
- state 存放状态(数据) 必须的
- mutations state成员操作 -- 修改state中的数据 同步操作
- getters er 加工state成员给外界 -- 获取state中的数据,类似于组件中的计算属性
- actions 异步操作 异步操作 在vuex中可以进行异步操作(ajax),异步操作不能修改state
- modules 模块化状态管理 多状态文件管理时使用

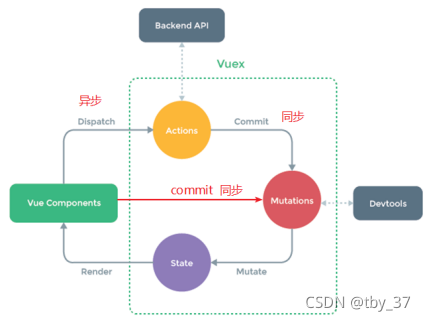
首先,Vue组件如果调用某个VueX的方法过程中需要向后端请求时或者说出现异步操作时,需要dispatch VueX中actions的方法,以保证数据的同步。可以说,action的存在就是为了让mutations中的方法能在异步操作中起作用。
如果没有异步操作,那么我们就可以直接在组件内提交状态中的Mutations中自己编写的方法来达成对state成员的操作。不建议在组件中直接对state中的成员进行操作,这是因为直接修改(例如:this.$store.state.name = 'hello')的话不能被VueDevtools所监控到。最后被修改后的state成员会被渲染到组件的原位置当中去。
安装
- 方案1:在使用vue-cli命令创建项目时,勾选上vuex选项,即安装上vuex插件(推荐)
- 方案2:通过后续的npm来进行安装 【npm i -S vuex】
在一个模块化的打包系统中,您必须显式地通过 Vue.use() 来安装 Vuex:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)每一个 Vuex 应用的核心就是 store(仓库)。
“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
Vuex 和单纯的全局对象有以下两点不同:
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
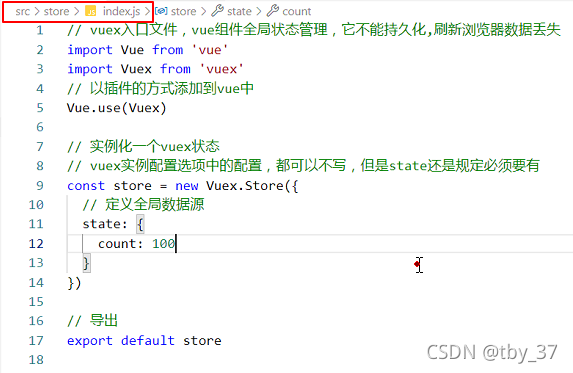
src下创建store

让我们来创建一个 store。创建过程直截了当——
仅需要提供一个初始 state 对象和一些 mutation:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
现在,你可以通过 store.state 来获取状态对象,以及通过 store.commit 方法触发状态变更:
store.commit('increment')
console.log(store.state.count) // -> 1
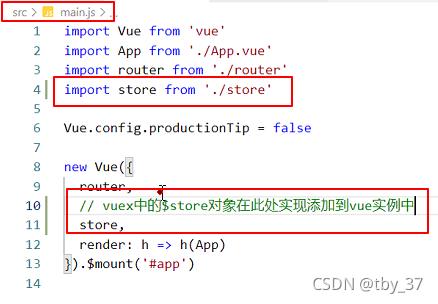
为了在 Vue 组件中访问 this.$store property,你需要为 Vue 实例提供创建好的 store。
Vuex 提供了一个从根组件向所有子组件,以 store 选项的方式“注入”该 store 的机制:
new Vue({
el: '#app',
store: store,
})main添加

