最近想更深入的了解下bootstrap,每次打开官网都会看见这个说明—-
可以直接使用 Bootstrap 提供的 CSS 样式表,不要忘记 Bootstrap 的源码是基于最流行的 CSS 预处理脚本 -
Less 和 Sass 开发的
我决定学习下这么强大的css预处理工具。之前先了解了各种css预处理工具,综合评估了下,还是先学习下Sass。
下面是入门过程,记录在此方便下次查看,也希望对需要了解sass的同学有帮助。
一、概要:
sass是采用的Ruby语言编写的一款css预处理语言。
sass从第三代开始,放弃了缩进式风格,并且完全向下兼容普通的css代码,这一代的sass也被称为scss。
sass基于Ruby语言编写,所以编译sass文件需要Ruby环境。我们使用sass并不需要过多了解Ruby语言,只需要安装Ruby环境即可。
二、Ruby环境安装
先到官网下载个ruby:http://rubyinstaller.org/downloads
正常安装即可,需要注意的是记得勾选将“将Ruby执行环境添加到PATH”。
安装成功后,可以测试下:
然后就可以安装sass环境了:

貌似这个是被墙了,我是挂vpn才顺利安装成功的。不过网上似乎可以搜到国内的镜像(官网上列出了所有镜像地址http://www.ruby-lang.org/en/downloads/mirrors/ 。其中国内的https://gems.ruby-china.org/可用)。
更新gem镜像的操作如下:
gem sources –add https://gems.ruby-china.org/ –remove https://rubygems.org/
如果遇到ssl证书问题,可以使用http://gems.ruby-china.org。更新后可以使用命令查看当前gem源:gem sources -l ()
安装sass后,就可以使用sass编译.scss文件了:
常用命令:
- sass style.scss style.css 编译单文件;
- sass –watch style.scss:style.css 单文件监听
- sass –watch sassFileDirectory:cssFileDirectory 文件夹监听
。。。。。其他很有很多命令可以参考官网:http://www.sass.hk/
三、在Intellij idea中使用sass
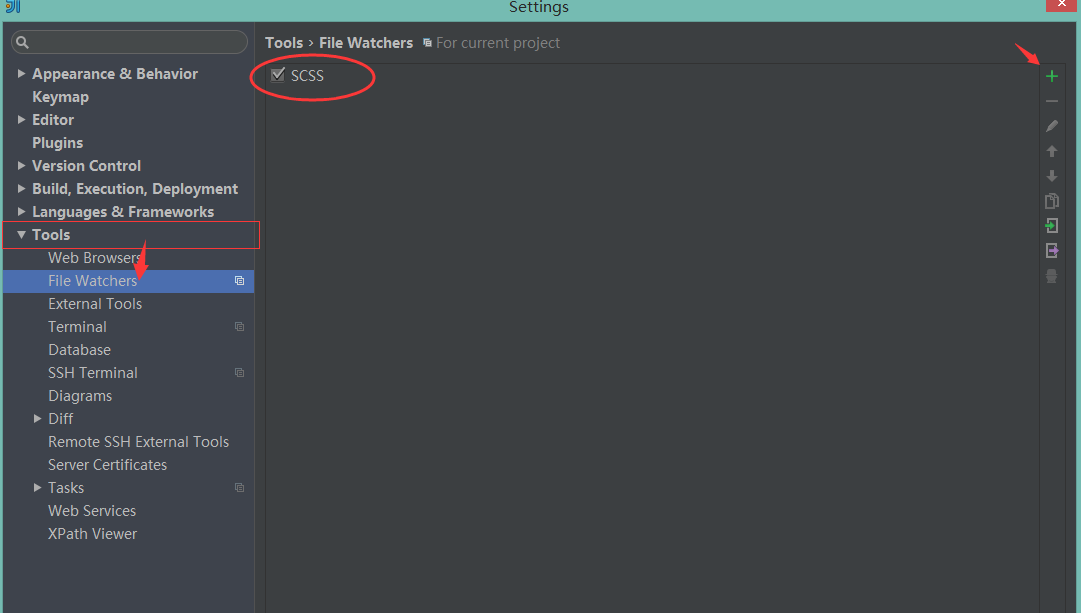
要在idea中使用sass需要安装一个插件:“File Watchers”
安装完成插件后,可以在Tools菜单下找到,然后配置下对scss文件的监控。
创建好.scss文件后,在编辑器里对.scss文件有任何的改动,就会同步编译成.css文件。
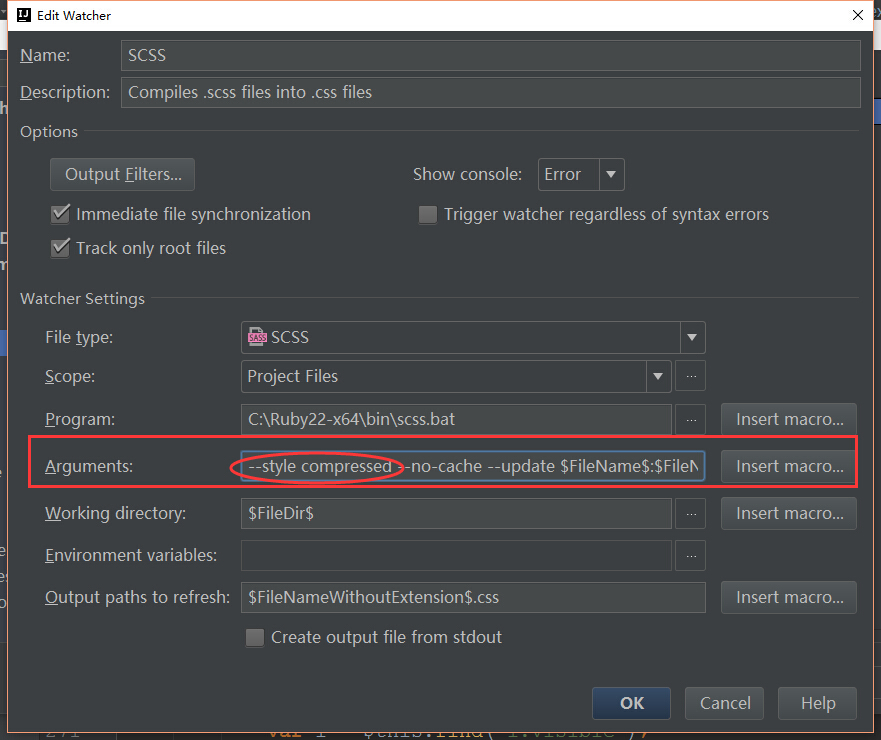
编译参数:
- –style表示解析后的css是什么格式,有四种取值分别为:nested:嵌套缩进的css代码,它是默认值;expanded:没有缩进的、扩展的css代码;compact:简洁格式的css代码;compressed:压缩后的css代码。在idea中配置方法如下图所示:

