari浏览器上无法使用。
看了一下代码,发现在后端代码当中,会使用到Session进行数据的获取。
public static function adminLogout()
{
if (!Session::has('user')) return ['code' => 507, 'data' => [], 'message' => ['会话已过期,请重新登录']];
$user = Session::get('user');
$user_id = $user['id'];
Session::forget('user');
Session::forget('permission');
if (!TokenBase::DeleteToken($user_id) && !Session::has('user')) {
$response = ['code' => 311, 'data' => [], 'message' => ['注销失败']];
return $response;
}
$response = ['code' => 200, 'data' => [], 'message' => ['注销成功']];
return $response;
}但是因为Safari 浏览器在默认情况下启用了“防止跨站追踪”功能,该功能会阻止浏览器保存某些第三方网站的 cookie,以防止这些网站通过 cookie 跟踪用户的活动。这个功能可能会影响某些网站的正常操作,包括无法保存 session。
因为不想在页面上做太多的改动,所以这里采用其他方式来解决。
在Vue当中,我们通常会对axios进行封装,以实现我们自己所需要的request类。因此,我们只需要将withCredentials: true写上即可。
const request = axios.create({
timeout: 30000,
withCredentials: true
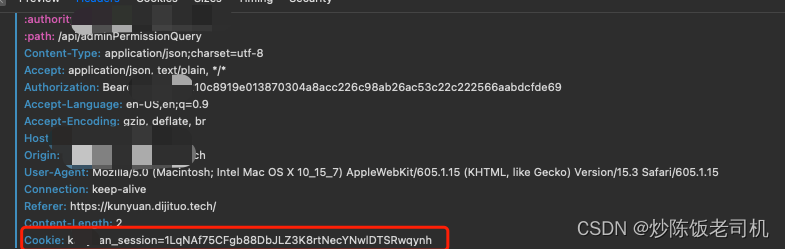
})改动代码后,发送的请求将会带上我们的cookie.























 1089
1089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










