
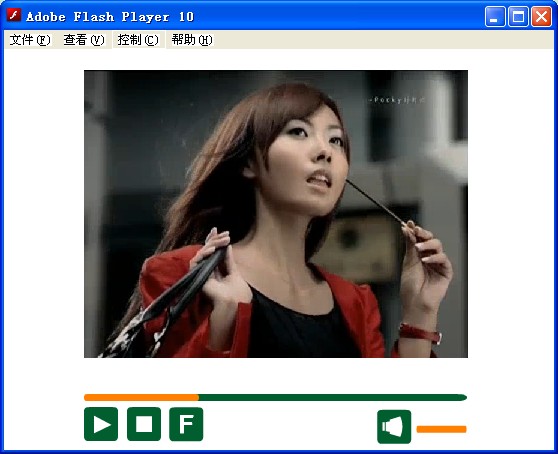
参考昨天Mp3的制作,今天弄一个视频播放。其实道理差不多,今天比较懒,没用其他类库只是单独写在一起。
考虑到只是笔记就写上来。
一些元件都是在这个基础上修改的
http://blog.csdn.net/hero82748274/archive/2011/02/22/6201133.aspx
一些元件都是在舞台上命名的。
制作课件的时候,拿来练手也不错的选择。特别制作视频播放的时候经常需要用到。
package { import flash.display.Sprite; import flash.display.Stage; import flash.display.StageDisplayState; import flash.display.MovieClip; import flash.events.*; import flash.net.*; import flash.media.*; import flash.geom.*; import flash.display.SimpleButton; public class Main extends Sprite { private var position:Number = 0;//播放位置 private var video:Video; private var videoUrl:String = "2.MP4";//视频的路径 private var isPlay:Boolean = false;//是否播放 private var stream:NetStream; private var duration:Number;//时间 private var sound:SoundTransform=new SoundTransform(); public function Main() { init(); } private function init():void { init_Connection();//初始化链接 init_ui(); } //初始化视频和链接 private function init_Connection():void { video=new Video(320*1.2,240*1.2); video.x = 80; video.y = 20; addChild(video); var connection:NetConnection=new NetConnection(); connection.connect(null); stream = new NetStream(connection); var client:Object=new Object(); client.onMetaData = onMetaData;//回调函数,获取总的时间 stream.client = client; video.attachNetStream(stream); stream.bufferTime = 1;//设置缓冲时间 stream.addEventListener(NetStatusEvent.NET_STATUS,netStatusHandler); stream.addEventListener(AsyncErrorEvent.ASYNC_ERROR,netAsyncErrorHandler); playVideo(videoUrl); } //初始化ui private function init_ui():void { playBtn.stop(); volumeBtn.stop(); playBtn.buttonMode = true; stopBtn.buttonMode = true; progressBar.controlBar.mouseEnabled = false; volumeBar.controlBar.mouseEnabled = false; progressBar.buttonMode = true; volumeBtn.buttonMode = true; volumeBar.buttonMode = true; fullScreenBtn.buttonMode=true; volumeBar.controlBar.width = volumeBar.width; //开始按钮,停止按钮,进度条监听鼠标事件 playBtn.addEventListener(MouseEvent.CLICK,onPlaySoundHandler); stopBtn.addEventListener(MouseEvent.CLICK,onStopVideoHandler); progressBar.addEventListener(MouseEvent.MOUSE_DOWN,onStartDragBarHandler); volumeBtn.addEventListener(MouseEvent.CLICK,onMuteSoundHandler); volumeBar.addEventListener(MouseEvent.MOUSE_DOWN,onStartDragVolomeBarHandler); fullScreenBtn.addEventListener(MouseEvent.CLICK,onFullScreendHandler); playBtn.gotoAndStop("pause"); isPlay = true; addEventListener(Event.ENTER_FRAME,onProgressHandler); } private function netStatusHandler(event:NetStatusEvent):void { } private function netAsyncErrorHandler(event:AsyncErrorEvent):void { } private function onMetaData(data:Object):void { duration = data.duration; } private function onProgressHandler(event:Event):void { if (isPlay) { progressBar.controlBar.width=stream.time/this.duration*progressBar.width;//让进度条产生宽度变化 } if (progressBar.controlBar.width <= progressBar.width && progressBar.controlBar.width >= progressBar.width - 2) { stopVideo(); } } //播放和暂停处理 private function onPlaySoundHandler(event:MouseEvent):void { if (playBtn.currentLabel == "start") { if (isPlay == false) { isPlay = true; playBtn.gotoAndStop("pause"); resumeVideo(); } } else { if (isPlay) { isPlay = false; playBtn.gotoAndStop("start"); pauseVideo(); } } } private function onStopVideoHandler(event:MouseEvent):void { stopVideo(); } //全屏处理 private function onFullScreendHandler(event:MouseEvent):void { fullScreen(); } private function onStartDragBarHandler(event:MouseEvent):void { pauseVideo(); playBtn.gotoAndStop("pause"); progressBar.controlBar.width = progressBar.mouseX; event.updateAfterEvent(); position=progressBar.controlBar.width/progressBar.width*duration; progressBar.addEventListener(MouseEvent.MOUSE_MOVE,onMouseMoveHandler); stage.addEventListener(MouseEvent.MOUSE_UP,onMouseUPHandler); } private function onMouseMoveHandler(event:MouseEvent):void { pauseVideo(); progressBar.controlBar.width = progressBar.mouseX; position=progressBar.controlBar.width/progressBar.width*duration; event.updateAfterEvent(); } private function onMouseUPHandler(event:MouseEvent):void { if (progressBar.hasEventListener(MouseEvent.MOUSE_MOVE)) { progressBar.removeEventListener(MouseEvent.MOUSE_MOVE,onMouseMoveHandler); stream.seek(position); resumeVideo(); } if (volumeBar.hasEventListener(MouseEvent.MOUSE_MOVE)) { volumeBar.removeEventListener(MouseEvent.MOUSE_MOVE,onChangeVolumeHandler); } stage.removeEventListener(MouseEvent.MOUSE_UP,onMouseUPHandler); } //静音处理 private function onMuteSoundHandler(event:MouseEvent):void { if (volumeBtn.currentLabel == "start") { volumeBtn.gotoAndStop("stop"); setVolume(0); } else { volumeBtn.gotoAndStop("start"); setVolume(1); } } //拖动声音控制 private function onStartDragVolomeBarHandler(event:MouseEvent):void { volumeBar.controlBar.width = volumeBar.mouseX; var volume:Number = getPercent(); setVolume(volume); event.updateAfterEvent(); volumeBar.addEventListener(MouseEvent.MOUSE_MOVE,onChangeVolumeHandler); stage.addEventListener(MouseEvent.MOUSE_UP,onMouseUPHandler); } //修改声音 private function onChangeVolumeHandler(event:MouseEvent):void { volumeBar.controlBar.width = volumeBar.mouseX; var volume:Number = getPercent(); event.updateAfterEvent(); stage.addEventListener(MouseEvent.MOUSE_UP,onMouseUPHandler); } private function getPercent():Number { return volumeBar.controlBar.width / volumeBar.width; } //停止播放视频 private function stopVideo():void { playBtn.gotoAndStop("start"); position = 0; isPlay = false; video.clear(); stream.seek(0); stream.close(); progressBar.controlBar.width = 1; } //播放视频 private function playVideo(videoUrl:String):void { stream.play(videoUrl); } //暂停视频 private function pauseVideo():void { stream.pause(); isPlay = false; } //继续播放 private function resumeVideo():void { isPlay = true; if(stream.time==0) { stream.play(videoUrl); } else stream.resume(); } //设置音量 private function setVolume(volumes:Number):void { sound.volume=volumes; stream.soundTransform=sound; } //全屏模式 private function fullScreen():void { if (stage.displayState==StageDisplayState.NORMAL) { stage.displayState = StageDisplayState.FULL_SCREEN; } else if (stage.displayState ==StageDisplayState.FULL_SCREEN) { stage.displayState=StageDisplayState.NORMAL; } } } }




















 98
98

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








