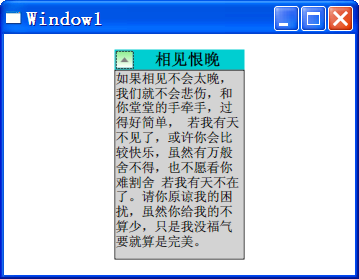
上一篇文章简单说了一下Expander控件,本文将编写一个自义模板的Expander控件,如下图所示:


<Window x:Class="Expander_Sample2.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Window.Resources>
<!--
ToogleButton的模板,
因为要进和状态切换,故要用到ToggleButton控件
-->
<ControlTemplate x:Key="ToggleButtonTemp" TargetType="{x:Type ToggleButton}">
<Border x:Name="bd"
BorderThickness="1"
CornerRadius="1,1,1,1">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="LightGray" Offset="0"/>
<GradientStop Color="White" Offs







 本文详细介绍了如何创建一个自定义模板的WPF Expander控件,包括Toggle Button的模板设计和Expander的样式设置,通过触发器实现不同状态下的样式变化。
本文详细介绍了如何创建一个自定义模板的WPF Expander控件,包括Toggle Button的模板设计和Expander的样式设置,通过触发器实现不同状态下的样式变化。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 276
276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








