标题:
基于Spring Boot的眼镜店库存管理系统设计与实现——功能详解 + 技术亮点解析 🚀
正文:
你是否还在为传统眼镜店库存管理效率低、易出错而苦恼?本文将带你深入探讨一个高效、稳定且具备良好扩展性的眼镜店库存管理系统,该系统完全基于 Spring Boot 框架 构建,结合 Vue.js 前端技术 和 MySQL 数据库,实现了从进货、销售到问题眼镜登记等全流程数字化管理,涵盖完整的业务流程和技术实现细节。
接下来,我们将从系统功能详解出发,结合技术架构亮点和创新点,全面呈现本系统的实用性和前瞻性价值。
🔧 系统功能详解
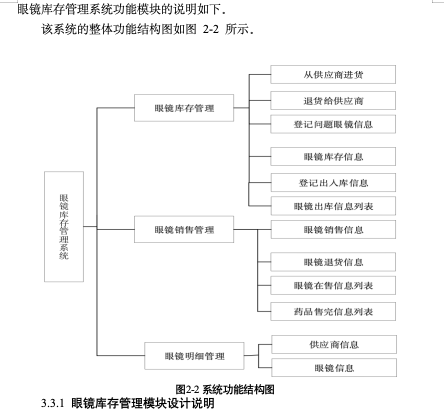
本系统共分为三大核心模块:眼镜库存管理、眼镜销售管理、眼镜明细查询管理,每个模块下又细分多个子功能,覆盖了眼镜零售行业的典型业务场景。
1. 眼镜库存管理模块
✅ 功能说明:
-
从供应商进货眼镜
支持通过输入供应商名称或关键词查询供应商信息(如联系方式、产品范围、历史交易记录等),支持添加新供应商、编辑已有信息、删除无效信息。- 系统自动生成进货编号,并更新库存数据;
- 自动记录出入库信息;
- 插入账单信息并关联库存变动。
-
退货给供应商
- 提供高效的查询界面,按条件筛选退货商品;
- 录入退货商品信息(数量、原因);
- 支持修改已录入的退货信息;
- 支持根据权限删除退货记录,确保数据安全;
- 同步更新库存数据。
-
登记问题眼镜信息
- 快速查询问题眼镜信息,支持多条件筛选;
- 登记问题眼镜(型号、数量、问题描述、生产批次等);
- 支持修改和删除操作;
- 可标记是否已退货处理。
-
登记出入库信息
- 实时记录每批眼镜的出入库情况,包括数量、时间、操作人等;
- 支持查看详细的出入库记录。
-
眼镜出库完信息列表
- 提供历史出库完成记录查询功能,便于后续审计和数据分析。
💡 特色亮点:
- 库存自动联动更新机制;
- 多表联动,保障数据一致性;
- 异常处理完善,避免数据丢失;
- 支持完整业务链闭环(采购 → 入库 → 出售 → 退货/报损)。
2. 眼镜销售管理模块
✅ 功能说明:
-
眼镜销售信息
- 记录每笔销售订单(眼镜名称、数量、价格、销售人员等);
- 自动减少库存;
- 支持销售信息的模糊查询和分页展示。
-
眼镜退货信息
- 支持客户退货登记(数量、原因);
- 同步更新库存状态;
- 支持退货记录的查询与管理。
-
眼镜在售信息列表
- 展示当前所有在售眼镜的库存、价格、供应商等信息;
- 支持快速查找与筛选。
-
眼镜售完信息列表
- 显示已售罄的眼镜商品清单;
- 支持删除售完记录,保持数据整洁。
💡 特色亮点:
- 销售与库存联动更新;
- 分页模糊查询提升体验;
- 完整的交易日志追踪;
- 支持库存预警提示(可拓展)。
3. 眼镜明细查询模块
✅ 功能说明:
-
供应商信息查询
- 支持通过关键字搜索供应商信息;
- 显示供应商联系人、产品目录、合作记录等详细信息;
- 支持导出数据。
-
眼镜信息查询
- 按品牌、类型、价格区间等多维度筛选眼镜信息;
- 查看眼镜详细参数(价格、库存、生产时间、编码等);
- 支持数据导出功能。
💡 特色亮点:
- 多条件组合查询;
- 数据可视化展示(如柱状图、趋势图);
- 快速定位关键商品信息;
- 提供决策依据的数据支撑。
🛠 技术路线详解
1. 后端架构设计(Spring Boot + MyBatis ORM):
- 使用 Spring Boot 快速搭建项目结构,集成 RESTful API 接口规范;
- 利用 MyBatis ORM 框架 进行数据库交互,支持动态 SQL 查询;
- 使用 PageHelper 实现分页查询,优化大数据量场景下的性能表现;
- 使用 Shiro 框架 实现权限认证管理,支持角色分级控制访问权限;
- 异常处理机制完善,保证系统稳定性;
- 结合 Redis 缓存机制 提升高并发场景下的响应速度。
2. 前端设计(Vue.js + Element UI):
- 基于 Vue.js 构建响应式前端页面;
- 使用 Element UI 组件库 提升用户体验;
- 使用 Axios 实现前后端数据通信;
- 配合 Vuex 实现全局状态管理;
- 支持权限路由配置,不同角色用户看到不同菜单内容。
