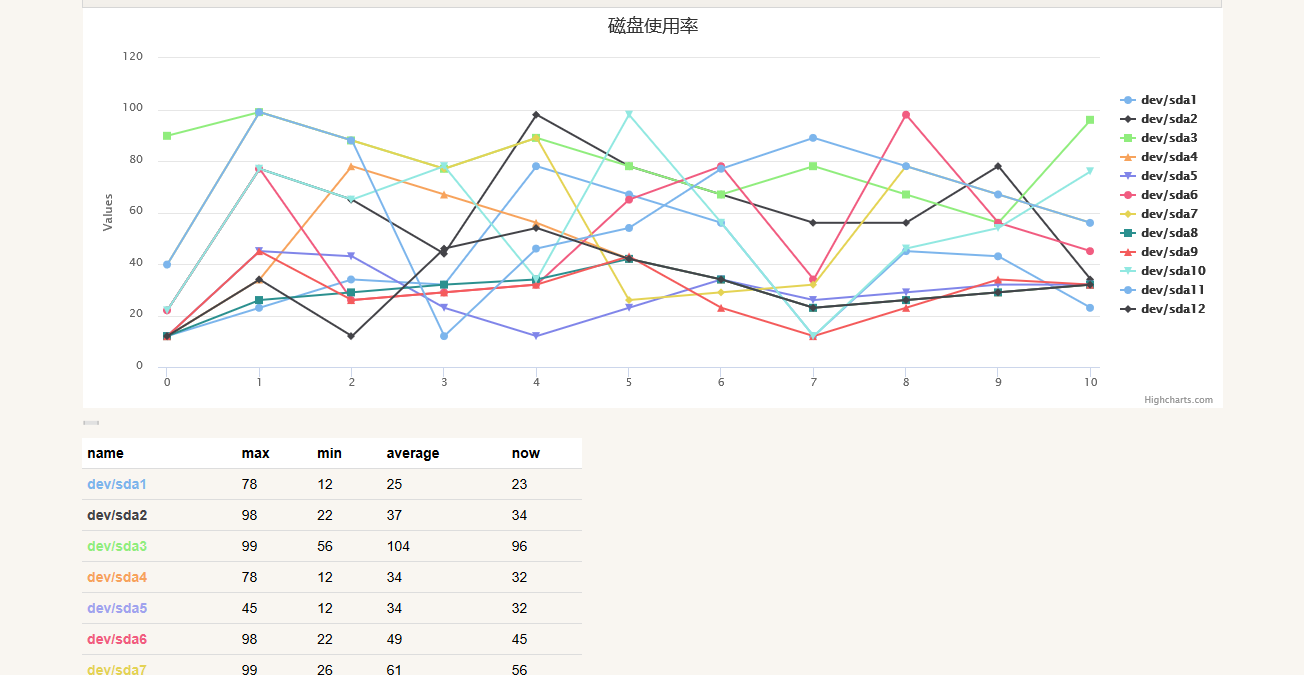
效果图:
html代码:
<div id="section1" >
<div id="container" style="height: 400px"></div>
<!--container画图的盒子 -->
<table id="maxmin" class="table table-hover table-condensed " cellspacing="0" width="100%">
<!--maxmin 统计数值的盒子 -->
</table>
</div>javascript代码:
$.ajax({
url:"http://localhost:8088/demo2/page/tu04.json",
type:"get",
datatype:"json",
success:function con04(data){
var con04arr = new Array();
var option = new Object();
option.chart = new Object();
option.series = new Array();
var mmarr = new Array();
//新建数组存放计算出的每组最大值最小值
// 绘图
for(i=0;i<data.data.length;i++){
con04arr[i] = new Array();
var disk = new Array();
disk[i] = new String();
var disknow = new Array();
for(j=0;j<data.data[0].length;j++){
con04arr[i][j] = parseFloat(data.data[i][j]);
option.series[i] = new Object();
option.series[i].data = con04arr[i];
option.series[i].name = data.title[i];
var disknow = con04arr[i][data.data[i].length-1];
//当前值
var sum = 0;
sum = sum+parseInt(data.data[i][j]);
}
//计算每组data的最大值、最小值、平均值放进mmarr
var average = ""+parseInt(sum*data.data.length/data.data[i].length)+"";
var diskmax = ""+Math.max.apply(null, con04arr[i])+"";
var diskmin = ""+Math.min.apply(null, con04arr[i])+"";
mmarr[i] = [data.title[i],diskmax,diskmin,average,disknow];
}
option.chart.renderTo="container";
option.title={text:"磁盘使用率"};
option.legend={layout: 'vertical',align: 'right',verticalAlign: 'middle', borderWidth: 0};
var chart = new Highcharts.Chart(option);
//绘表
$("#maxmin").dataTable({
aaData: mmarr,
aoColumns:[
{sTitle:"name",sType: "file-size"},
{sTitle:"max",sType: "file-size"},
{sTitle:"min",sType: "file-size"},
{sTitle:"average",sType: "file-size"},
{sTitle:"now",sType: "file-size"}
],
Rows:[{
Count:10
}],
ordering:false,
bPaginate: false,
bFilter: false,
bAutoWidth: false,
bInfo: false,
bLengthChange : true, // 改变每页显示数据数量
}).fadeIn();
//为表中每个name添加颜色
var color = ["#7CB5EC","#434348","#90ED7D","#F7A35C","#A0A3EE","#F15C80","#E4D354","#2B908F","#F45B5B","#91E8E1"];
var tdarr= $("#maxmin tbody tr");
for(i=0;i<tdarr.length;i++){
$("#maxmin tbody tr").eq(i).find("td:first").css("color",color[i]);
if(i>=10){
j=i%10;
color[i]=color[j];
$("#maxmin tbody tr").eq(i).find("td:first").css("color",color[i]);
}
}
}
})
如果有什么问题或建议,欢迎留言……^^



























 503
503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








