组件由宿主环境提供,可以快熟搭建页面结构。小程序组件分为9大类:
1:视图容器
2:基础内容
3:表单组件
4:导航组件
5:媒体组件
6:map地图组件
7:canvas画布组件
8:开放能力
9:无障碍访问
一:视图容器
常见的视图容器
1:<view></view>
<!-- 普通视图区域 -->
<!-- 类似与于HTML中的div标签,一个块级元素 -->
<!-- 常用来实现页面布局 -->
2:<scroll-view></scroll-view>
<!-- 可滚动试图区域 -->
<!-- 实现滚动列表效果 -->
横向滑动:默认值false
<scroll-view scroll-x></scroll-view>
纵向滑动:默认值false
<scroll-view scroll-y></scroll-view>
3:<switch></switch>
<swiper-item></swiper-item>
<!-- 轮播图容器组件和轮播图item组件 --!>
<swiper>
<!-- 第一张图 -->
<swiper-item>
<view>A</view>
</swiper-item>
<!-- 第二张图 -->
<swiper-item>
<view>B</view>
</swiper-item>
<!-- 第三张图 -->
<swiper-item>
<view>C</view>
</swiper-item>
</swiper>
swiper常用的属性
| indicator-dots 是否显示指示点 indicator-color 指示点颜色 indicator-active-color 被选中指示点颜色 autoplay 自动切换 circular 无缝衔接 interval 自动切换时间间隔 |
二:基本内容
1:<text></text>
<!-- 相当于span标签 -->
2:<rich-text nodes="<h1>asd</h1>"></rich-text>
<!-- 把html字符串转换成UI结构 -->
利用nodes属性节点,把HTML转换的UI结构
三:其他常用组件
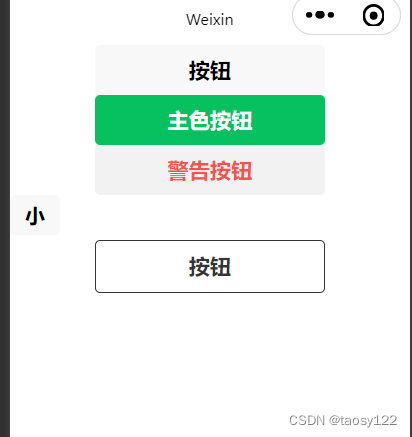
1:<button></button>
<button>按钮</button>
<!-- 通过type属性指定按钮颜色 -->
<button type="primary">主色按钮</button>
<button type="warn">警告按钮</button>
<!-- size属性改变按钮大小 -->
<button size="mini">小</button>
<!-- plain镂空按钮 -->
<button plain>按钮</button>

2:<image></image>
mode属性缩放图片
<!-- 不保持纵横比缩放图片 -->
<image src="" mode="scaleToFill"></image>
<!-- 保持纵横比缩放图片,图片长边靠边 -->
<image src="" mode="aspectFit"></image>
<!-- 保持纵横比缩放图片,图片短边靠边 -->
<image src="" mode="aspectFill"></image>
<!-- 宽度不变,高度自动变化,原图宽高比不变-->
<image src="" mode="widthFix"></image>
<!-- 高度不变,宽自动变化,原图宽高比不变-->
<image src="" mode="heightFix"></image>





















 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