现在我们可以从组件的方法提交一个变更:
methods: {
increment() {
this.$store.commit('increment')
console.log(this.$store.state.count)
}
}
再次强调,我们通过提交 mutation 的方式,而非直接改变 store.state.count,
是因为我们想要更明确地追踪到状态的变化。
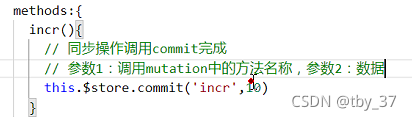
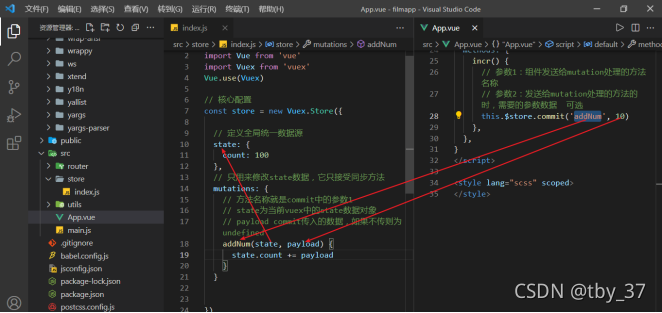
同步修改 commit
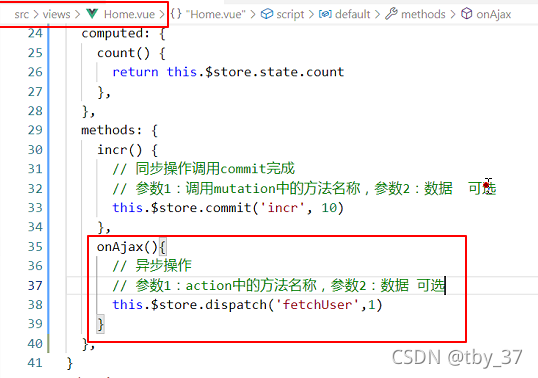
home.vue中的methods

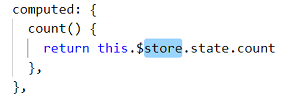
不生效,data换成计算属性

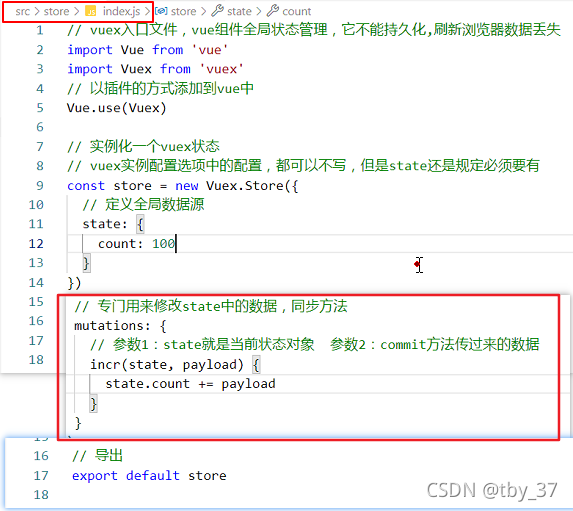
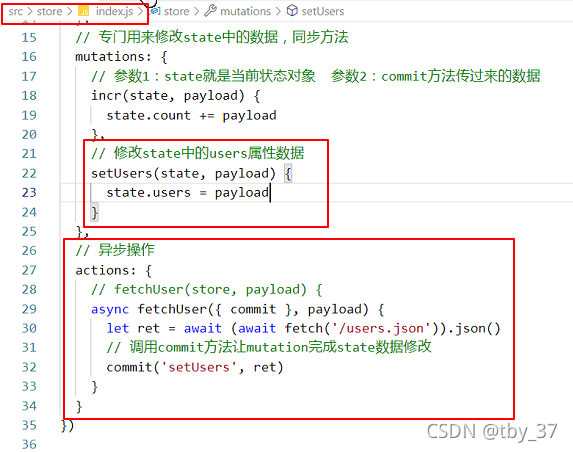
store里的mutation


