encodeURI 和 encodeURIComponent 是用来处理加密
decodeURI 和 decodeURIComponent 是用来处理解密
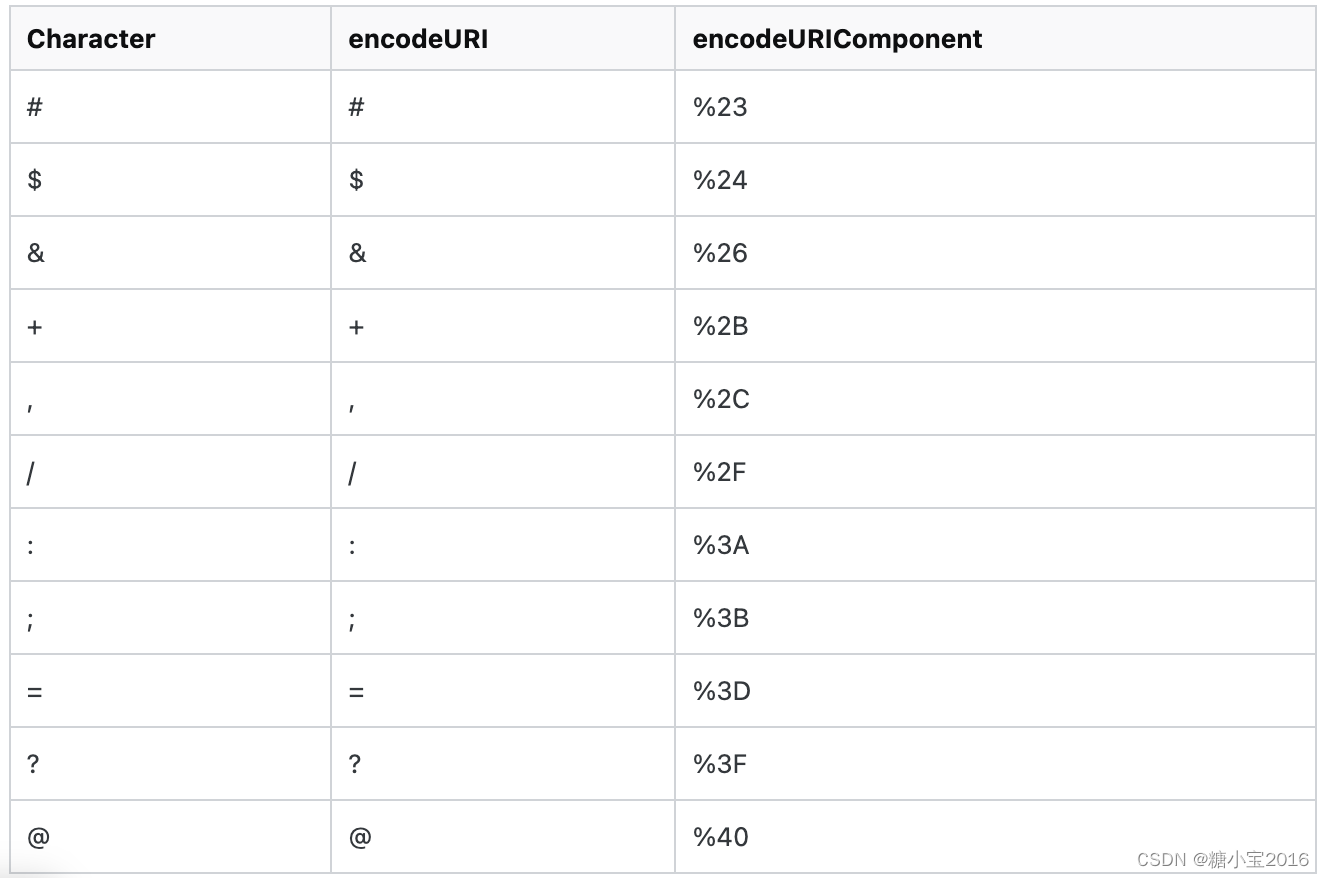
encodeURI 和encodeURIComponent 区别:
唯一区别就是编码的字符范围
encodeURI方法不会对下列字符编码 ASCII字母 数字 ~!@#$&()=:/,;?+’
encodeURIComponent方法不会对下列字符编码 ASCII字母 数字 ~!()’
所以encodeURIComponent比encodeURI编码的范围更大
将对具有特殊含义的所有内容进行编码,你可以只编码他们的后面参数:
const world = 'A string with symbols & characters that have special meaning?'
const uri = 'http://example.com/foo?hello=' + encodeURIComponent(world)

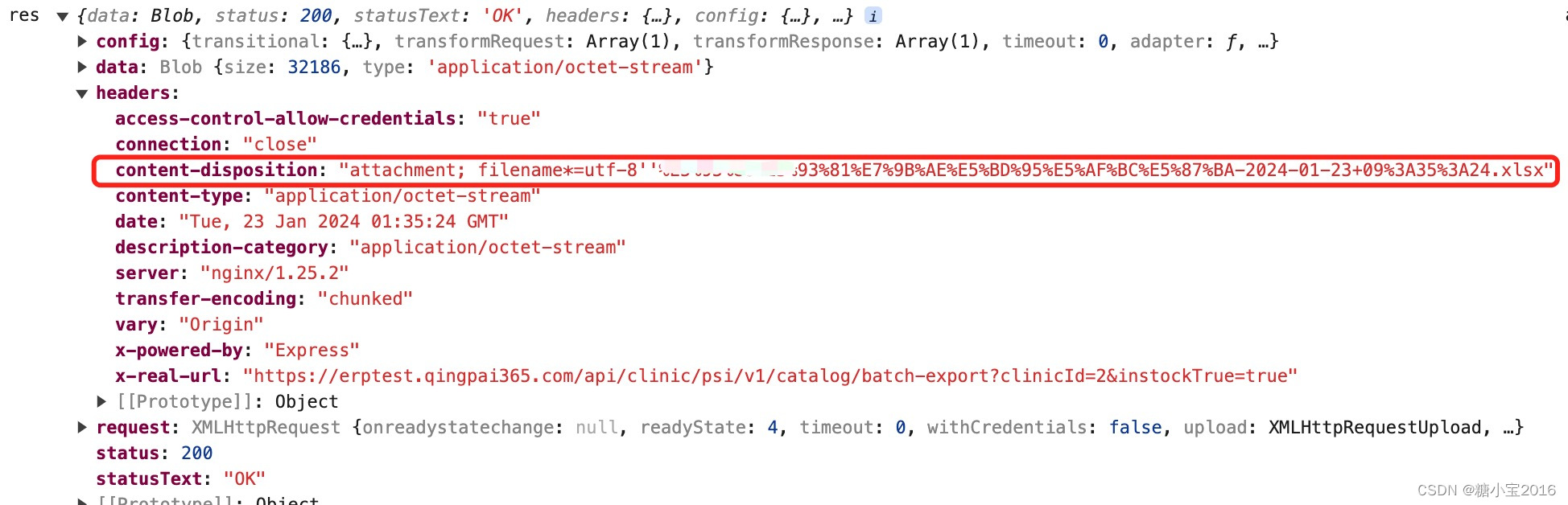
解密的运用场景:下载后台的文件xlsx,返回的了文件的名称,需要解码,并使用文件命名
这里用了umi的request请求,要求返回请求头(配置 getResponse: true即可)






















 1106
1106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








