:render-content="renderContent"
<el-tree
class="filter-tree"
:data="pluginDatasourceLinkTreeData"
:props="{
value: 'id', // ID字段名
label: 'name', // 显示名称
children: 'children', // 子级字段名
disabled: function (data, node) {
if (data.isEnable !== '1') {
return !data.leaf
}
}
}"
default-expand-all
highlight-current
node-key="id"
:filter-node-method="filterNode"
:expand-on-click-node="false"
@node-click="handleNodeClick"
:render-content="renderContent"
ref="pluginDatasourceLinkTree">
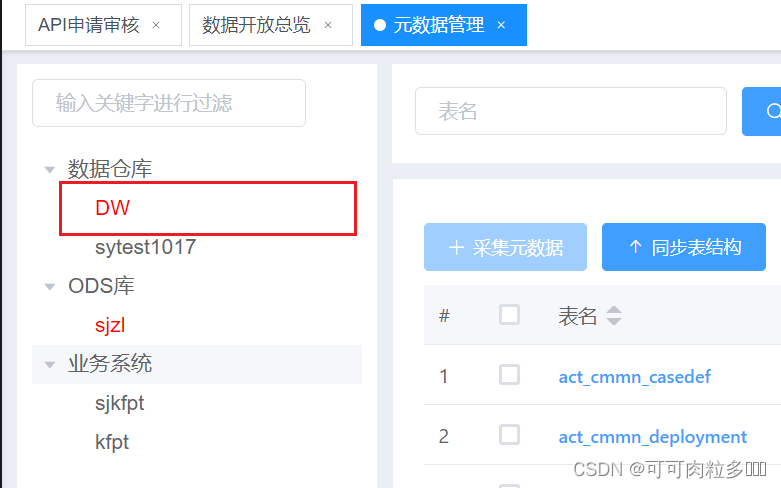
<span class="custom-tree-node" slot-scope="{ node, data}">
<span :style="{ color: data.isEnable === '0'? 'red': 'black'}">{{ node.label }}</span>
<!-- <span>
<el-button type="text" class="tree-item-button" icon="el-icon-plus" @click="() => addChildTreeNode(data)"></el-button>
<el-button type="text" class="tree-item-button" icon="el-icon-edit-outline" @click="() => editTreeNode(data)"></el-button>
<el-button type="text" class="red tree-item-button" icon="el-icon-delete" @click="() => delTreeNode(data)"></el-button>
</span>-->
</span>
</el-tree>renderContent (h, { node, data, store }) {
if (data.hasOwnProperty('isNormal')) {
if (data.isNormal === '1') {
return <span style="font-size: 14px;">{node.label}</span>
} else {
return <span style="font-size: 14px;color:red">{node.label}</span>
}
} else {
return <span style="font-size: 14px;">{node.label}</span>
}
},






















 7007
7007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








