一:watch侦听器
watch侦听器监视数据的变化,从而针对数据的变化做特定的操作
例如:监视某个数据是否可用
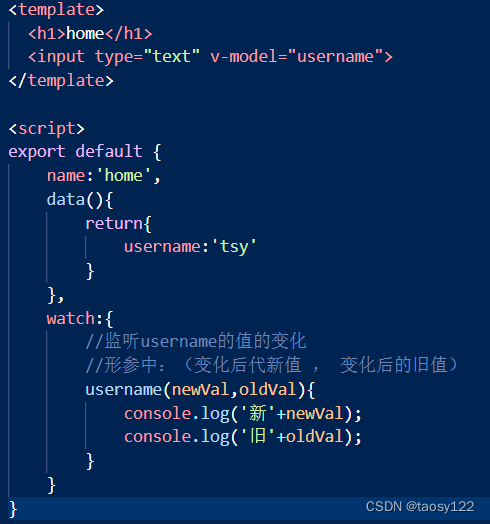
1:基本用法
在watch节点下定义侦听器

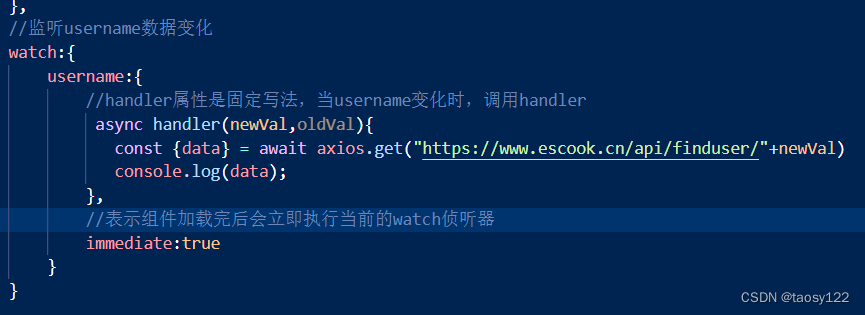
2:immediate选项
默认情况下。组件在出次加载时不会调用watch侦听器,如果想让watch侦听器被立即调用,则需要使用 immediate 选项

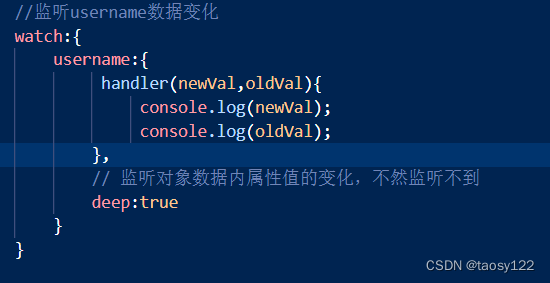
3:deep选项
当watch侦听的是一个对象类型的数据,如果对象中的属性值发生了变化,则无法被监听到,需要使用deep选项

