一:vue-cli
基于命令行创建项目
步骤1:执行命令 vue create 项目名称
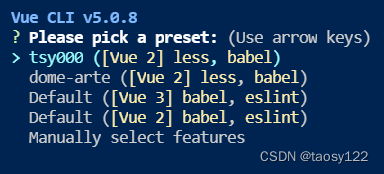
步骤2:选择预设,(预设是之前设置的,可选可不选)

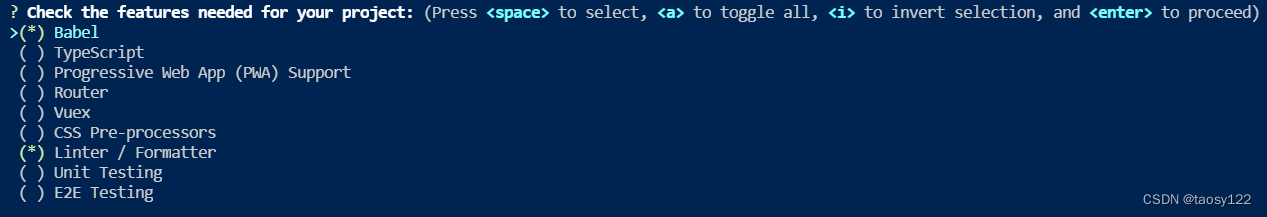
步骤3:选择功能

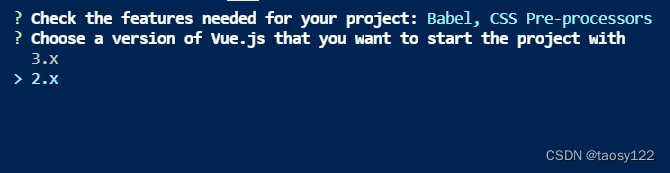
步骤4:选择vue版本号

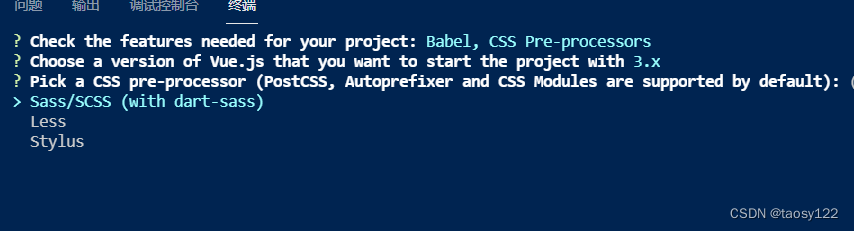
步骤5:选择css预处理器

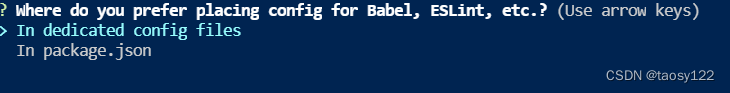
步骤6:选择存储插件的配置信息

1: In dedicated config files(推荐)
把Babal,ESlint等插件的配置信息存储到单独的文件中
2:In package.json
把Babal,ESlint等插件的配置信息存储到package.json中
步骤7:是否保持配置信息,保存为预设

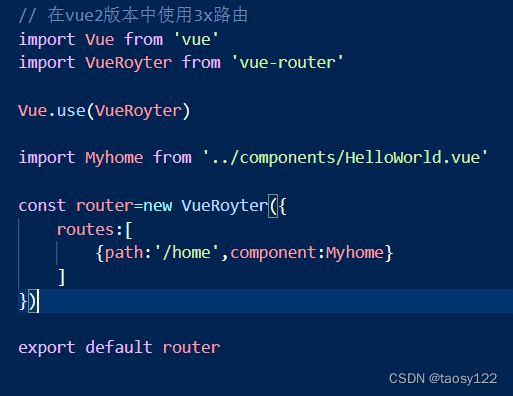
二:在vue2中使用路由

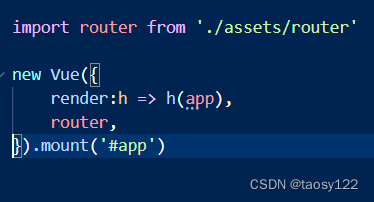
在main.js中引入

三:组件库
在实际开发中,开发者可以通过自己封装的vue组件整理,打包,并发布为npm包,从而供他人下载使用。
1;Element ul组件库
参考官网
四:axios拦截器
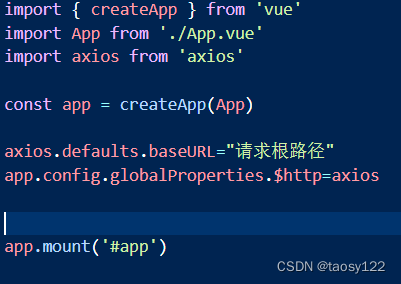
在vue3中配置axios

