组件之间的数据共享方式
1:父传子:v-bind属性绑定
2:子传父:v-on 事件绑定 $emit
3:兄弟之间传值:EventBus,$on接收数据 $emit发送数据
vux是实现组件全局状态(就是数据)管理的一种机制,方便各个组件之间的数据共享
对于vuex而言,需要组件之间共享的数据存到vuex中,组件的私有数据还是存在data中
一:vuex的基本使用
注意版本vuex.3x和vuex.4x导入方法不一样
1:安装
npm install vuex@next --save2:导入

3:创建store对象

4:挂载到vue实例中

vuex的核心;
State
Mutation
Action
Getter
二:State

组件访问State中的数据,
方式一:this.$store.state.全局数据变量名字
方式二:从vuex中按需导入mapState函数
![]()
通过刚才导入的mapState函数,将当前组件需要使用的全局数据,映射到computed计算属性中

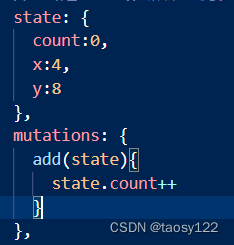
三:Mutations
Mutations用于更变store中的数据
1:只能通过mutations更变store数据,不可以直接操作store
2:通过这种方式虽然操作起来有点繁琐,但可以集中监控所有数据变化

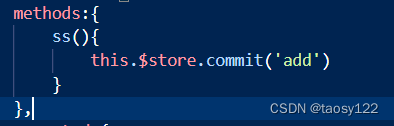
在组件中触发mutations中的方法:方式一

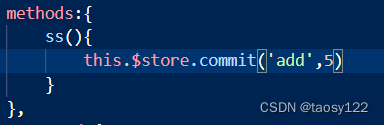
mutations传参

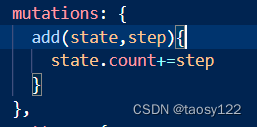
mutations接收传参

在组件中触发mutations中的方法:方式二
从vuex中按需导入mapMutations函数

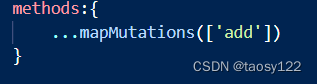
通过导入的mapMutations函数,将需要的mutations函数,映射为methods方法;

直接调用即可

注意:一条重要的原则就是要记住 mutation 必须是同步函数。
不要在mutation中执行异步操作
四:Action
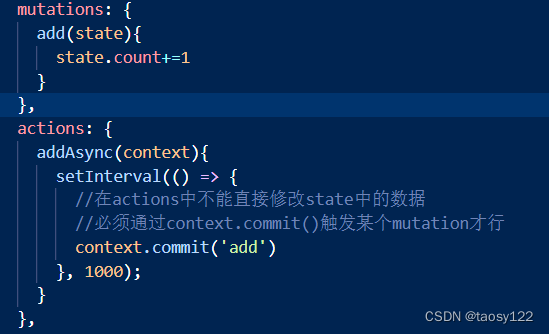
Action用于处理异步任务
如果通过异步操作变更数据,必须通过Action,而不是Mutation,
但是在Action中还是要通过触发Mutation的方式简接变更数据

触发:方式一
![]()
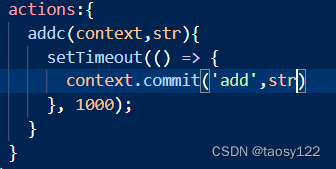
传参:
![]()
接收参数:

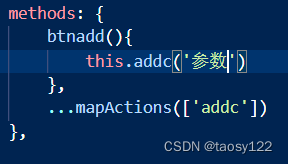
触发:方式二
从vuex中按需导入mapActions函数

通过导入的mapAcs函数,映射为当前组件的methods函数中

四:Getter
简化仓库中的数据
getter用于Store中已有的数据进行加工处理形成新的数据。类似于vue中的计算属性
store中数据发生变化,getter的数据也会跟着变化Getter
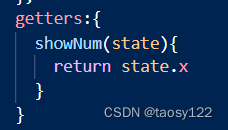
定义getter

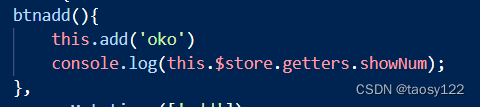
调用:方式一
this.$store.getters.名称

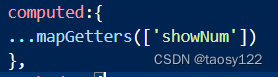
调用:方式二
从vuex中按需导入mapGetter方法
通过mapGetter函数,映射到当前组件的computed中

五:vuex的模块化
既一个总仓库下分多个子仓库
import { createStore } from 'vuex'
//子仓库
import home from './home'
import search from './search'
export default createStore({
modules:{
home,
search
}
})
home.js子仓库
const state = {
}
const mutations = {
}
const getters = {
}
const actions = {
}
const modules={
}
export default {
state,
mutations,
getters,
actions,
modules
}




















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