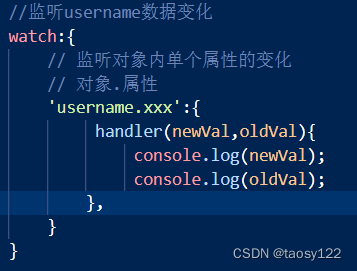
4:监听对象类型单个属性的变化

注意:侦听器和计算属性的区别
侦听器侧重于单个数据的变化,最终执行特定的业务处理,不许需要任何返回值
计算属性侧重于多个数据的变化,最终计算并返回应该新值
二:组件的生命周期
1:组件运行过程
开始 ——》import导入组件——》components注册组件——》已标签形式使用组件——》在内存中创建组件的实例对象——》把创建的组件实例渲染到页面上——》组件切换时销毁需要被隐藏的组件
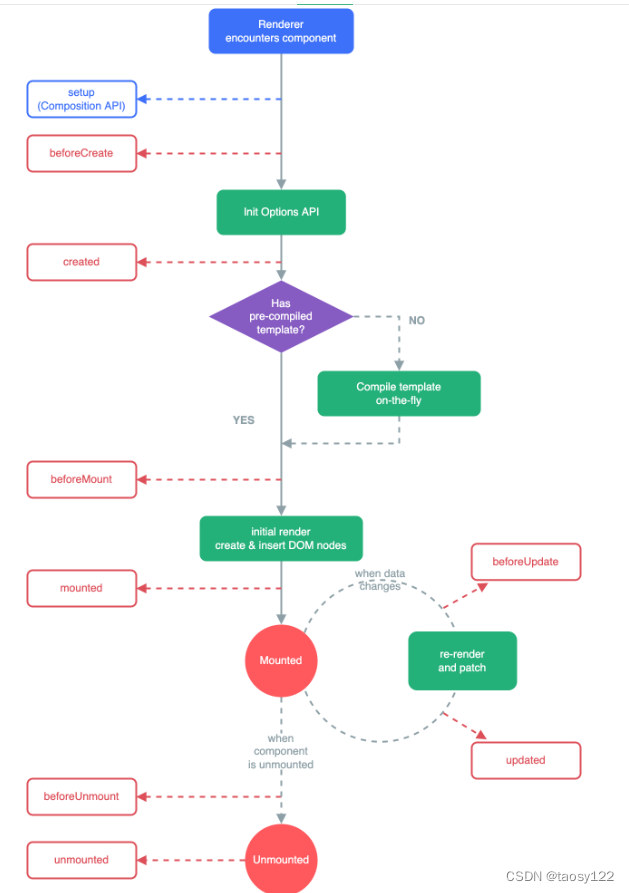
组件的生命周期指的是:组件从创建 -> 运行(渲染) -> 销毁的整个过程,强调的是一个时间段
vue框架为组件内置了不同时刻的生命周期函数,
1:当组件在内存中被创建完毕之后,会调用created函数
2:当组件被成功的渲染到页面上之后,会自动调用mounted函数
3:当组件被销毁完毕之后,会自动调用unmounted函数

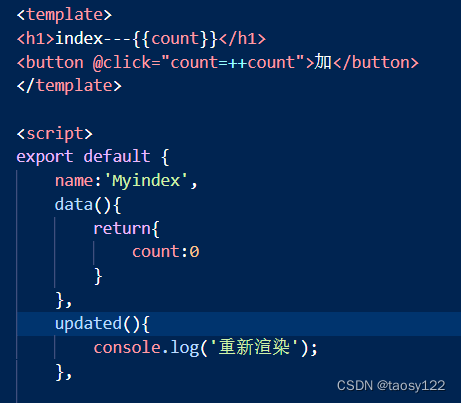
2:监听组件的更新
当组件的data数据更新之后,vue会自动重新渲染组件的DOM结构,从而保证View视图展示的数据和Model数据保持一致
当组件被重新渲染完毕之后,会自动调用updated生命周期函数

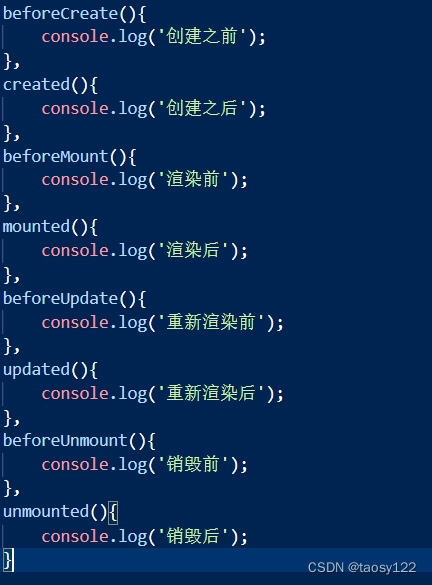
3:组件的主要生命周期函数

created是用的比较多的生命周期函数
4:组件全部的生命周期函数



三:组件之间的数据共享
组件之间的关系:父子关系,兄弟关系,后代关系
父子组件之间的数据共享
1:父->子共享数据
2:子->父共享数据
3:父<->子双向数据同步
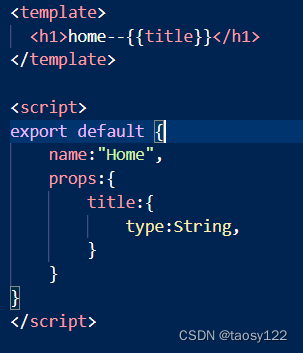
1:父组件向子组件共享数据
父组件通过v-bind属性绑定向子组件共享数据,子组件用props接收数据
父组件