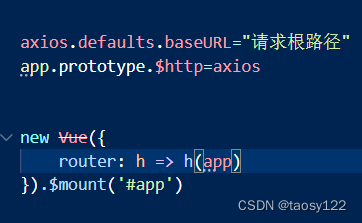
在vue2中配置axios
需要在main.js文件中,通过vue实例的prototype原型来配置axios

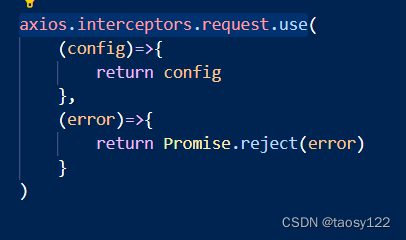
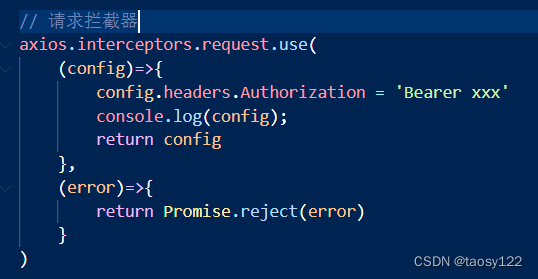
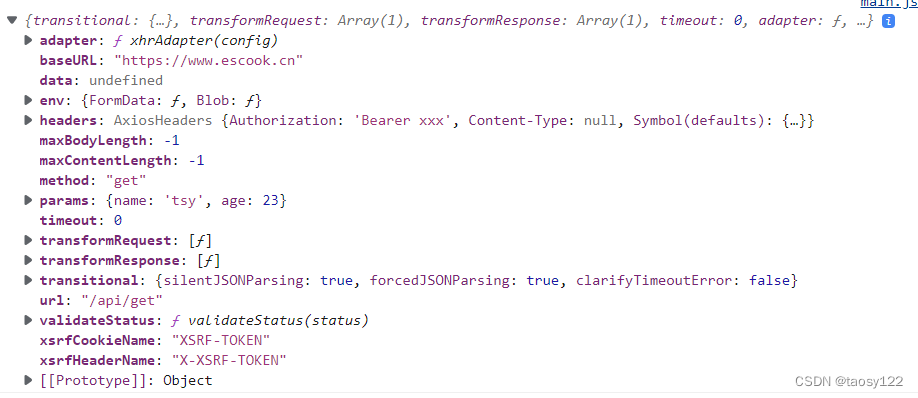
1:配置请求拦截器
通过axios.interceptors.request.use(成功的回调,失败的回调)

用拦截器配置Token认证


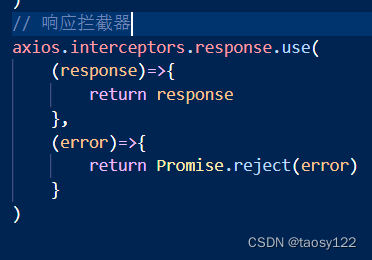
2:配置响应拦截器
通过axios.interceptors.response.use(成功的回调,失败的回调)

3:用请求拦截器和响应拦截器完成Loading效果

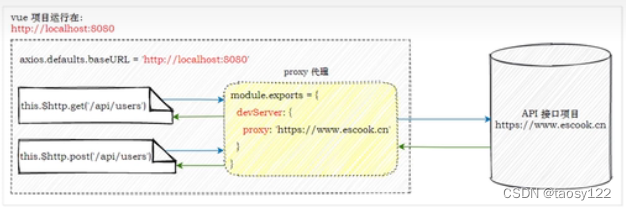
五:proxy跨域代理
通过vue-cli创建的项目遇到接口跨域问题时,可以通过代理的方式解决

1:把axios的请求路径设置为vue项目的运行地址(接口请求不在跨域)
2:vue项目发现请求的接口不存在,把请求转交给proxy代理
3:代理把请求路径替换为devServer.proxy属性的值,发起真正的数据请求
4:代理把请求到的数据,转发给axios
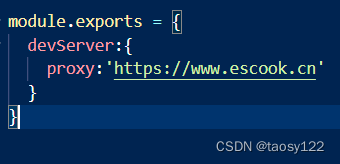
在vue.config.js文件中设置

devServer.propxy提供的代理功能,仅在开发调试阶段生效
项目上线发布时,依旧需要API接口服务器开启CORS跨域资源共享
注意配置信息和端口号,记得重启运行vsc





















 4602
4602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








