前情提要
接上篇文章,我们的应用已经创建完毕了,接口也有了,接下来我们配置显示接口注释和实现接口的版本控制
准备工作
页面展示
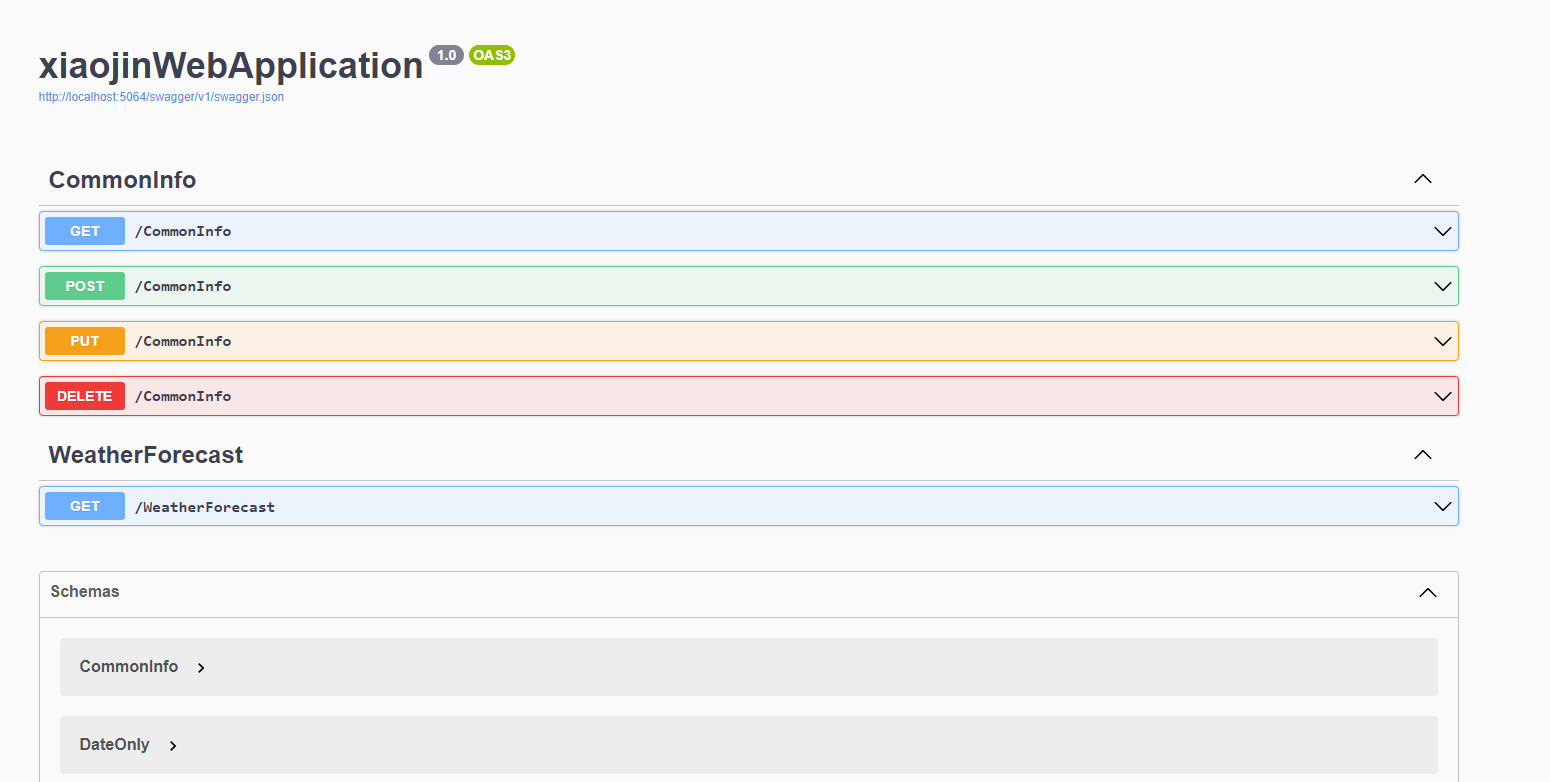
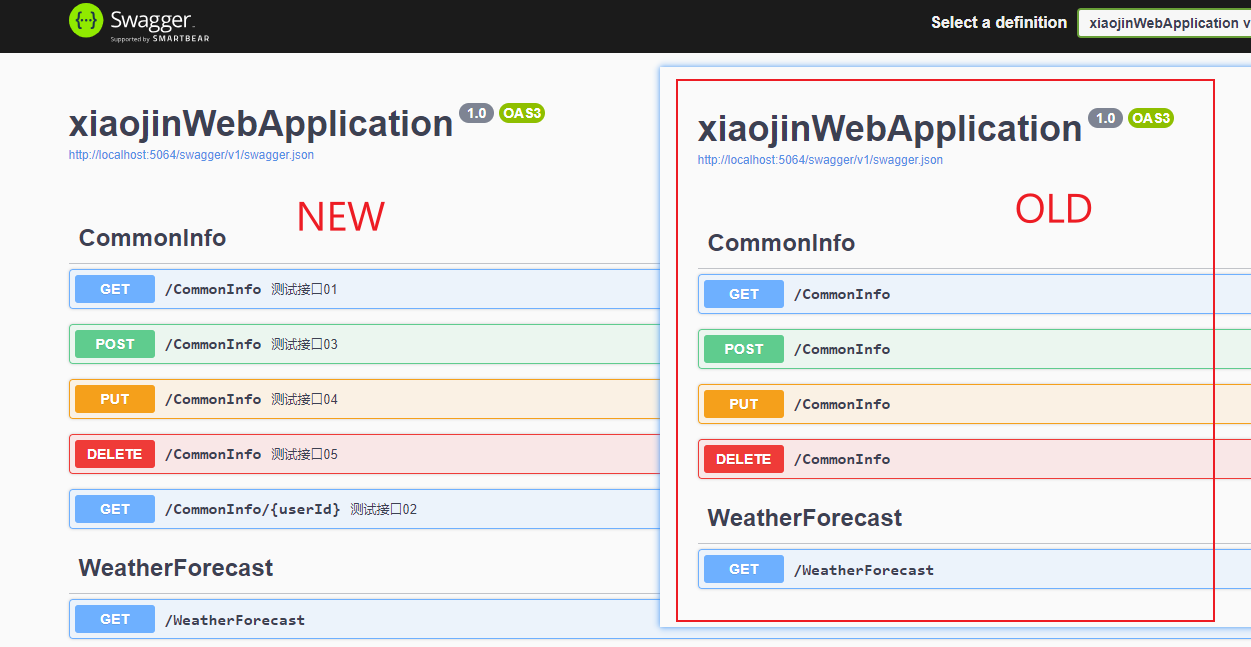
在创建项目的时候我们已经有了一个基础版本的Swagger,可以看到接口以及测试接口,如下图