子组件

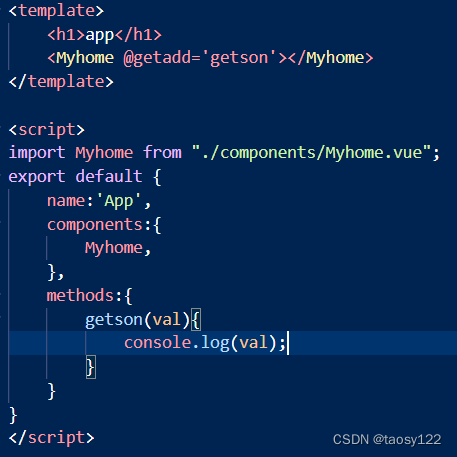
2:子组件向父组件共享数据
子组件通过自定义事件方式向父组件共享数据
子组件

父组件

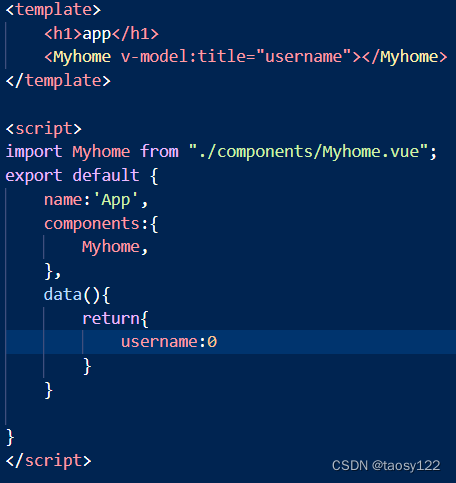
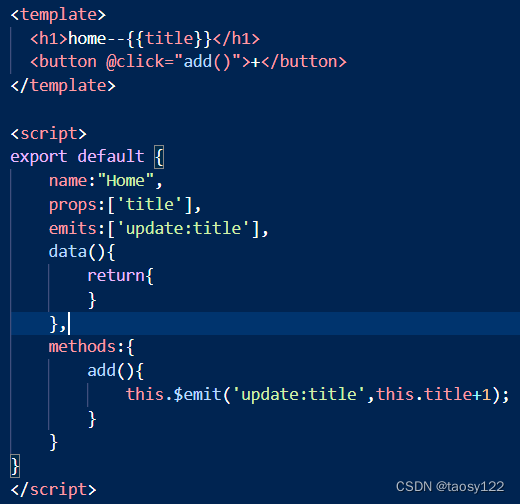
3:父子组件之间数据双向同步
父组件在使用子组件期间,可以使用v-model指令维护组件内外数据同步
父组件

子组件

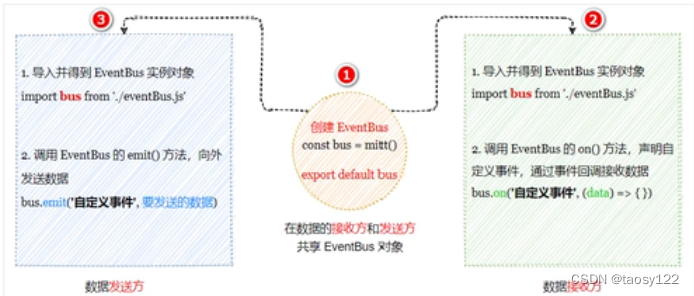
4:兄弟组件之间数据共享
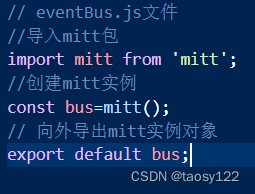
兄弟之间的数据共享方案是EventBus,可以借助于第三方包mitt来创建eventBus对象

