chart控件的使用
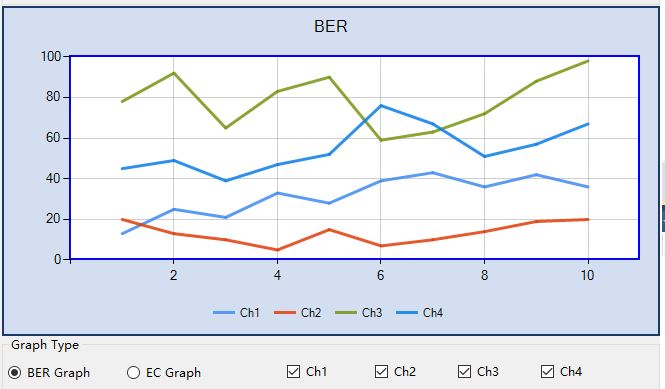
本文介绍如何使用工具箱里的chart控件,绘制多条曲线。效果图如下:
1.InitializeChart
在窗体里添加chart控件,然后在属性里清空ChartAreas、Legends和Series集合,它们会由下面代码动态实现。在窗体构造函数里,实现InitializeChart和DrawSeries方法。
InitializeChart代码如下。
public partial class MainFormBERT : Form
{
public MainFormBERT()
{
InitializeComponent();
InitializeChart();
DrawSeries();
}
public void InitializeChart()
{
#region 设置图表的属性
//图表的背景色
chart1.BackColor = Color.FromArgb(211, 223, 240);
//图表背景色的渐变方式
chart1.BackGradientStyle = GradientStyle.None;
//图表的边框颜色、
chart1.BorderlineColor = Color.FromArgb(26, 59, 105);
//图表的边框线条样式
chart1.BorderlineDashStyle = ChartDashStyle.Solid;
//图表边框线条的宽度
chart1.BorderlineWidth = 2;
//图表边框的皮肤
chart1.BorderSkin.SkinStyle = BorderSkinStyle.None;
#endregion
#region 设置图表的Title
Title title = new Title();
//标题内容
title.Text = "BER";
//标题的字体
title.Font = new System.Drawing.Font("Microsoft Sans Serif", 12, FontStyle.Regular);
//标题字体颜色
//title.ForeColor = Color.FromArgb(26, 59, 105);








 本文详细介绍了如何使用C#中的chart控件来绘制曲线。通过InitializeChart方法设置图表区域,清除预设元素,并在窗体构造函数中调用DrawSeries方法。同时,文章还讨论了如何设置曲线的样式,包括颜色、类型和宽度。最后,通过DataTable获取数据,绘制四条不同的曲线,并根据checkbox状态控制曲线的显示和隐藏。
本文详细介绍了如何使用C#中的chart控件来绘制曲线。通过InitializeChart方法设置图表区域,清除预设元素,并在窗体构造函数中调用DrawSeries方法。同时,文章还讨论了如何设置曲线的样式,包括颜色、类型和宽度。最后,通过DataTable获取数据,绘制四条不同的曲线,并根据checkbox状态控制曲线的显示和隐藏。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2512
2512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