代码展示

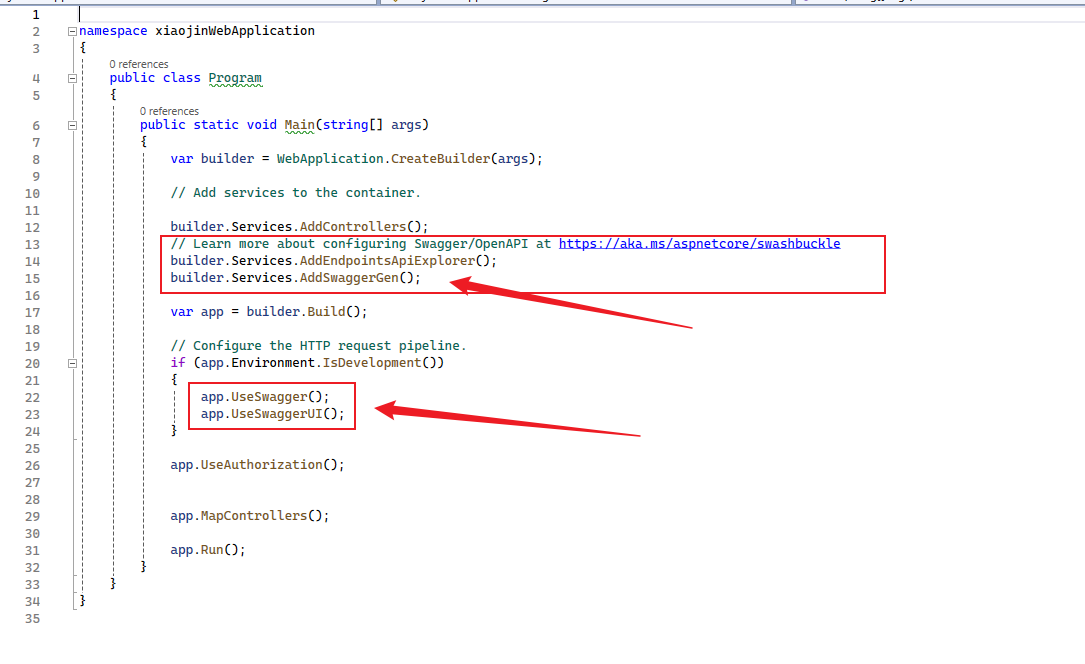
配置Swagger实现展示注释
添加代码注释
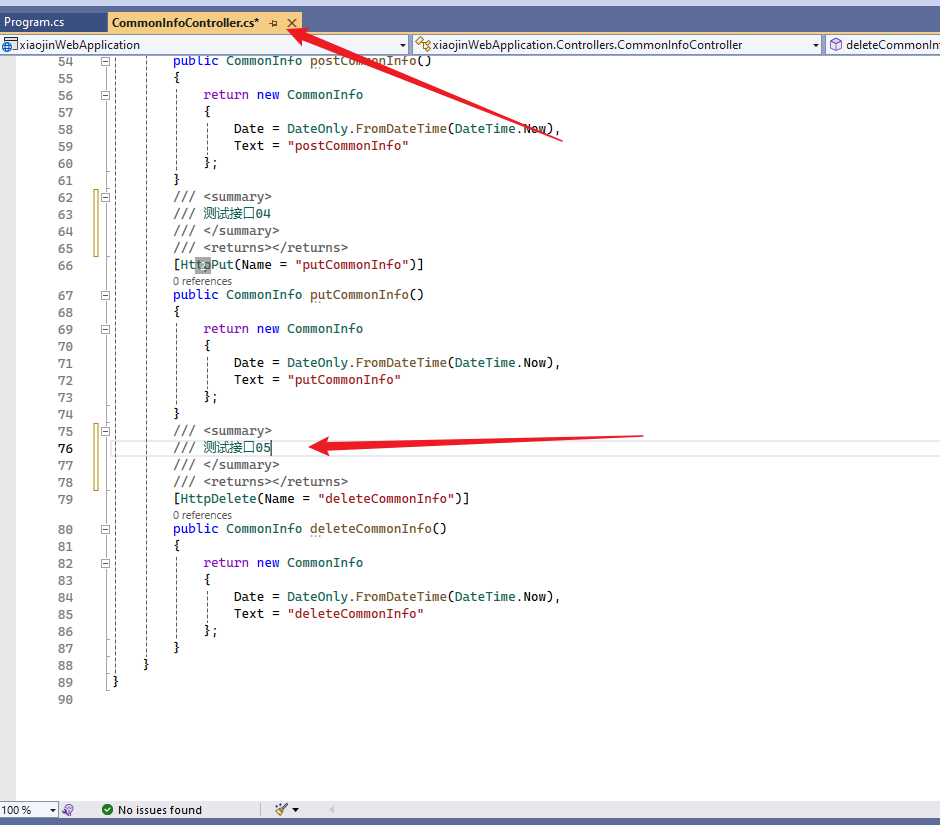
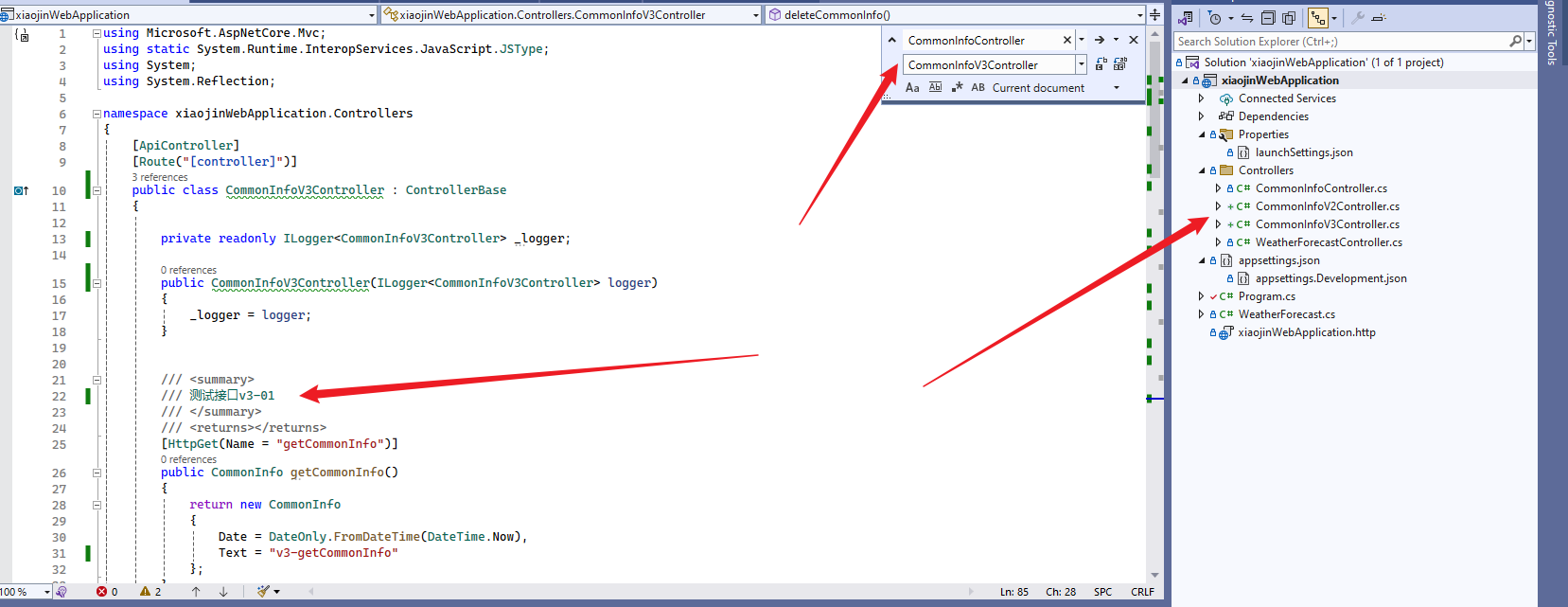
我们在CommonInfoController.cs文件内接口上方打三个斜线,就会自动出现注释的模板,我们把对应接口的注释写进去,这里我写了几个测试的接口注释,代码如下
using Microsoft.AspNetCore.Mvc;
using static System.Runtime.InteropServices.JavaScript.JSType;
using System;
using System.Reflection;
namespace xiaojinWebApplication.Controllers
{
[ApiController]
[Route("[controller]")]
public class CommonInfoController : ControllerBase
{
private readonly ILogger<CommonInfoController> _logger;
public CommonInfoController(ILogger<CommonInfoController> logger)
{
_logger = logger;
}
/// <summary>
/// 测试接口01
/// </summary>
/// <returns></returns>
[HttpGet(Name = "getCommonInfo")]
public CommonInfo getCommonInfo()
{
return new CommonInfo
{
Date = DateOnly.FromDateTime(DateTime.Now),
Text = "getCommonInfo"
};
}
/// <summary>
/// 测试接口02
/// </summary>
/// <param name="userId"></param>
/// <returns></returns>
[HttpGet]
[Route("{userId}")] // 特性路由
public CommonInfo getCommonInfoTest(int userId)
{
return new CommonInfo
{
Date = DateOnly.FromDateTime(DateTime.Now),
Text = "特性路由 userId:" + userId
};
}
/// <summary>
/// 测试接口03
/// </summary>
/// <returns></returns>
[HttpPost(Name = "postCommonInfo")]
public CommonInfo postCommonInfo()
{
return new CommonInfo
{
Date = DateOnly.FromDateTime(DateTime.Now),
Text = "postCommonInfo"
};
}
/// <summary>
/// 测试接口04
/// </summary>
/// <returns></returns>
[HttpPut(Name = "putCommonInfo")]
public CommonInfo putCommonInfo()
{
return new CommonInfo
{
Date = DateOnly.FromDateTime(DateTime.Now),
Text = "putCommonInfo"
};
}
/// <summary>
/// 测试接口05
/// </summary>
/// <returns></returns>
[HttpDelete(Name = "deleteCommonInfo")]
public CommonInfo deleteCommonInfo()
{
return new CommonInfo
{
Date = DateOnly.FromDateTime(DateTime.Now),
Text = "deleteCommonInfo"
};
}
}
}

