一、是什么?
简单来说,d2-crud-plus是d2-crud-x的plus版(plus懂的),保持d2-crud-x原有功能的情况下,对配置方式进行了简化。它和d2admin没有依赖关系。
二、干什么?
官方文档一句话,以最少的配置帮助你简化crud开发。开发crud,快的不可思议!!!
这怎么理解呢,想像一个画面,一个列表然后是增删改的操作。。。 只需要写下配置代码,点击相关按钮就能对应增删改弹框以及对应接口;

它就是能让你开发如图这种需求的。
三、怎么干?
创建一个vue2项目
1、安装
npm i d2-crud-x d2-crud-plus element-ui -S2、引入
main.js

3、开发
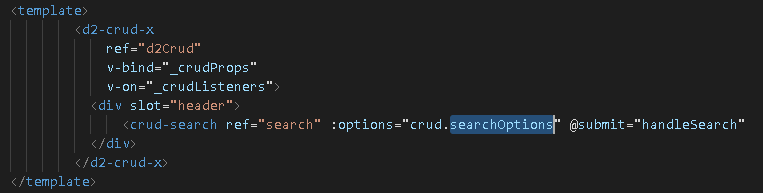
业务页面


以上是代码量最少的方式,我圈住的几个地方,方法名是必须这么写的。






















 489
489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








