问题的提出
要在Canvas中绘制一个矩形,使用strokeRect或fillRect函数即可。
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
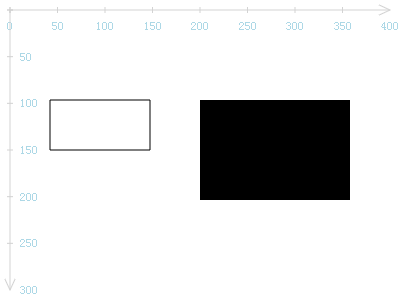
ctx.strokeRect(50, 100, 100, 50);
ctx.fillRect(200, 100, 150, 100);将得到下面的图形:

要想绘制出圆角矩形,好办,将ctx的lineJoin属性设置为round即可。
ctx.lineJoin = "round";
ctx.strokeRect(50, 100, 100, 50);
ctx.fillRect(200, 100, 150, 100);
这是圆角矩形吗?没错,只不过角度太小了。将ctx的lineWidth属性增大一些,效果就出来了。
ctx.lineJoin = "round";
ctx.lineWidth = 20;
ctx.strokeRect(50, 100, 100, 50);
ctx.fillRect(200, 100, 150, 100);
左边的圆角效果出来了,但代价是必须指定线条宽度,以让ctx有空间来填充该线条,才能有圆角效果。若想要更大的圆角,虽可增加lineWidth,但将得到更大的黑框,更丑了。而右边的填充图形,却根本没有圆角效果出现。
ABC, #@^&..., 这不是我们所想要的效果。要得到令人满意的圆角矩形,我们就得自力更生了。
圆角矩形的真谛
我们,想要的是下面这个效果:

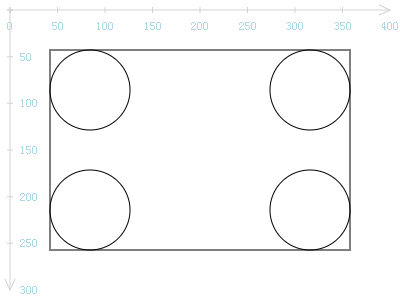
经验告诉我们,这个矩形的圆角可大可小。那么这些圆角有何内在规律呢?下图可说明。

矩形的4个角均各自夹着一个与该角之两边相切的圆,将矩形的4个棱角擦掉,只保留两个相切点之间的较短的圆弧,即可得到上面的圆角矩形。
这4个圆的半径均是25。若将半径改为40,得到下图。

矩形的总体特征不变,但圆角增大了。当然,圆角太大了也不一定好看,但上面这两个图形足以说明了圆角矩形的真谛。要想改变矩形圆角的大小,只需改变这些相切圆的半径就行了。
圆角矩形的实现
一个标准矩形与4个相应的圆的关系,这是我们要实现圆角矩形所需考虑的。可以有多种实现方法,既可通过圆形异或的方式,也可通过裁剪的方式,但最直观的方式莫过于通过勾画圆角矩形的外边框来实现了








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 951
951

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