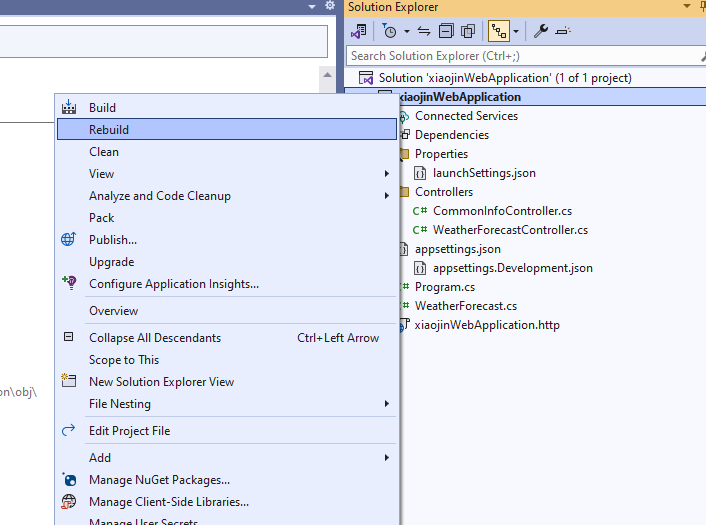
生成注释配置文件
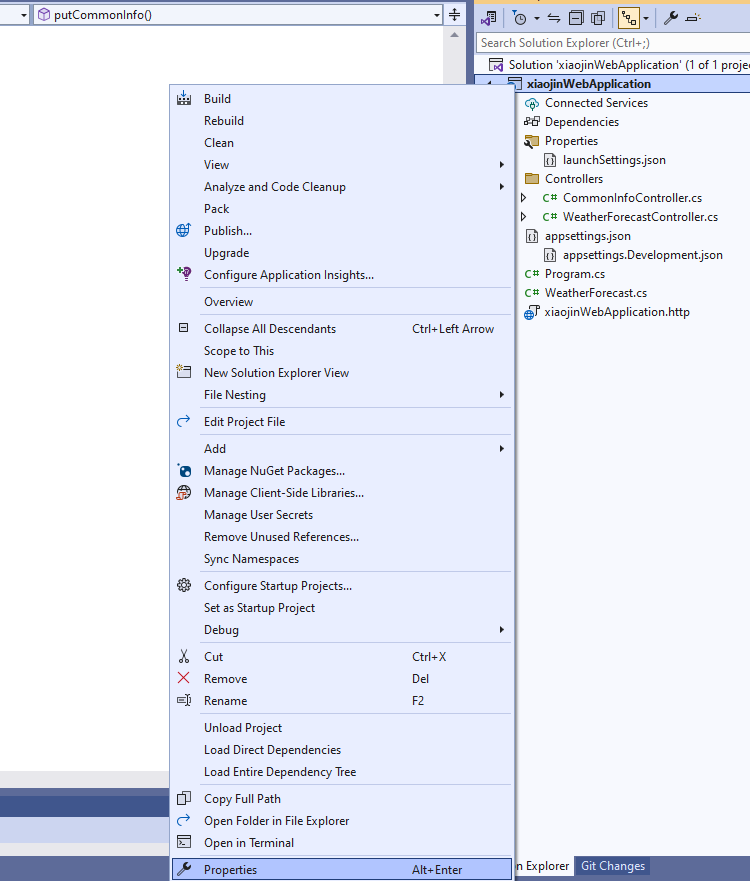
步骤:右键项目-属性-生成-输出-文档文件打钩


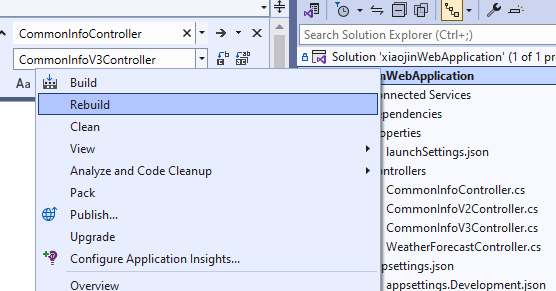
重新build项目

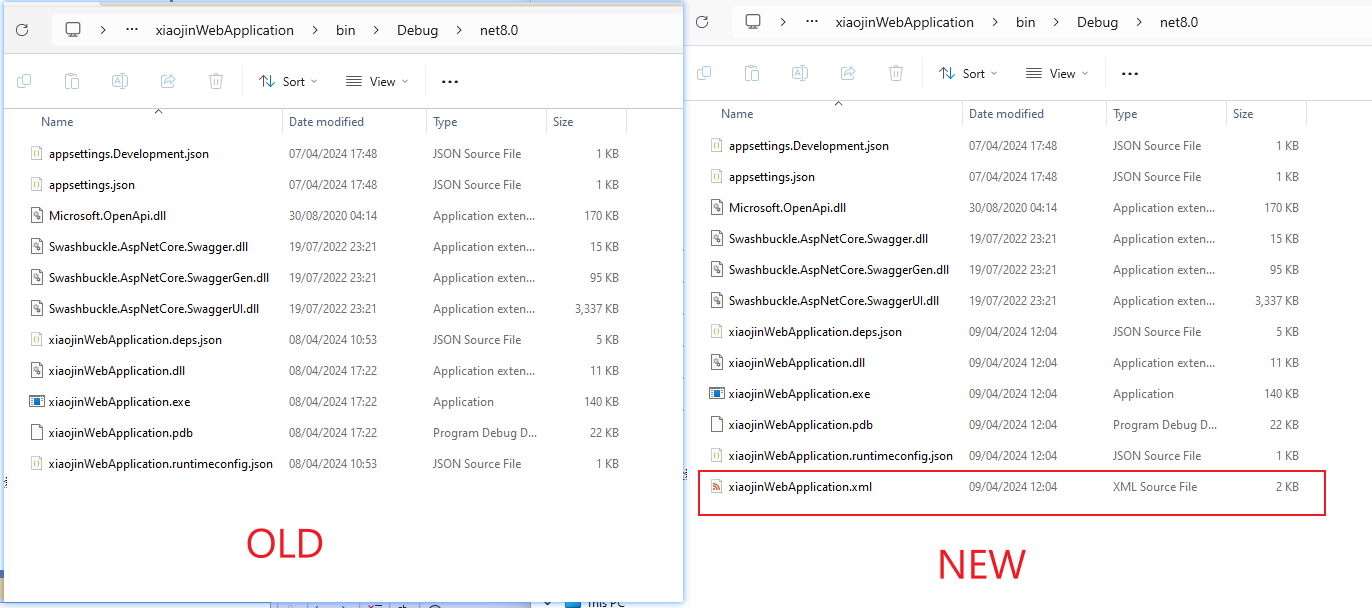
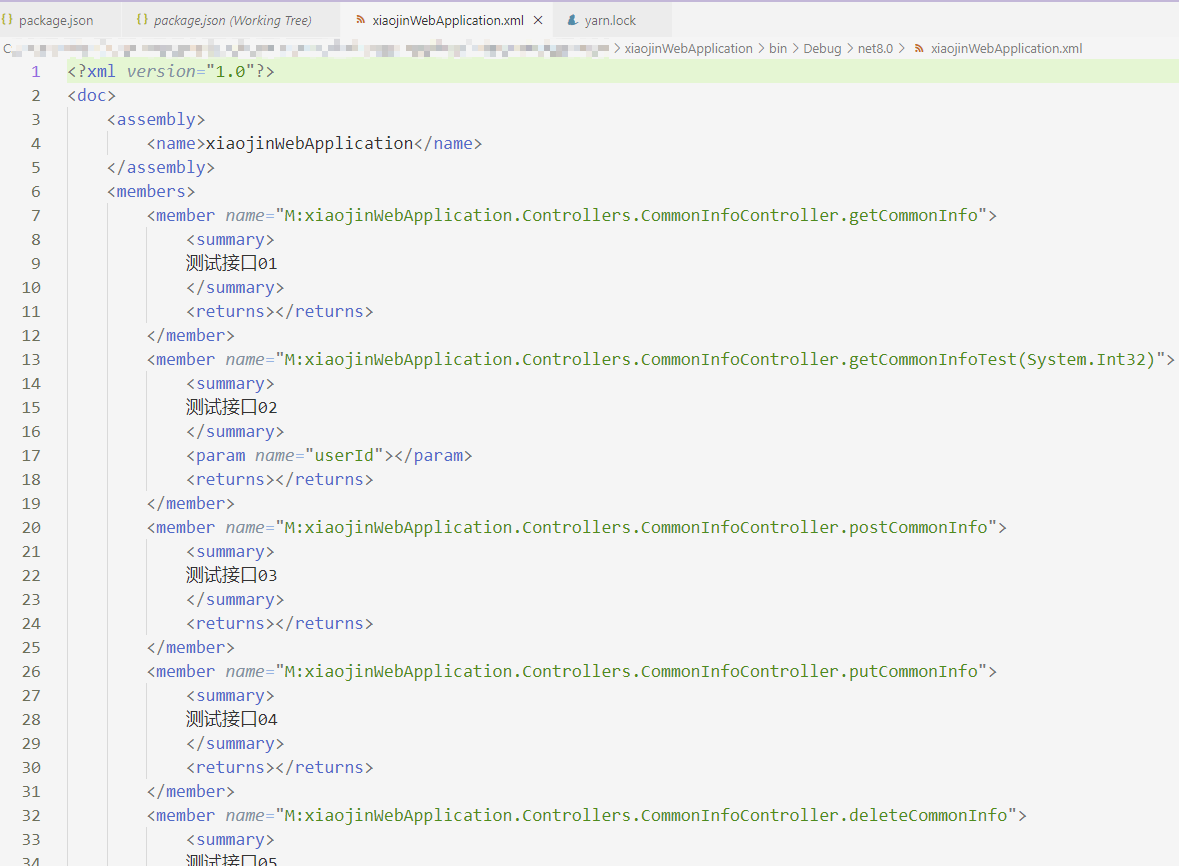
\xiaojinWebApplication\bin\Debug\net8.0文件夹下会出现一个新的文件


