先贴上效果图,可以切换一页几条数据,跳至第n页

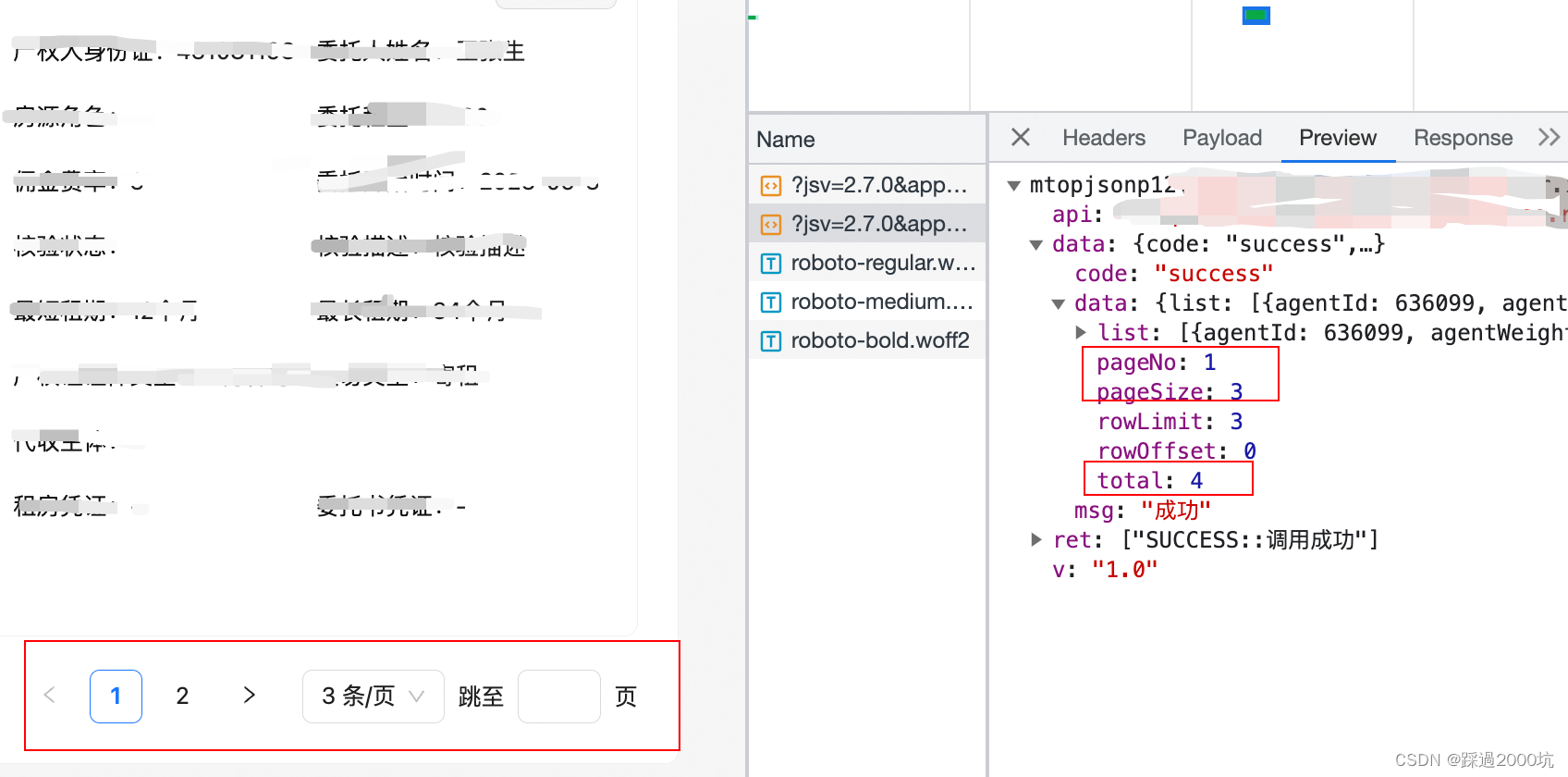
后端需要返回total等数据

废话不多说,上代码:
const [total, setTotal] = useState<number>(1);
const [current, setCurrent] = useState(1);
useEffect(() => {
handleQueryEntrustData(1, 3); //默认传pageNo:1,pageSize:3
}, []);
const handleQueryEntrustData = (pageNo = 1, pageSize = 5) => {
const params = {
pageNo,
pageSize,
};
getDetailEntrustInfo(params).then((res: any) => {
if (res.success) {
setEntrustInfoData(res?.data?.list);
setTotal(res?.data?.total); //将请求到的total设置给total变量
} else {
message.warning("加载数据失败,稍后请重试");
}
});
};
//分页事件
const onPageChange = (pageNo: number, pageSize: number) => {
console.log("分页pageNo, pageSize", pageNo, pageSize);
setCurrent(pageNo); //设置当前页
handleQueryEntrustData(pageNo, pageSize); // 设置完后重新请求一下数据
};
// 使用处
<Pagination
total={total}
current={current}
showQuickJumper
showSizeChanger
pageSizeOptions={[3, 5, 10, 20]}
onChange={onPageChange}
/>
设置分页的所有代码都在这上面了,完成!!!
需要注意以下这几个属性的功能,今天赶着下班,就不详细说啦
showQuickJumper
showSizeChanger
pageSizeOptions




















 2865
2865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








