一:props验证
在封装组件时对外界传递过来的props数据进行合法性的校验
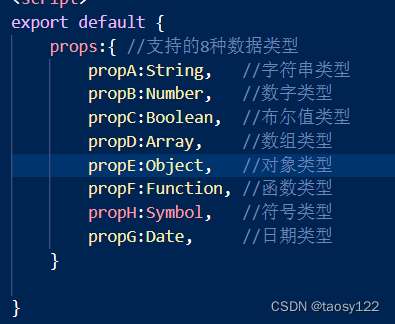
props将不在写为数组形式,而写为对象形式
使用对象类型的props节点,可以对每一个props进行数据类型的校验
对象类型的props节点提供了多种数据验证方案:
1.基础的类型检查
2.多个可能的类型
3.必填项校验
4.属性默认值
5.自定义验证函数
1:基础的类型检查

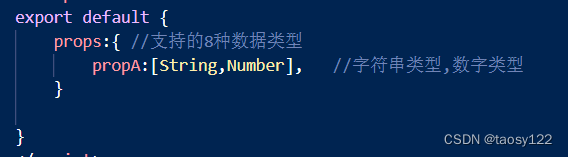
2:多个可能的类型
某个prop属性值的类型不唯一,此时可以通过数组的形式为其指定多个类型

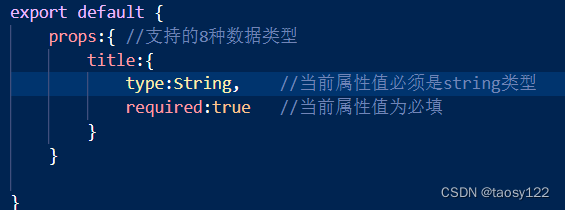
3:必填项校验
组件的某个prop属性是必填项,必须让组件的使用者为其传递属性的值。

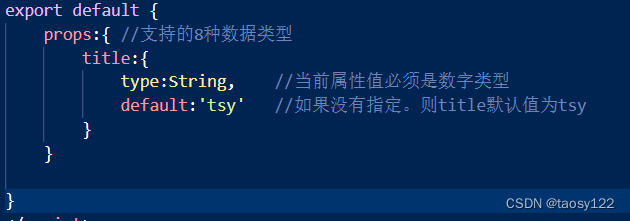
4:属性默认值
封装组件时可以为某个prop属性指定默认值

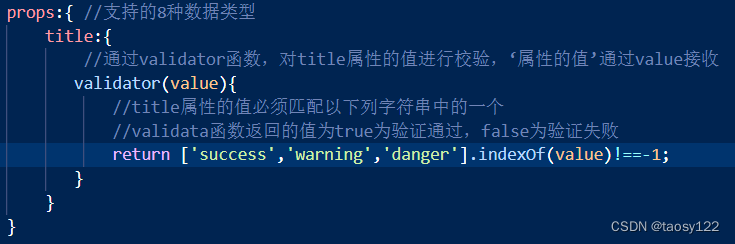
5:自定义验证函数
prop属性可以指定为自定义的验证函数,从而对prop属性的值进行更加精确的控制

二:计算属性
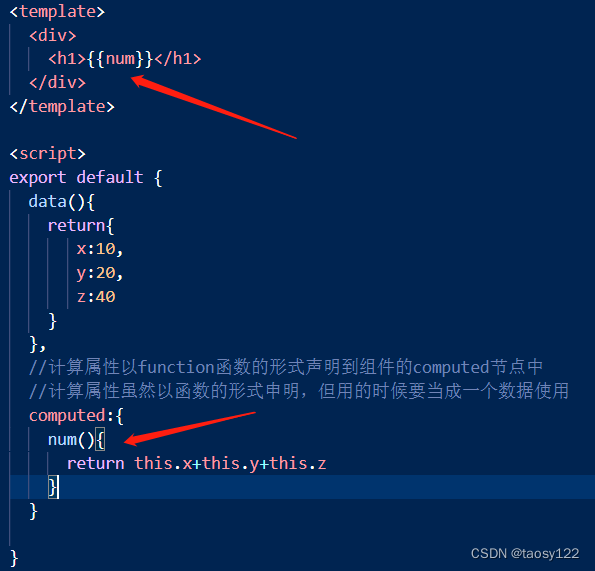
1:计算属性的声明
计算属性本质上就是一个function函数,它可以实时监听data中数据的变化,并return一个计算后的新值。供组件渲染Dom时使用
计算属性必须定义在computed节点中
计算属性必须是一个function函数
计算属性必须有返回值
计算属性必须当做普通属性使用