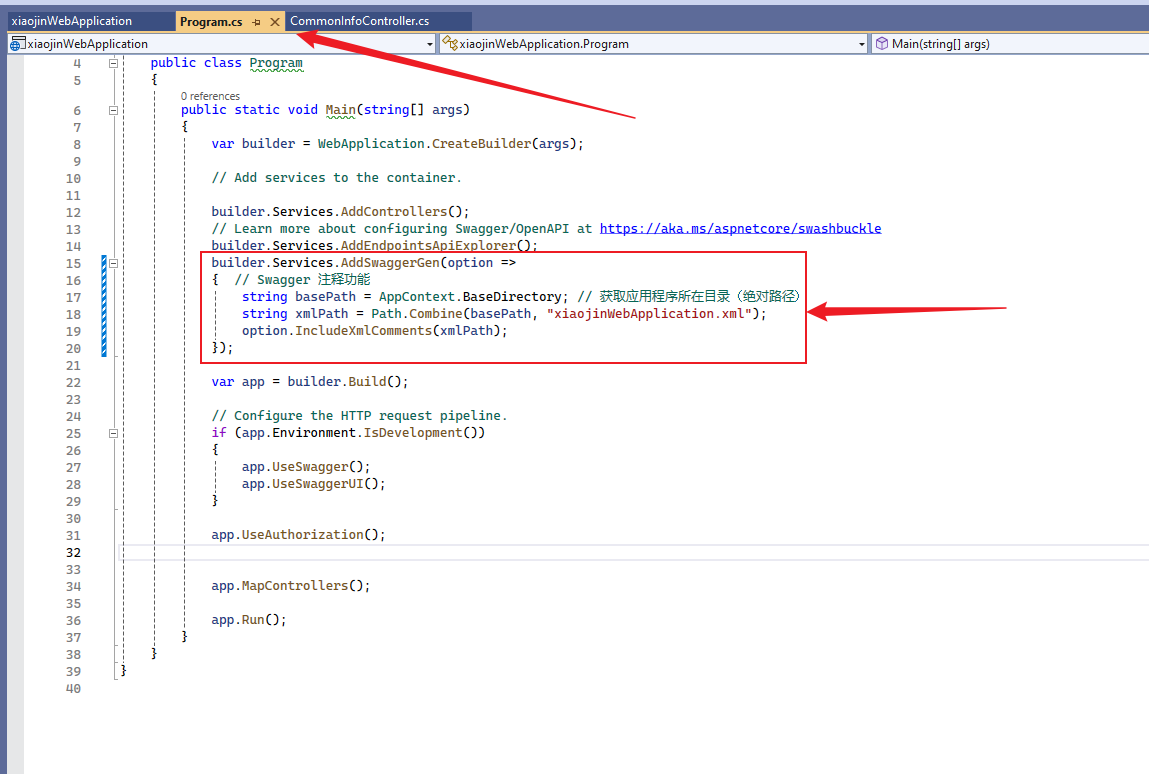
添加配置Swagger代码
builder.Services.AddSwaggerGen(option =>
{ // Swagger 注释功能
string basePath = AppContext.BaseDirectory; // 获取应用程序所在目录(绝对路径)
string xmlPath = Path.Combine(basePath, "xiaojinWebApplication.xml");
option.IncludeXmlComments(xmlPath);
});

测试配置
重启项目,Swagger成功展示注释

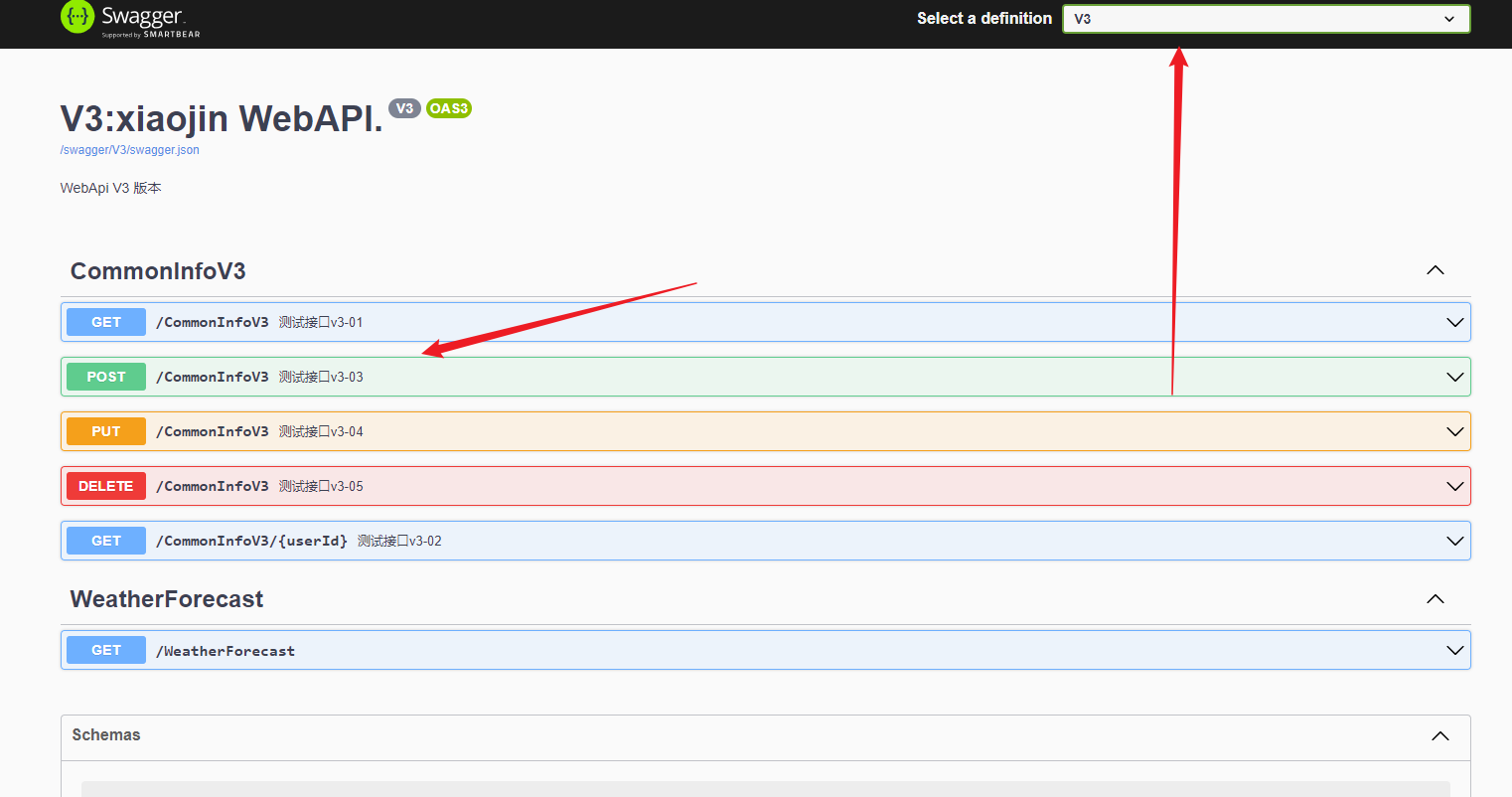
Swagger版本控制
新增V2,V3版本测试Controllers
创建新版本Controllers,更改注释和返回值作为版本对照

