虽然程序员本身不需要关注设计,但是当我们自己开发一些小玩意的时候,不免会因为UI太丑,然后连累了我们产品本身。当然,如果你和公司设计的妹子关系好,一顿饭的事情。但是对于没有条件或者害羞的同学,自己设计才是王道。
每次问设计妹子,如何才能学会设计,她总会风轻云淡地告诉你用Photoshop即可,但是最后我都失败了。原因?Photoshop太TM难了,我只想搞个按钮,搞几个图标而不是搞艺术海报。因此推荐大家使用Sketch来设计。不幸的是Sketch只有Mac平台有,Win同学只能干瞪眼了。
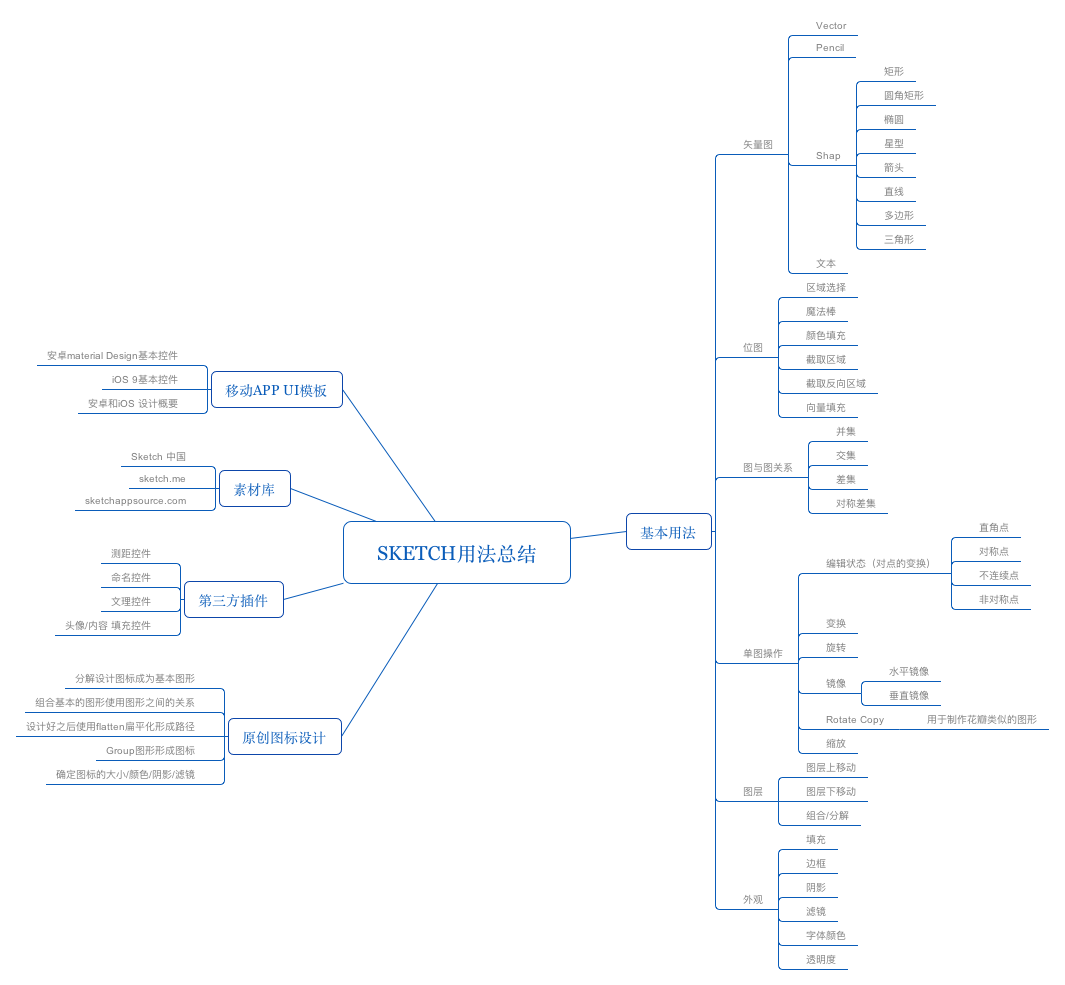
下面是Sketch的一张思维导图:
Sketch对位图的处理很简单,就只有一个选择区域和魔法棒,能够做一些简单的颜色填充,选择,截取等操作。更多复杂的位图操作还是请专业美工来搞吧。
最简单的做法是学会了基本的用法之后,参考素材库中的案例,设计自己的产品会非常的快。对,非常的块。你还可以安装Sketch Toolbox安装第三方插件,那么Sketch将会变成UI设计的神器。























 1029
1029

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