配置为compressed压缩格式。
四、常见问题:
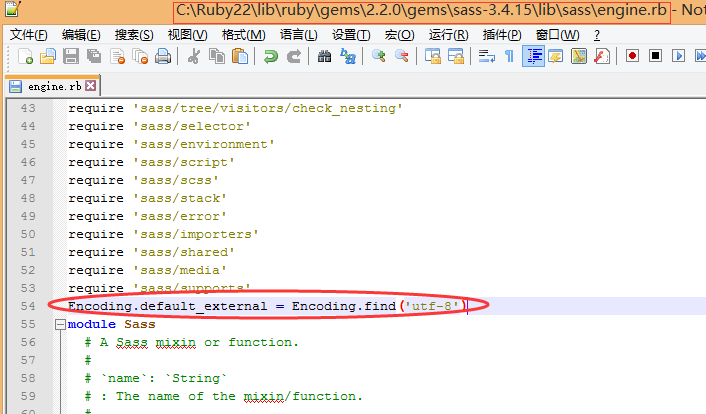
1、.scss文件中的中文编译报错:”Syntax error: Invalid GBK character “\xE6”“:
解决办法:在这个文件里面engine.rb,添加一行代码 Encoding.default_external = Encoding.find(‘utf-8’)


























 1100
1100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