rebuild

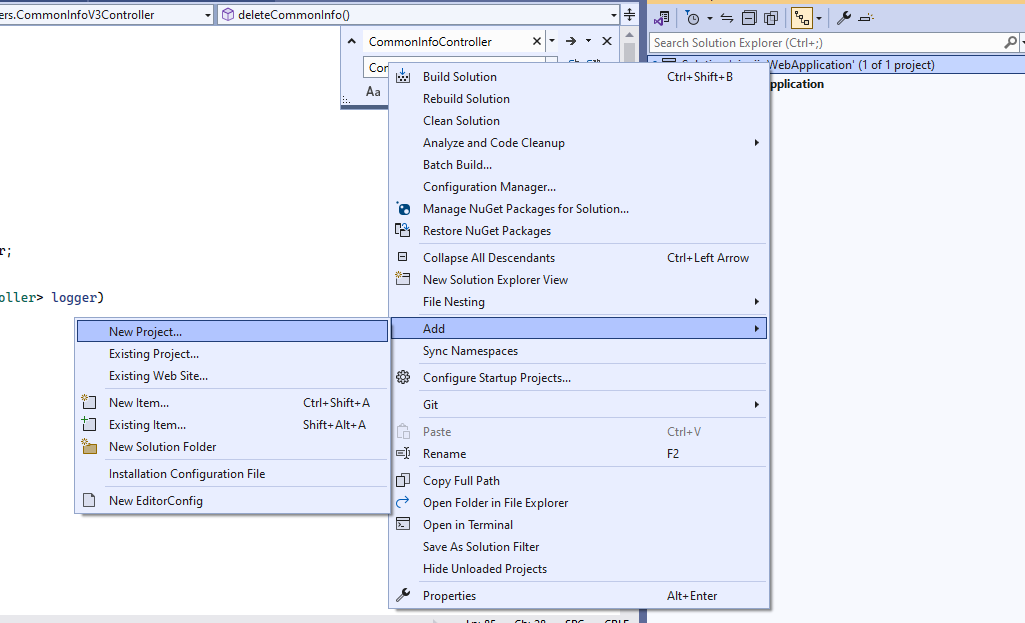
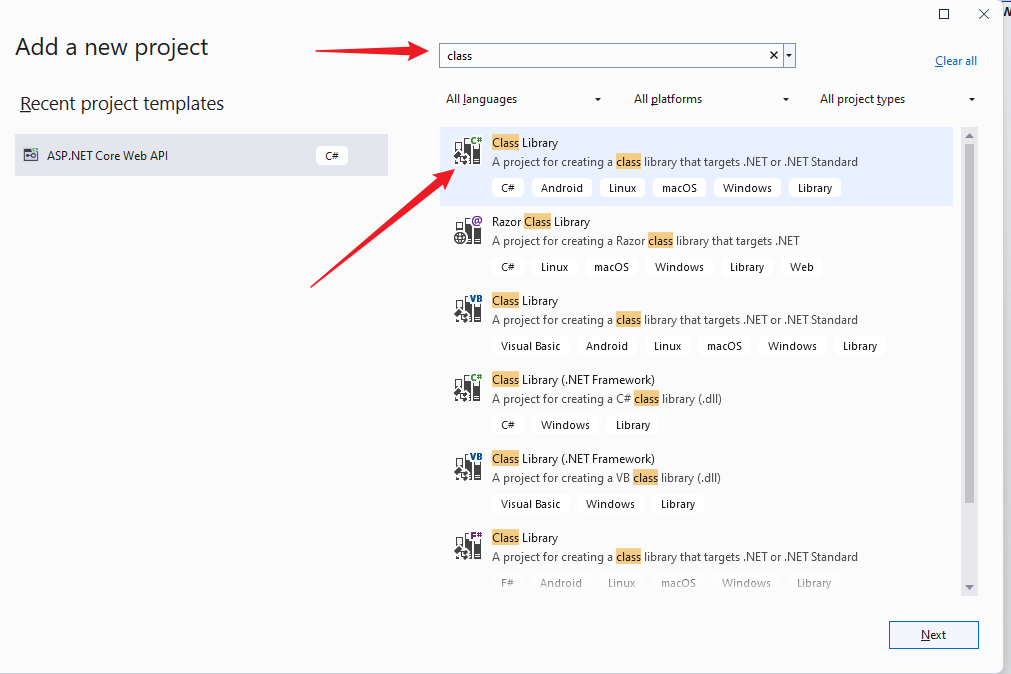
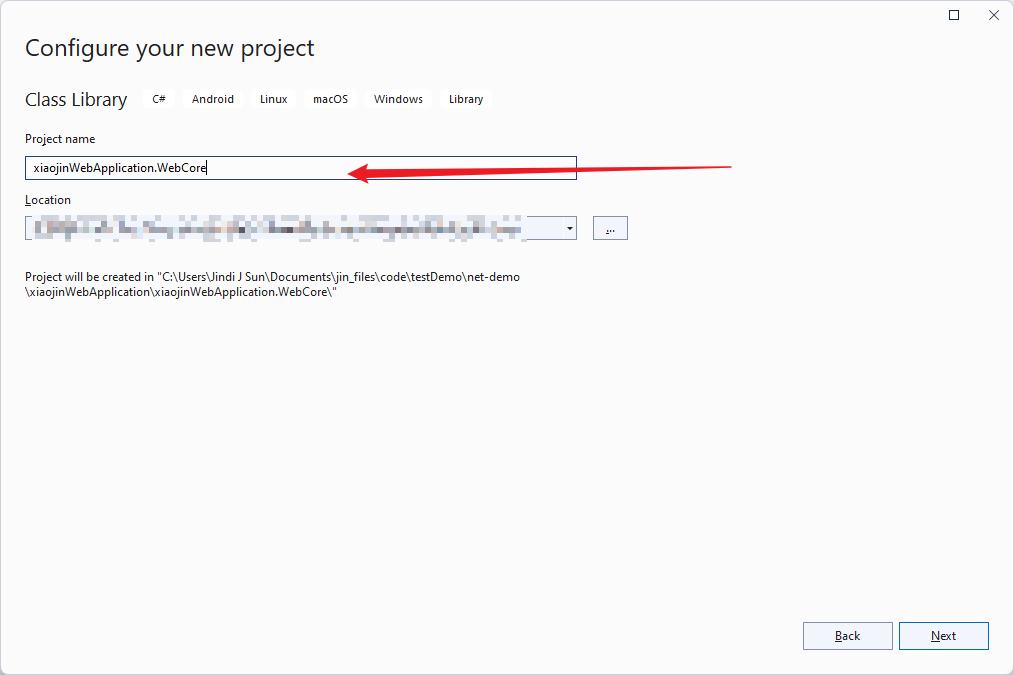
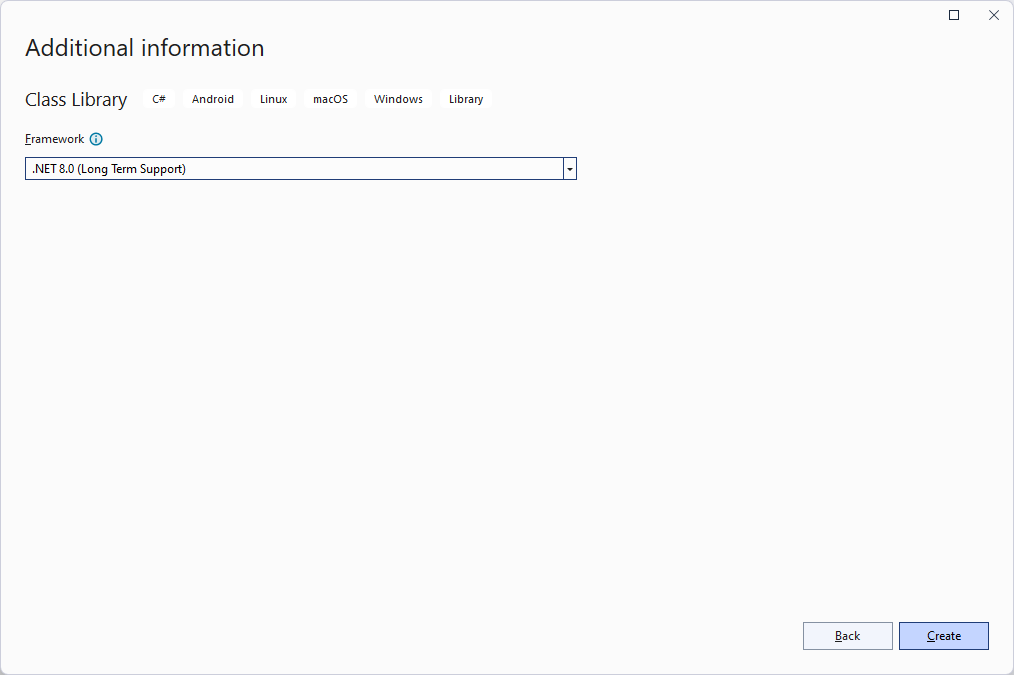
手动新增扩展类库