异步修改
首先要有数据 => 模拟数据 => json文件

onAjax可以不用,代码可以直接写在mounted里

data里记得users:[]
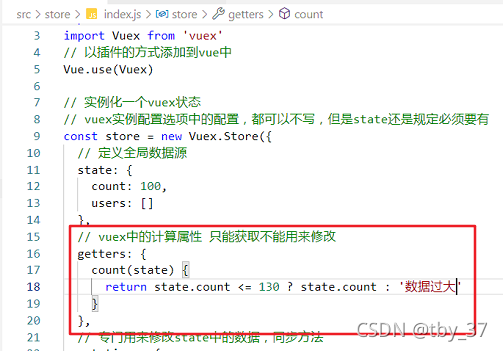
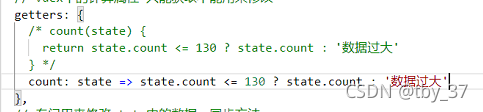
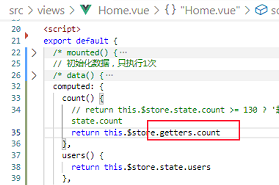
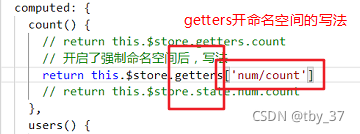
全局去用 getters

简写

使用

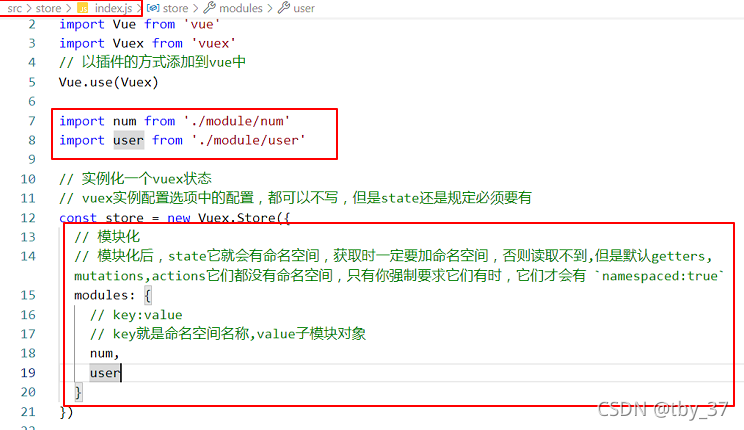
模块化
export default { }





辅助函数
- mapState
- mapGetters
- mapActions
- mapMutations
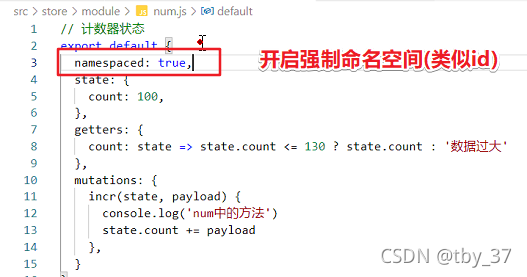
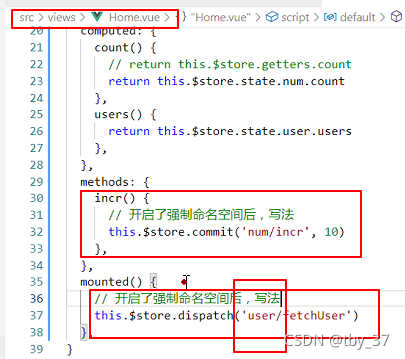
- 注:模块化后,开启了namespaced:true 配置后,注意方法的调用有2个参数
-
在模块化后没有开启强制命名空间时的辅助函数写法
数组(常用)
对象(不常用)
-
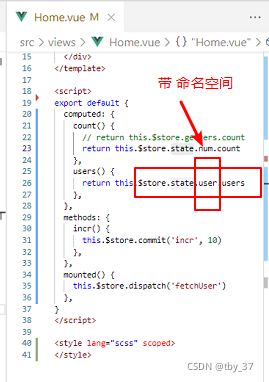
有命名空间的写法

前后写法变化


提升(了解) //自定义变量操作方法名
把所有的名字都变成变量





开启自动化导入vueX中的模块

案例--todolist(vuex)





异步





























 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








