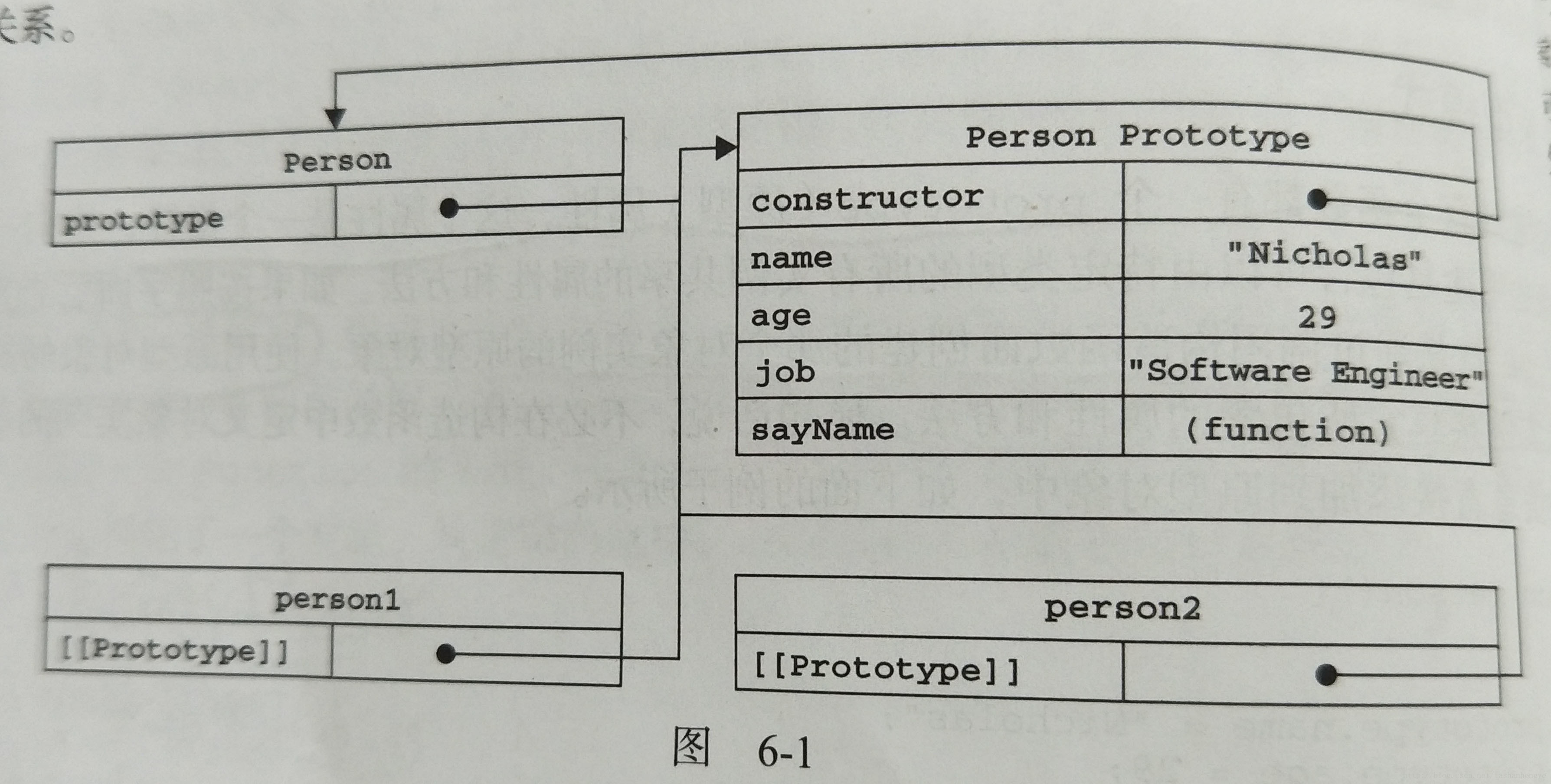
为了理解《javascript高级程序设计》第六章中的原型对象中的关系图。在此我把它直接给拍下来了,没有画图。
看到上图就可以写出代码了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
function Person(){
}
Person.prototype.name="Nicholas";
Person.prototype.age=29;
Person.prototype.job="software Engineer";
Person.prototype.sayName=function(){
return this.name;
}
var person1=new Person();
var Person2=new Person();
document.write(person1.sayName());
</script>
</body>
</html>output :
Nicholas























 23万+
23万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