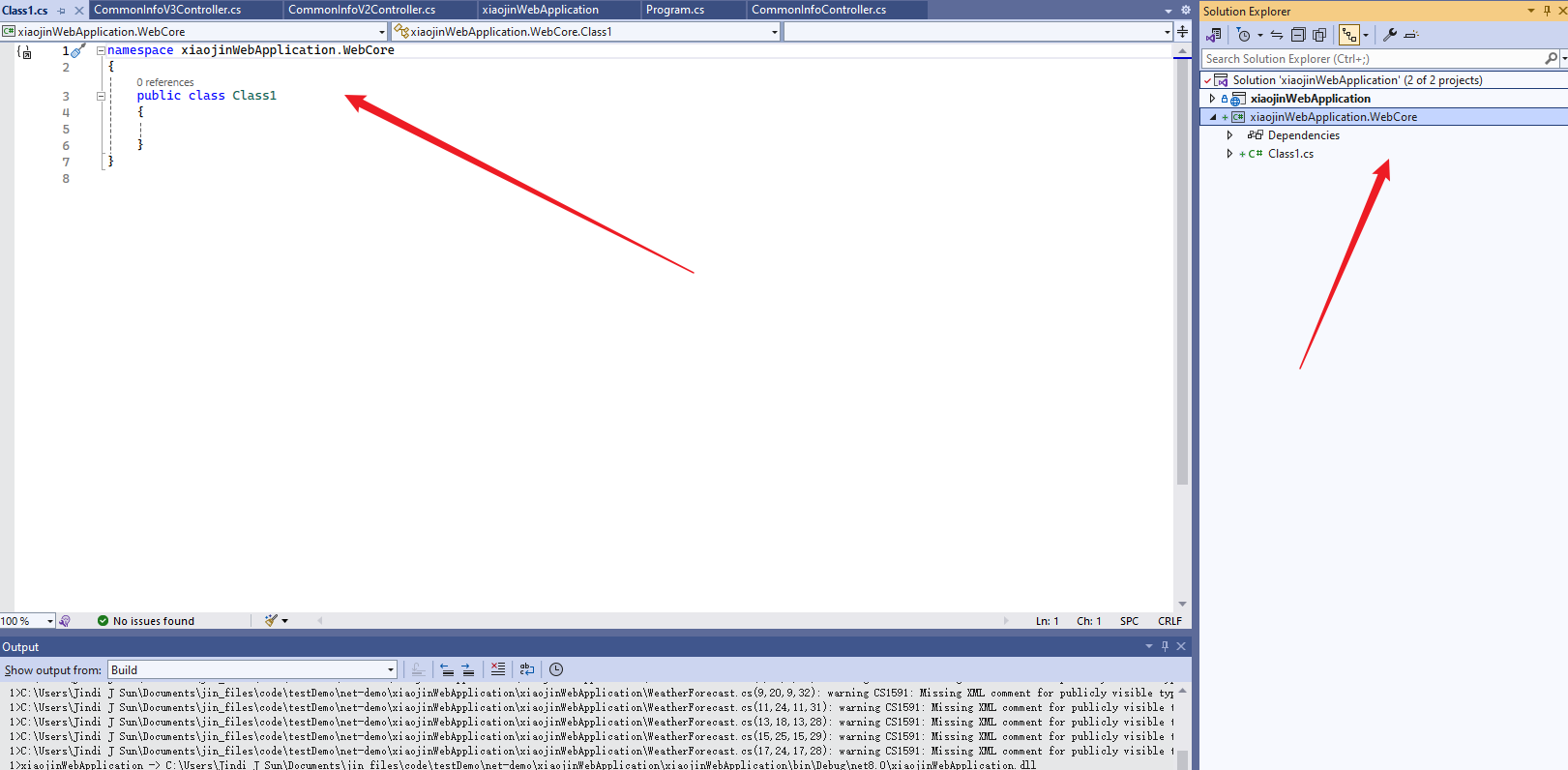
类库添加成功

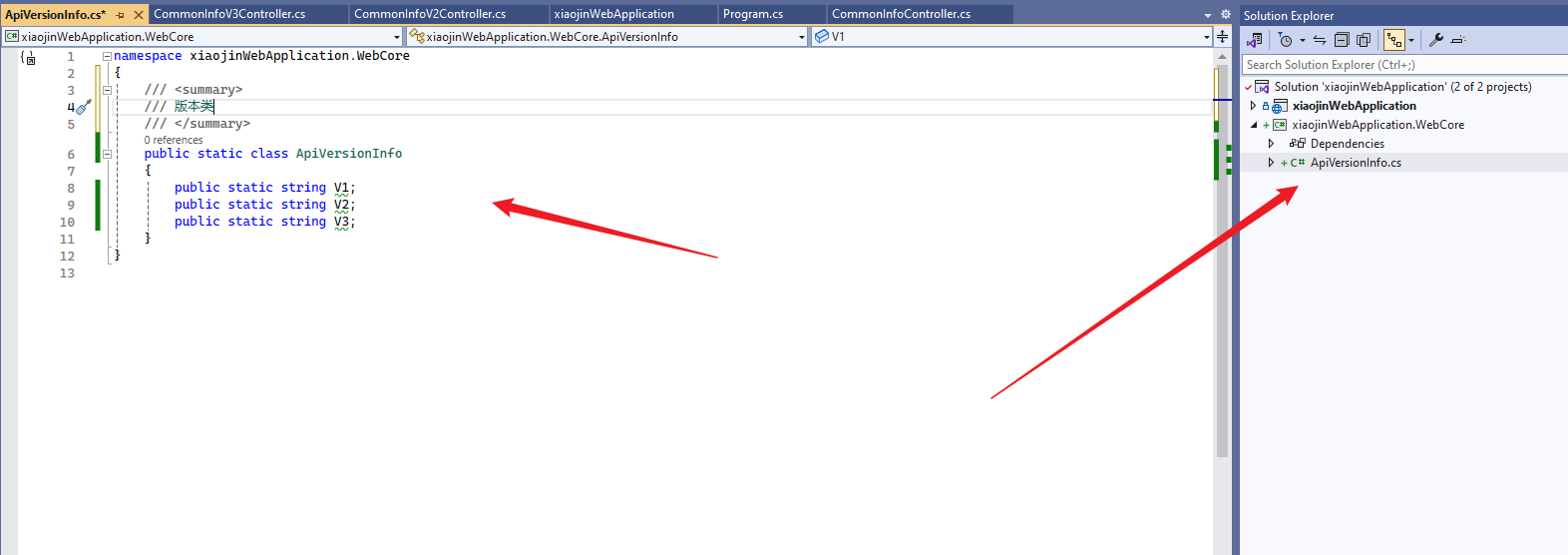
创建ApiVersionInfo类
namespace xiaojinWebApplication.WebCore
{
/// <summary>
/// 版本类
/// </summary>
public static class ApiVersionInfo
{
public static string V1;
public static string V2;
public static string V3;
}
}