3. 数据库设计(MySQL):
- 使用 E-R 图清晰定义实体关系,共设计 13 张核心数据表;
- 包括
glasses_info(眼镜信息)、supplier(供应商信息)、bill_info(账单记录)等; - 数据安全方面采用 占位符防止 SQL 注入;
- 并设置远程用户权限限制访问;
- 数据操作具备事务控制,保障数据一致性。
4. 非功能性需求保障:
- 安全性:Token 登录验证 + Shiro 权限控制 + 数据加密存储;
- 性能:高并发处理能力 + 缓存机制(Redis)+ 查询优化策略;
- 稳定性:完善的异常处理机制 + 日志记录 + 数据备份恢复方案。
🧪 测试与评估结果:
通过对实际运行环境的测试,系统展现出以下优势:
- 平均响应时间小于 500ms,满足高性能要求;
- 在并发请求下系统仍能保持稳定运行;
- 数据操作准确率接近 100%,有效降低人工错误率。
📈 应用前景与拓展方向:
- 适用对象:中小型眼镜零售门店、连锁品牌、电商平台供应链管理;
- 可拓展性:未来可接入物联网设备(如智能仓储标签),实现自动化扫码识别;也可引入 AI 预测模型进行库存预警与销量预测;
- 学术参考价值:适合作为毕业设计、课程实训项目,也适用于企业级 Spring Boot 开发实践教学。
📚 系统架构与开发环境
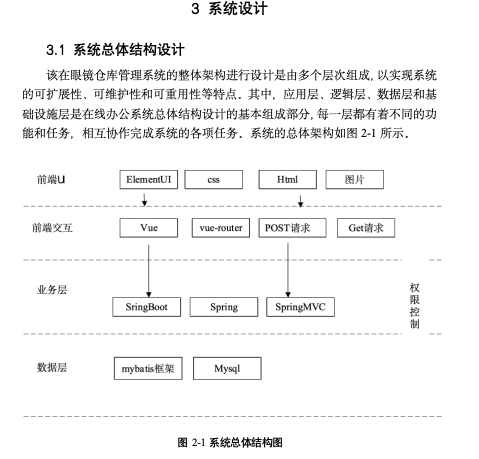
系统总体结构:
- 应用层:HTML + JS + Ajax,用于用户交互;
- 逻辑层:Spring Boot + MyBatis,负责业务逻辑处理;
- 数据层:MySQL + Redis,提供数据持久化与缓存服务;
- 基础设施层:Nginx + Tomcat + 负载均衡,确保高可用部署。
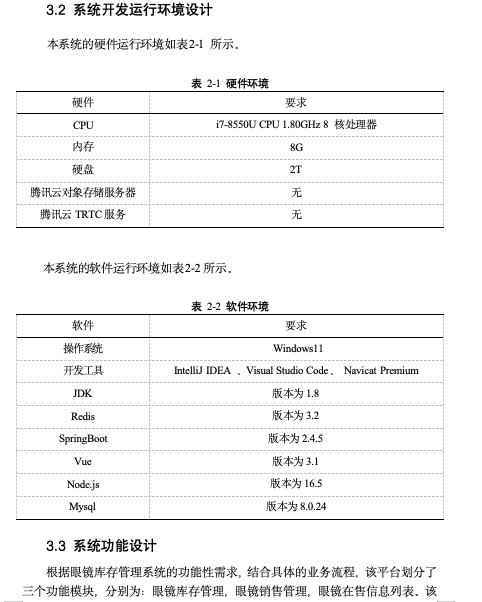
开发与运行环境:
| 类别 | 工具 / 版本 |
|---|---|
| 后端框架 | Spring Boot 2.4.5 |
| ORM框架 | MyBatis |
| 数据库 | MySQL 8.0.24 |
| 缓存 | Redis 3.2 |
| 前端框架 | Vue.js 3.1 |
| 开发工具 | IntelliJ IDEA,VS Code |
| JDK版本 | JDK 1.8 |
| Node.js | v16.5 |
🗂️ 数据库设计与安全
主要数据表:
| 表名 | 中文名称 | 用途 |
|---|---|---|
| glasses_info | 眼镜信息表 | 存储眼镜基本信息 |
| supplier | 供应商信息表 | 存储供应商信息 |
| bill_info | 销售记录表 | 存储销售账单 |
| glasses_in_info | 眼镜入库表 | 存储进货记录 |
| return_supplier_info | 退货给供应商表 | 存储退货信息 |
| glasses_problem_info | 问题眼镜表 | 存储质量问题眼镜信息 |
| user | 用户信息表 | 存储系统用户及权限 |
数据库安全设计:
- 使用 # 占位符防止 SQL 注入;
- 设置远程登录权限并严格授权;
- 所有敏感数据加密传输;
- 操作日志记录,便于追踪与审计。
📘 总结与展望
本研究成功设计并实现了一个基于 Spring Boot 的眼镜店库存管理系统,涵盖了眼镜零售行业的主要业务流程。系统具有良好的扩展性、安全性和可维护性,适用于多种类型的零售场景。
未来可进一步拓展以下方向:
- 引入移动端应用,支持远程管理;
- 集成 AI 算法进行库存预测与销售趋势分析;
- 接入物联网设备,实现自动化仓储管理;
- 增加多语言支持,拓展国际市场。
文档内容预览






联系方式 & 学术交流声明:
📌 如需获取完整论文文档、系统源码或部署说明,请私信联系我
📢 本资料仅用于学习交流和技术研究,不得用于商业用途。如需引用文中内容,请注明出处并遵守学术规范。
✨ 如果你正在寻找一个结合 Spring Boot、Vue.js 与现代数据库管理理念的实战项目案例,那么这份文档就是你不容错过的参考资料!立即收藏,开始你的进阶之路吧!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