创建.js文件,创建mitt实例

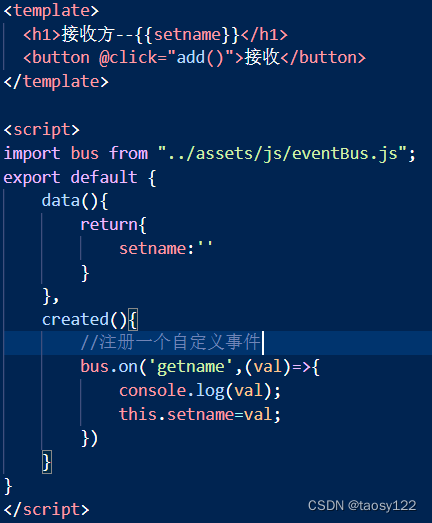
在数据接收方,调用bus.on('事件名称',事件处理函数)方法注册一个自定义事件

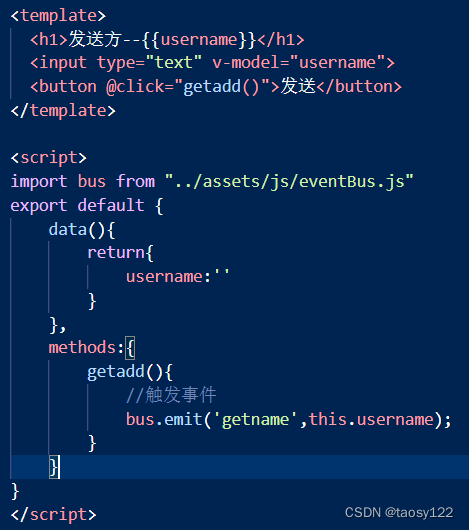
在数据发送方,调用bus.emit('事件名称',形参)方法触发在接收注册的自定义事件

5:后代关系组件之间的数据共享
父节点的组件向其子孙组件共享数据,此时组件之间的关系比较复杂,可以使用provide和inject实现后代关系组件之间的数据共享
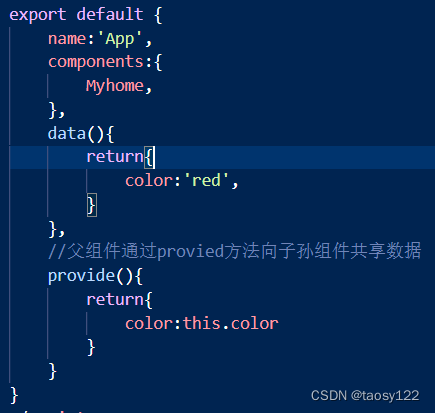
1:父节点通过provide方法。对其子孙组件共享数据

