1、先上代码
<html>
<body>
<p id="p1">Hello world!</p>
<script>
document.getElementById("p1").style.fontSize = 100;
</script>
</body>
</html>2、区别
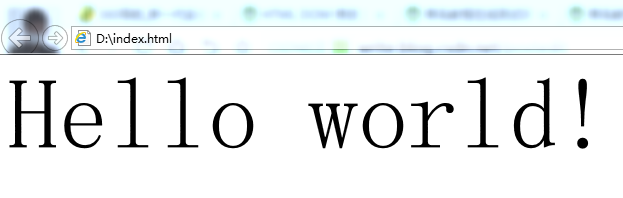
2.1 文档标准模式
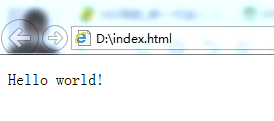
2.2 文档兼容模式

3、解决办法
数值后面追加上px单位
document.getElementById("p1").style.fontSize = "100px";
或
document.getElementById("p1").style.fontSize = 100 +"px";
总结:
IE浏览器会有标准模式和兼容模式的区别,其他浏览器不会有,所以建议属性='100px'这样子的属性赋值,一劳永逸!























 3009
3009

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








