Dracula Official
喜欢的主题;稍微有点粉色
Auto Import
自动去查找、分析、然后提供代码补全。
Indent-Rainbow
颜色区分括号之间

选择字体颜色

配置:
默认设置
// 选取背景色
"workbench.colorCustomizations": {
"editor.selectionBackground": "#012f6b", // 双击选取背景色
"editor.selectionHighlightBackground": "#2f4e85", // 关闭停留行的背景色和选中的其他相同内容颜色
"editor.findMatchBackground": "#012f6b", // 搜索选取的字体背景色
"editor.findMatchHighlightBackground": "#2f4e85", // 搜索匹配内容高亮背景
"editorBracketMatch.border": "#ffffff", // 括号的框色
},IntelliSense for CSS class names in HTML
基于你的项目以及通过link标签引用的外部文件,该智能插件提供 HTML 中 CSS class 名字的补全。

SVG Viewer
一个用来预览 SVG 的插件。
Bracket Pair Colorizer2


Trailing Spaces
高亮那些冗余的空格,可以快速删掉。

Turbo Console.log
快捷的:console.log()
快捷键:在编辑器做左下角设置“键盘快捷方式”:
turboConsoleLog.displayLogMessage |
// turbo console log
"turboConsoleLog.quote": "'", // 使用单引号
"turboConsoleLog.addSemicolonInTheEnd": false, // 不添加分号
"turboConsoleLog.logMessagePrefix": "AC" // 打印前缀
"turboConsoleLog.delimiterInsideMessage": ":", // 连接符
"turboConsoleLog.includeFileNameAndLineNum": false, // 不显示文件名称和行号使用:1、选中要打印的东西(变量)2、按下快捷键:ctrl+alt+L
shift+alt+u 取消注释
shift+alt+c 注释
shift+alt+d 删除所有console

Live Server
一旦安装 Live Server 后,在 html 文件上右键单击,可看到选项 Open with Live Server[Alt + L + Q]。

或,同样可以启动vue项目的dist



Color Highlight

Auto Complete Tag
结合自动关闭标签和自动重命名标签的功能

Debugger for Chrome
编辑器中 启动:F5
生成文件:

启动时:
错误1:Error processing "launch": Error: 找不到 Chrome ,检查路径
错误2:无法连接到运行中的进程,将在10000毫秒后超时 - (原因:无法连接到目标:connect ECONNREFUSED 127.0.0.1:9229)
因为chrome启动或有其他服务存在,所以无法挂载到chrome进程,关闭谷歌浏览器,再启动
插件详解看:VS Code插件之Debugger for Chrome_xdcx950288的博客-CSDN博客
vue开发调试使用Debugger for Chrome: 在 VS Code 中调试 — Vue.js
JavaScript Booster
提升代码质量的插件

使用:

better comments
代码注释高亮
// 注释颜色配置
"better-comments.tags": [
{
"tag": "!",
"color": "#FF2D00",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "?",
"color": "#3498DB",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "//",
"color": "#474747",
"strikethrough": true,
"backgroundColor": "transparent"
},
{
"tag": "todo",
"color": "#FF8C00",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "*",
"color": "#98C379",
"strikethrough": false,
"backgroundColor": "transparent"
}
]Path Intellisense
vscode import 路径提示

1. 使用vue @ 路径提示配置

2. 添加配置
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
}3. 根目录新建文件:
jsconfig.json
这个文件可以添加到.gitignore 中,防止他人有不同的设置。
{
// 配置 @ 路径
"compilerOptions": {
"target": "ES6",
"baseUrl": "./", // 根路径
"allowSyntheticDefaultImports": true,
// 配置
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules"] // Optional
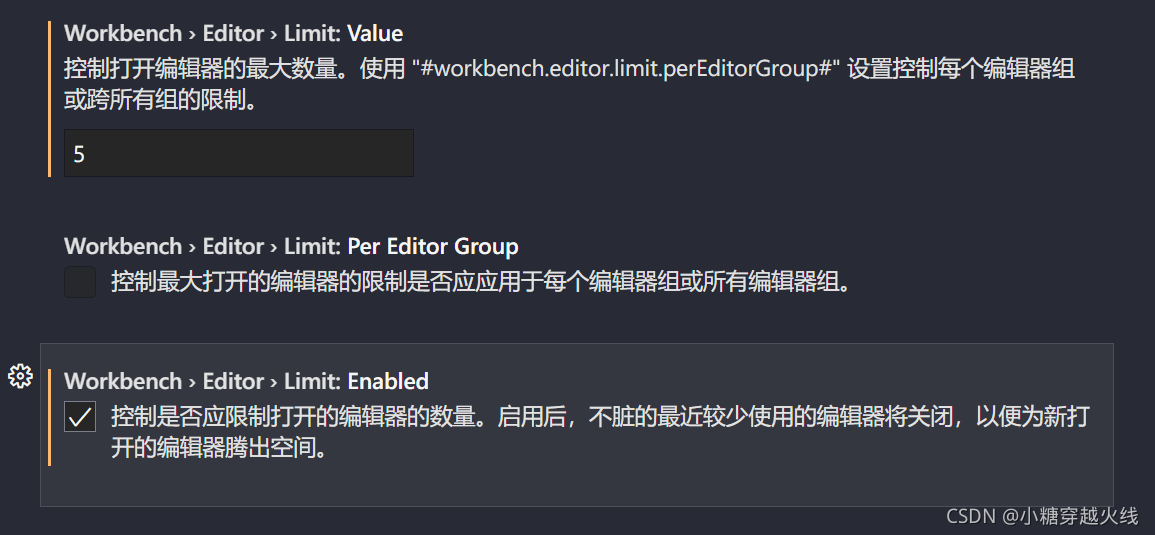
}限制编辑器打开便签最大数
limit:enabled
vscode编辑器 html的calss中划线命名:双击选中
vscode 双击选中用中划线拼接的名称
设置中搜索:editor.wordSeparators
然后去掉中划线 -

vscode显示多个标签
设置中搜索:Show Tabs























 3020
3020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








