一、概要
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
Less 可以运行在 Node 或浏览器端
二、less环境搭建
可以在服务端或者客户端使用less
1.在服务端使用:
安装less编译工具:npm install less -g
安装 Less 后,就可以在命令行上调用 Less 编译器了,如下:
lessc styles.less
这将输出编译之后的 CSS 代码到 stdout,你可以将输出重定向到一个文件:
$ lessc styles.less > styles.css
若要输出压缩过的 CSS,只需添加 -x 选项。如果希望获得更好的压缩效果,还可以通过 –clean-css 选项启用 Clean CSS 进行压缩。
执行 lessc 且不带任何参数,就会在命令行上输出所有可用选项的列表
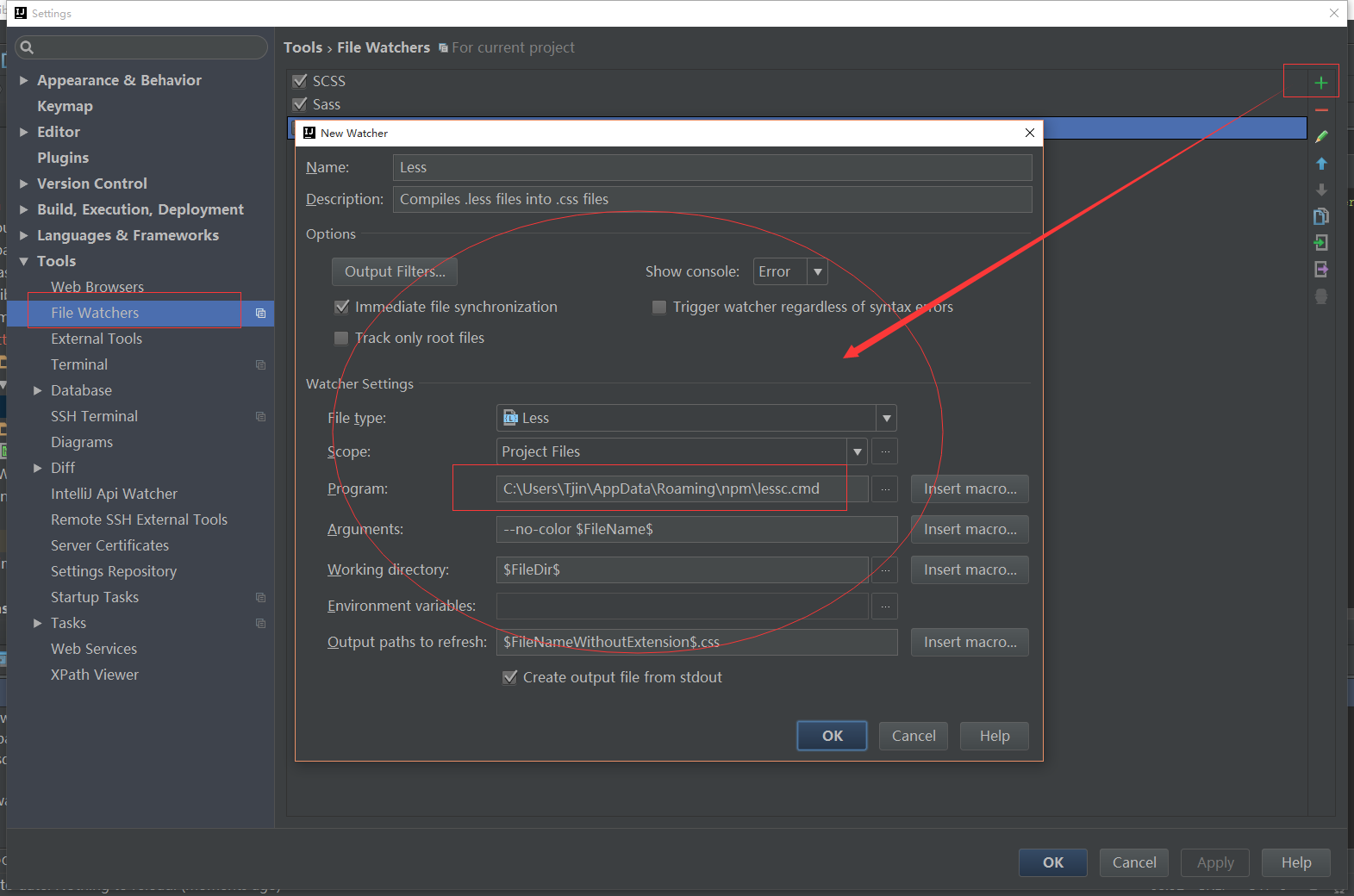
在idea中使用less(需要安装File Watchers插件)
2.客户端使用less:
在客户端使用 Less.js 是最容易的方式,并且在开发阶段很方便,但是,在生产环境中,性能和可靠性非常重要,建议最好使用 node.js 或其它第三方工具进行预编译。
在页面中加入 .less 样式表的链接,并将 rel 属性设置为 “stylesheet/less”:
<link rel="stylesheet/less" type="text/css" href="styles.less" />接下来,下载 less.js 并通过 标签将其引入,放置于页面的 元素内:
<script src="less.js" type="text/javascript"></script>3.在sublime中使用less:
首先需要安装less:npm install -g less
还需要安装一个less插件用于压缩css文件:npm install -g less-plugin-clean-css
然后安装sublime插件(ctrl+shift+p>install Package):
- 语法高亮插件:less
- less文件编译插件:less2css























 1606
1606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








