在安装好nodejs和vue-cli的情况下
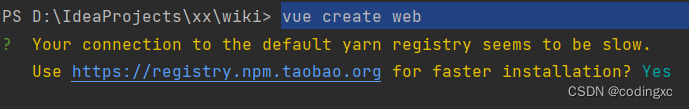
在项目主目录下创建web
vue create web
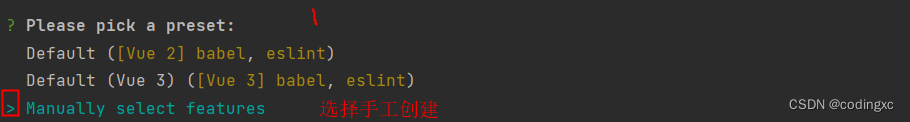
1.选择手动创建(通过上下键选择,回车键选中)

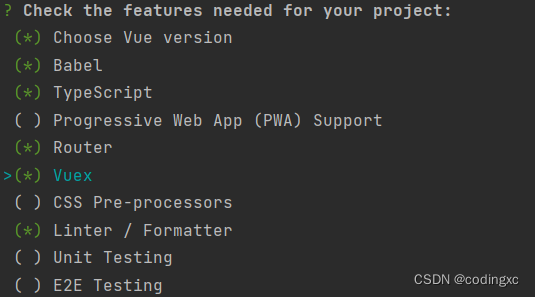
2.选择要安装的组件(通过空格选中)

3.选择版本

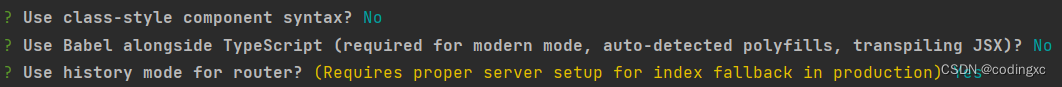
4.择使用配置

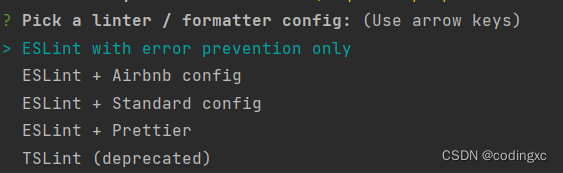
5.选择代码校验规范

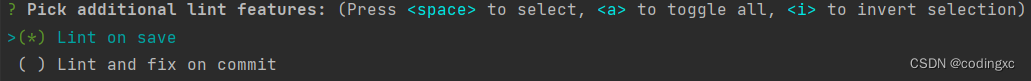
6.eslint什么时候触发检查

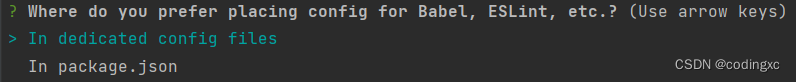
7.router等配置是放在单独的文件还是一起放在package.json

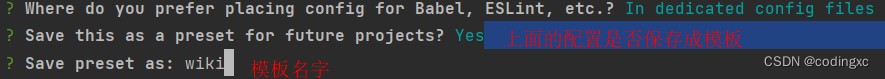
8.将以上配置保存为模板

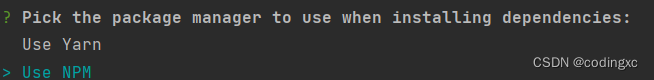
9.选择创建工具(本地有yarn就选yarn,有npm就选npm)

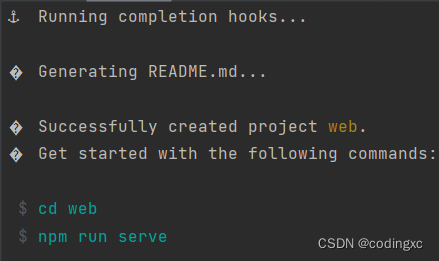
10.出现下面内容表示已经创建完毕

11.按照提示运行前端项目

12.出现下面内容表示编译完成,成功启动项目

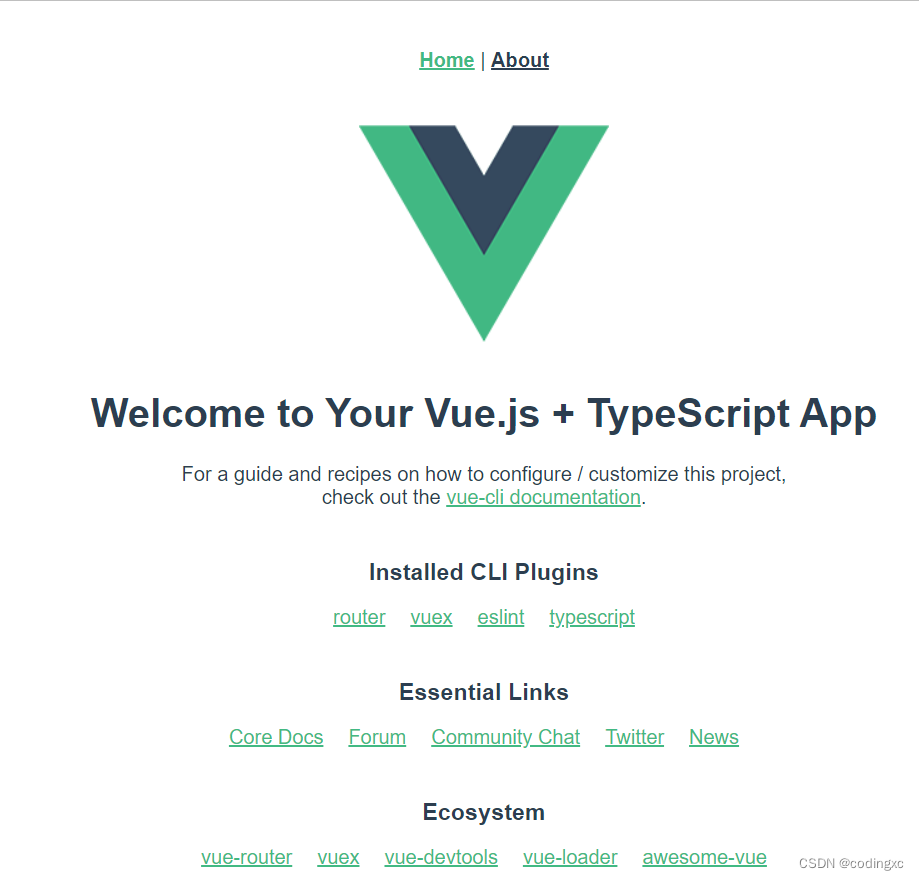
13.访问http://localhost:8080/则可以看到初始化界面























 2157
2157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








