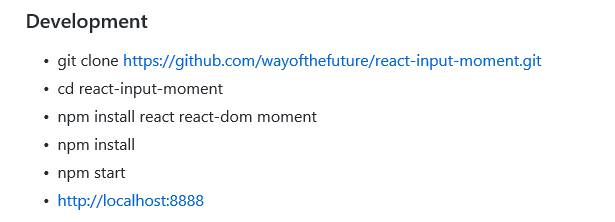
1.https://github.com/wayofthefuture/react-input-moment 这是一个github的地址,他是一个react的时间组件;
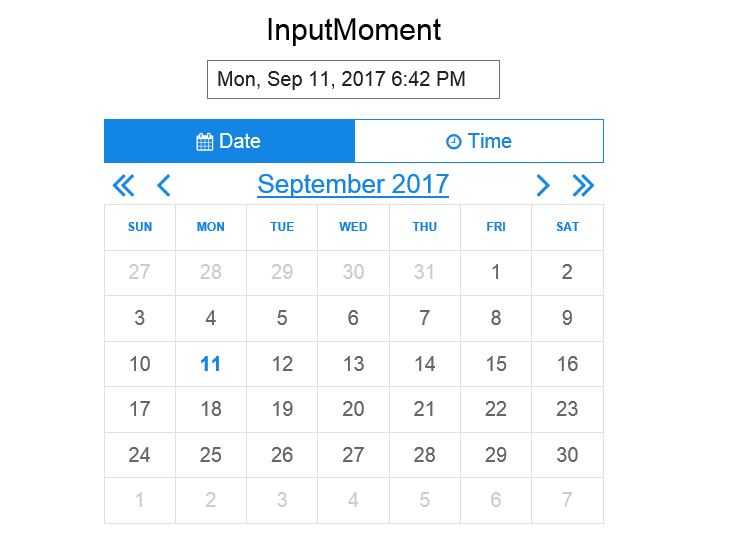
效果图:
具体是下载后放到比如F盘
2.按照上图通过npm 安装;
3.安装完后用npm输入
f:
cd 你的文件夹名字
npm start,等完成后通过浏览器打开:http://localhost:8888
4.可能会有报错的情况,应该是报-----resolve-----相关的错,没有关系,把npm关掉,从新打开;
刚刚报比如-----resolve ‘react’ -----
那你就用npm输入
f:
cd 你的文件夹名字
npm install react --save
npm start
等完成后通过浏览器打开:http://localhost:8888
























 814
814

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