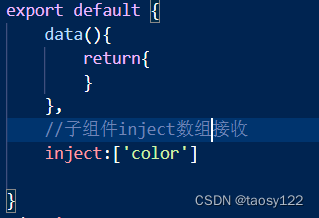
2:子孙组件可以使用inject数组,接收父级节点向下共享的数据

6:共享响应式的数据
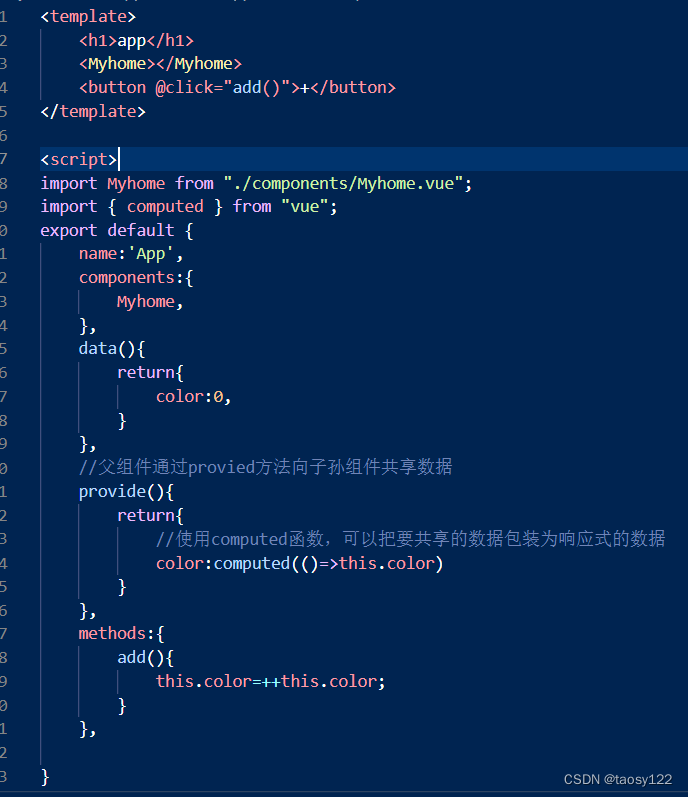
1:父节点对外共享响应式数据
父节点使用provide向下共享数据时,可以结合computed函数向下共享响应式的数据

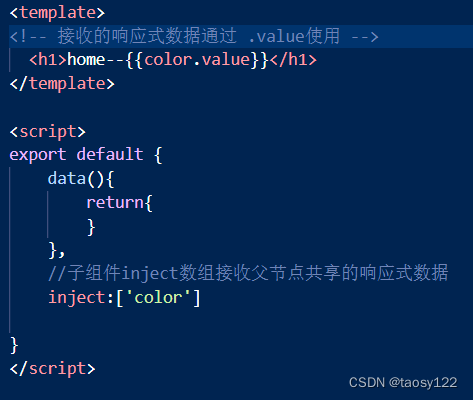
2:子节点接收共享响应式数据
如果父节点共享的是响应式数据,则子孙节点必须以 .value 的形式使用

7:扩展
props:父亲传子
自定义事件:@on @emit 子传父亲
全局事件总线:$bus 全能
pubsub-js:vue这不怎么用 全能
插槽
vuex
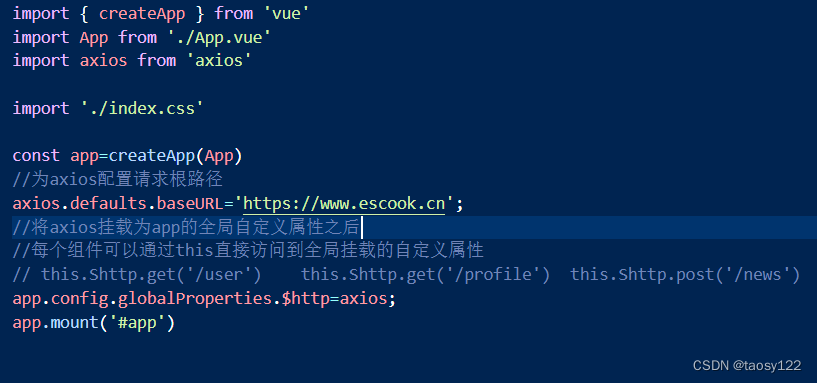
四:配置全局axios
在main.js入口文件中。通过app.config.globalProperties全局挂载axios

使用
post
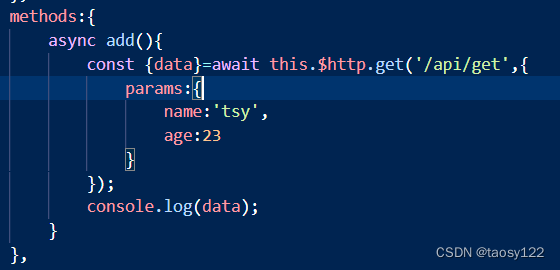
get






















 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