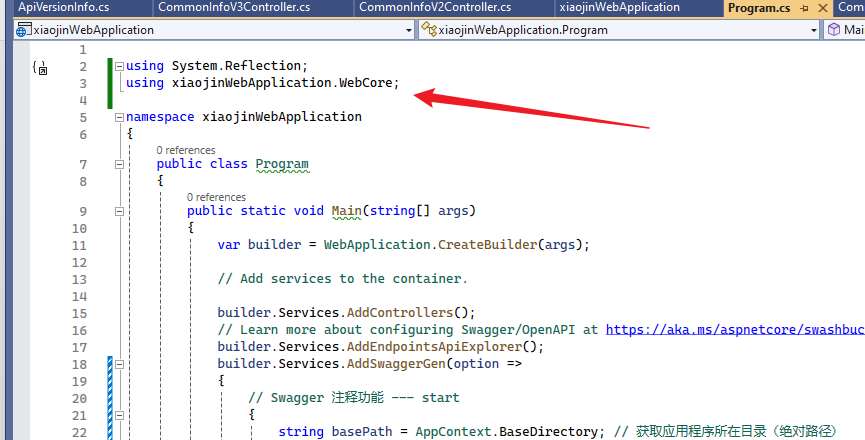
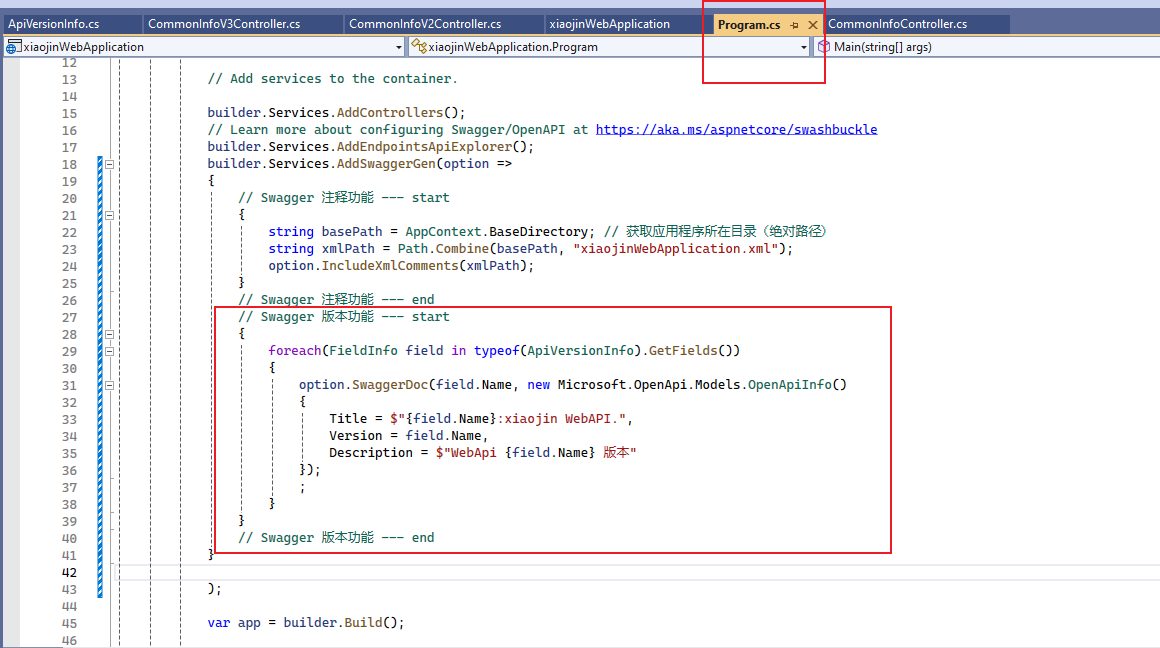
添加版本控制代码
builder.Services.AddSwaggerGen(option =>
{
// Swagger 注释功能 --- start
{
string basePath = AppContext.BaseDirectory; // 获取应用程序所在目录(绝对路径)
string xmlPath = Path.Combine(basePath, "xiaojinWebApplication.xml");
option.IncludeXmlComments(xmlPath);
}
// Swagger 注释功能 --- end
// Swagger 版本功能 --- start
{
foreach(FieldInfo field in typeof(ApiVersionInfo).GetFields())
{
option.SwaggerDoc(field.Name, new Microsoft.OpenApi.Models.OpenApiInfo()
{
Title = $"{field.Name}:xiaojin WebAPI.",
Version = field.Name,
Description = $"WebApi {field.Name} 版本"
});
;
}
}
// Swagger 版本功能 --- end
}
);


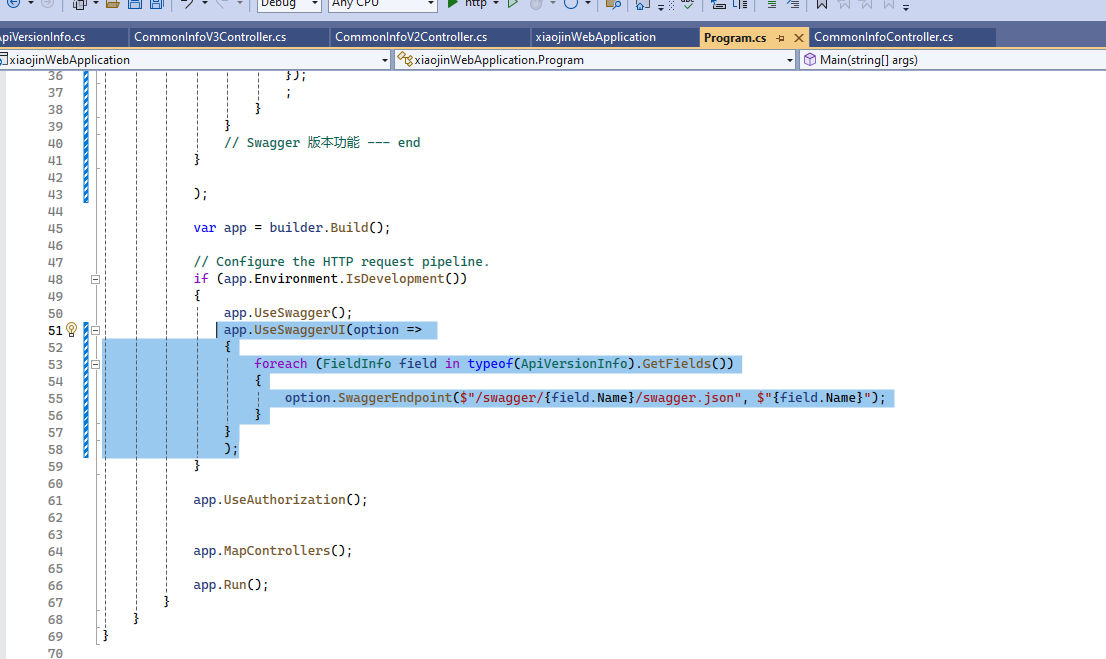
UseSwaggerUI代码配置
app.UseSwaggerUI(option =>
{
foreach (FieldInfo field in typeof(ApiVersionInfo).GetFields())
{
option.SwaggerEndpoint($"/swagger/{field.Name}/swagger.json", $"{field.Name}");
}
}
);

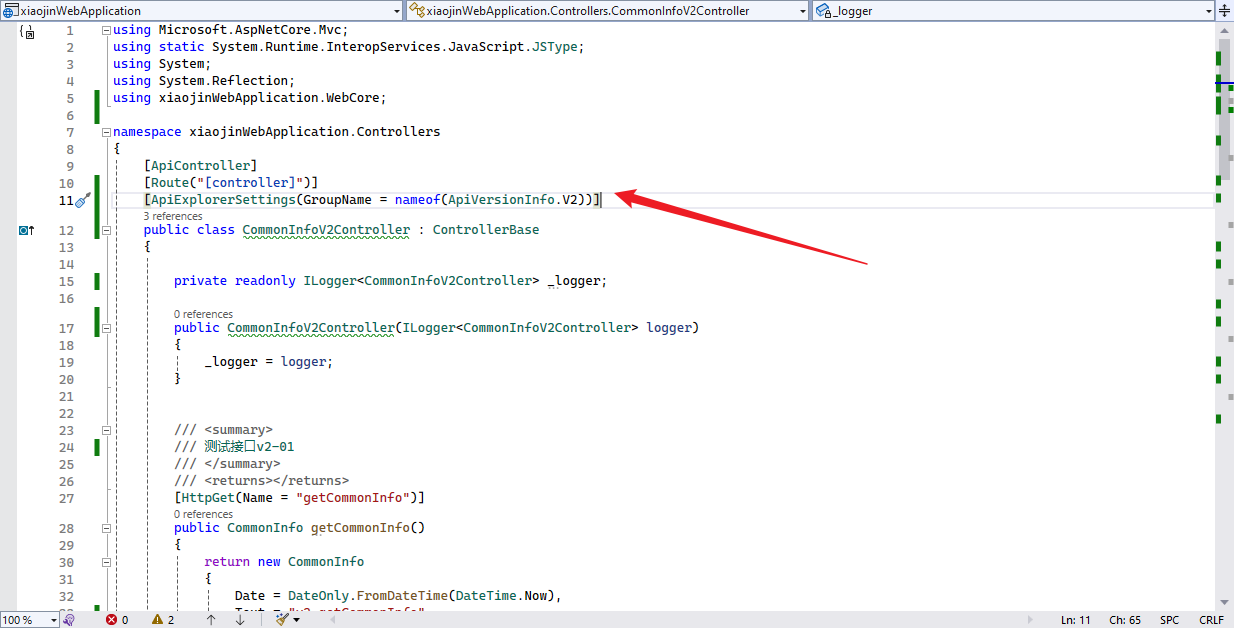
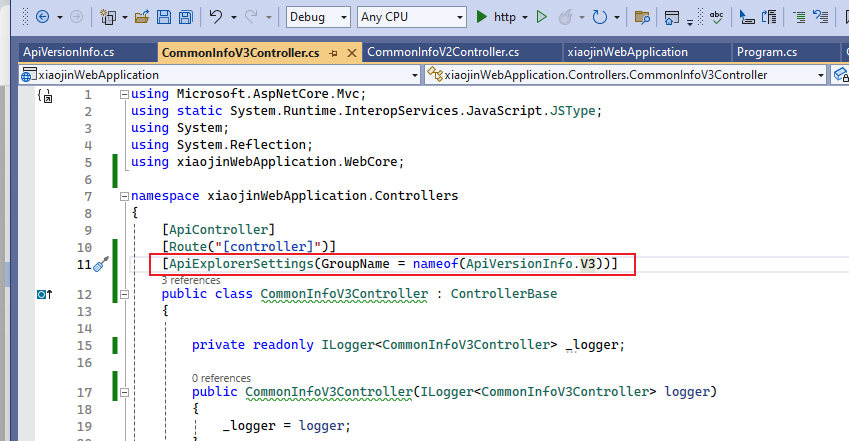
Controllers代码配置
[ApiExplorerSettings(GroupName = nameof(ApiVersionInfo.V2))]


