网页中的事件
· 在网页中的事件是实现和用户交互的基础
例如tab页切换效果,可以通过鼠标点击事件来实现
jQuery中的事件
jQuery事件是对JavaScript事件的封装,常用事件分类如下:
(1)基础事件
· 鼠标事件
· 键盘事件
· 表单事件
(2)复合事件是多个事件的组合
· 鼠标光标悬停
· 鼠标连续点击
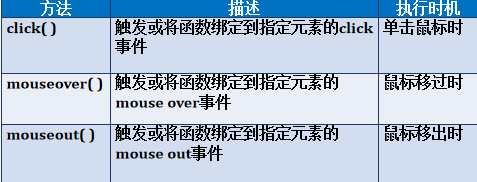
鼠标事件
鼠标事件是当用户在文档上移动或单击鼠标时而产生的事件,常用鼠标事件有:

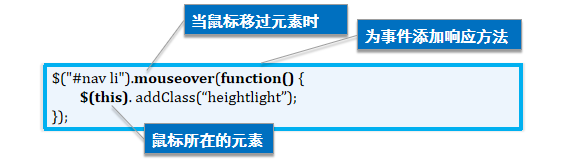
例子:实现主导航特效
以mouseoverO为例,实现鼠标移过时特效

代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<style>
li{
list-style: none;
float: left;
text-decoration: none;
padding: 0px 10px;
}
.showl{
background-color: blueviolet;
}
</style>
</head>
<body>
<script>
$(function(){
$("li").mouseover(function(){ //当鼠标移动到导航栏是触发
$(this).addClass("showl") //添加一个样式
})
$("li").mouseout(function(){ //当鼠标移出导航栏时触发
$(this).removeClass() //移除样式
})
})
</script>
<ul>
<li>首页</li>
<li>电器</li>
<li>服饰</li>
<li>生活用品</li>
</ul>
</body>
</html>
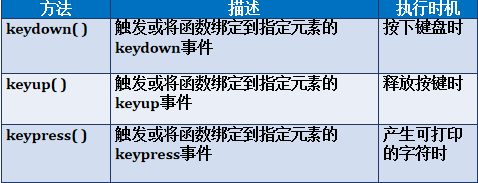
键盘事件
用户每次按下或者释放键盘上的键时都会产生事件,常用键盘事件有:

以keydown ()为例,实现按键时特效

代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
</head>
<body>
<script>
$(function(){
$("[type=password]").keydown(function(){
$("#show").append("keydown") //按下键盘时
}).keyup(function(){
$("#show").append("keyup") //释放键盘时
}).keypress(function(){
$("#show").append("keypress") //产生可打印的字符时
})
$(document).keydown(function(event){
if(event.keyCode=="13"){ //如果是回车键
alert("确认要提交吗?")
}
})
})
</script>
用户名<input type="text" name="userName" /><br>
密码<input type="password" name="pwd" /><br>
<input type="submit" value="提交"><br>
<span id="show"></span>
</body>
</html>
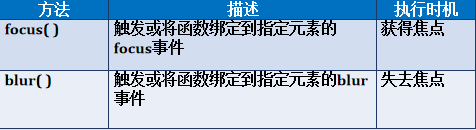
表单事件
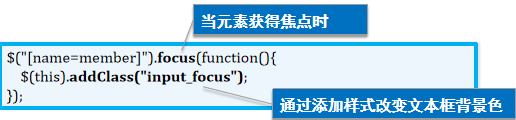
当元素获得焦点时,会触发focus事件,失去焦点时,会触发blur事件,详见下表:

代码展示:
以focus ()为例,实现获得焦点时特效

绑定事件
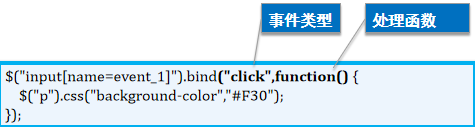
除了使用事件名绑定事件外,还可以使用bind()方法

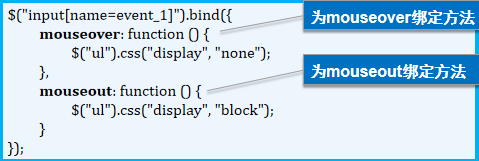
bind()方法还可以同时为多个事件绑定方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
</head>
<body>
<script>
$(function(){
// $("#show").bind("click",function(){
// $("p").css("background-color","red")
// })
$("p").bind({mouseover:function(){
$("p").css("color","red")
},mouseout:function(){
$("p").css("color","black")
}
})
})
</script>
<h1>壹基金</h1>
<h3>简介</h3>
<p>2007年,李连杰先生创立启动了壹基金。深圳壹基金公益基金会2010年12月3日再深圳注册成立,是中国第一家民间公募基金会。
</p>
<h3>战略及策略</h3>
<p>壹基金的公益愿景为尽执所能,人人公益""。壹基金战略横式为“个平台+三个领城、即搭建专业远明的查基金公益平台。
</p>
<h3>公益活动</h3>
<ul>
<li>为爱同行</li>
<li>关注自闭儿童</li>
<li>雅安地震救援</li>
</ul>
<button id="show">点我变颜色</button>
</body>
</html>
移除事件
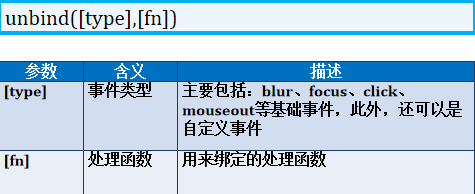
移除事件使用unbind()方法,其语法如下:

当unbind()不带参数时,表示移除所绑定的全部事件
鼠标光标悬停事件
hover()方法相当于mouseover与mouseout事件的组合

代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<style>
li{
list-style: none;
float: left;
text-decoration: none;
padding: 0px 10px;
}
#show li{
list-style: none;
float: none;
}
</style>
</head>
<body>
<script type="text/javascript">
$(function(){
$("#dian").hover(function(){
$("#show").css("display","block")
},function(){
$("#show").css("display","none")
})
})
</script>
<ul>
<li>我的订单</li>
<li id="dian">我的易美惠
<ul id="show" style="display: none;">
<li>我的优惠券</li>
<li>收藏夹</li>
<li>短消息</li>
</ul>
</li>
<li>网站导航</li>
</ul>
</body>
</html>






















 1638
1638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