计算属性和方法的区别
对于方法来说计算属性会缓存计算的结果,只有计算属性的依赖项发生变化时,才会重新进行运算,因此计算属性的性能更好
三:自定义事件
多用于子传父值
在封装组件时,为了让组件的使用者可以监听到组件内部的变化,此时需要用到组件的自定义事件
自定义事件三个使用步骤
封装组件时
1:声明自定义事件
2:触发自定义事件
事件组件时
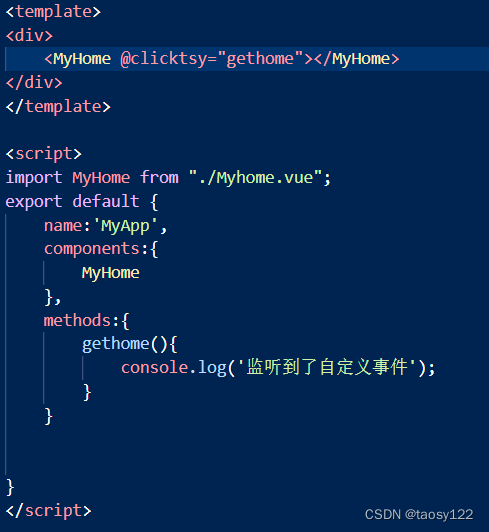
3:监听自定义事件
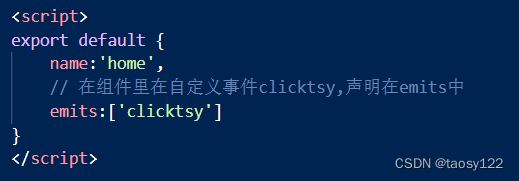
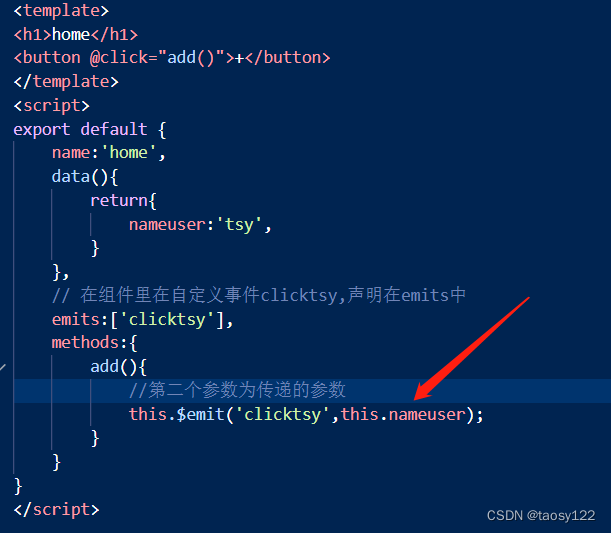
1:声明自定义事件
自定义事件在emits节点中声明

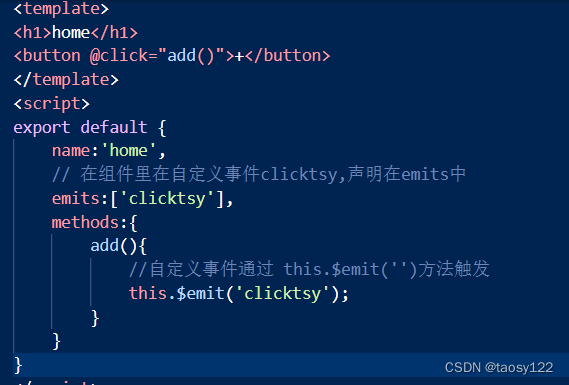
2:触发自定义事件
在emits节点下自定义的事件,可以通过this.$emit('自定义事件名')方法触发