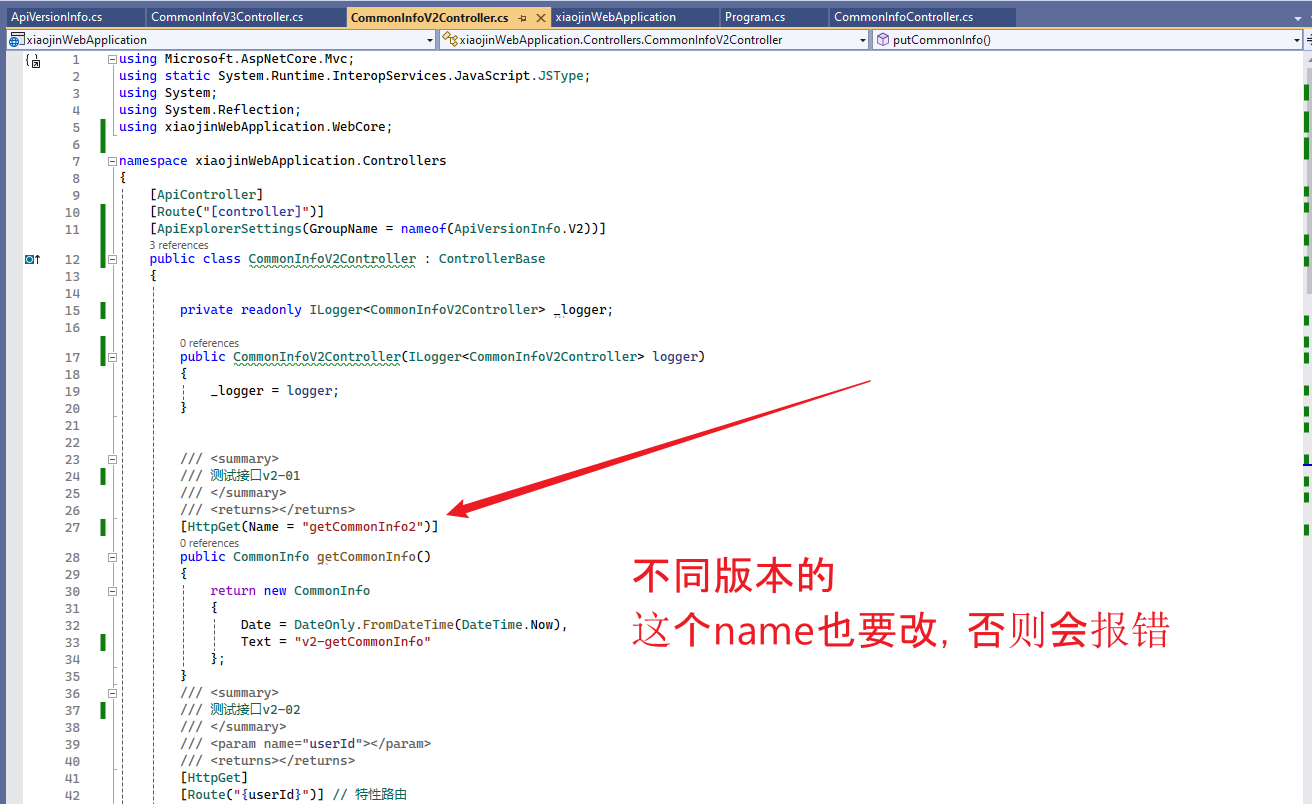
注意事项

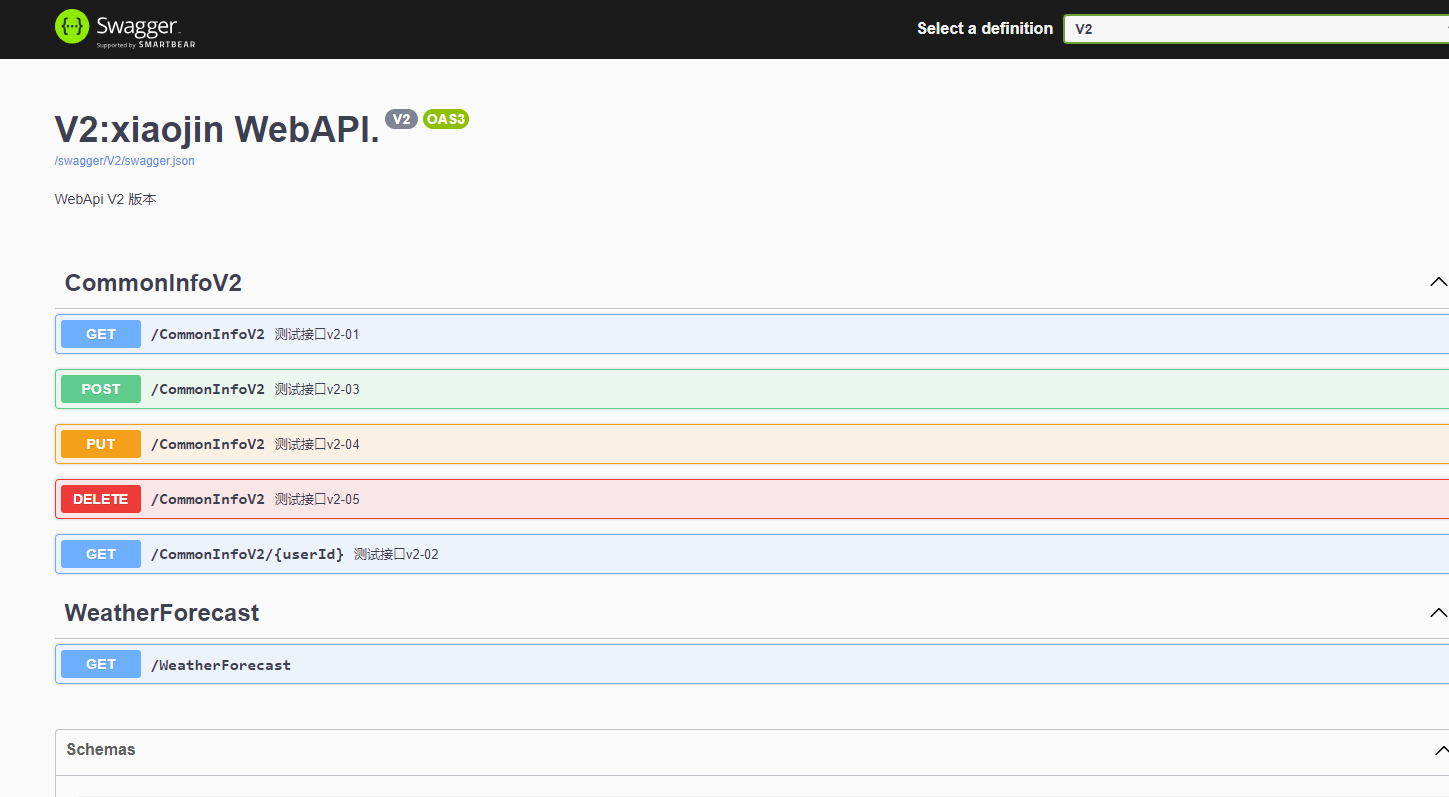
运行测试


结语
- 今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢
























 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