3:监听自定义事件
通过v-on监听自定义事件发生,@自定义事件名=“函数”

4:自定义事件传参
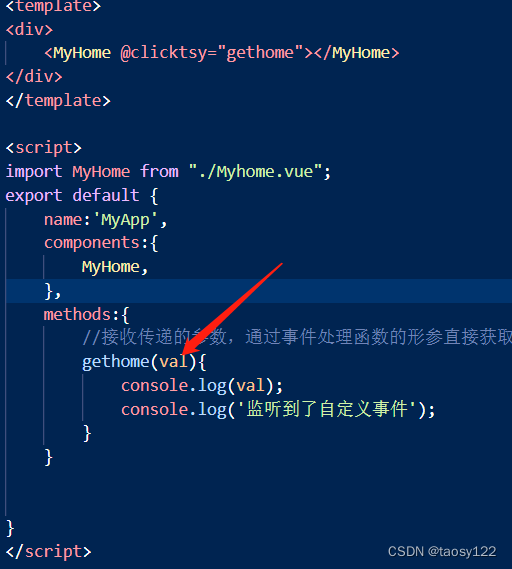
在调用this.$emit()方法触发自定义事件,可以通过第二个参数为自定义事件传参
this.$emit( “自定义方法名”,“传递的参数”)

外界接收参数

四:组件上的v-model
为什么要在组件上使用v-model
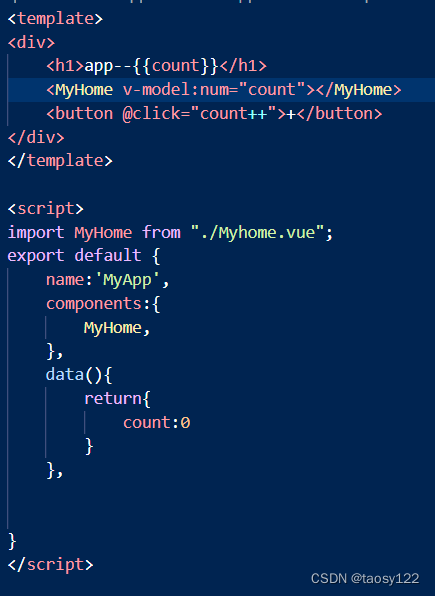
v-model是双向数据绑定指令,当需要维护组件内外数据的同步时,可以在组件是使用v-model指令。
外界数据变化会自动同步到组件内部
组件内部的数据变化,也会自动同步到外界
1:在组件上使用v-model的步骤
一步:父向子
1.父组件通过 v-bind:属性绑定的形式,把数据传递给子组件
2.子组件中,通过props接收父组件传递过来的值
二步:子向父
1:在v-bind前面添加v-model指令
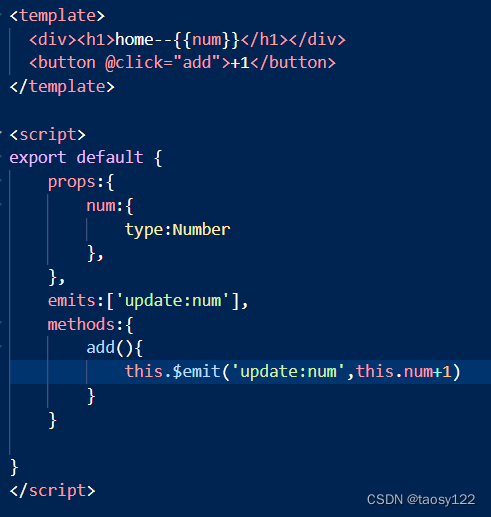
2:在子组件内部声明emits自定义事件,格式固定为update:传递的数据
3:调用$emit()触发自定义事件,更新父组件中的数据
父组件

子组件






















 984
984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








