需求
在使用d2-crud-plus框架中,后台维护人员觉得添加用户时添加成功后就关闭,但是有好多数据是不需要修改的,希望添加界面可以在添加成功后不关闭数据不刷新,可以继续添加数据。
解决思路
一、新增(编辑)后不关闭弹窗,可以继续新增(编辑)
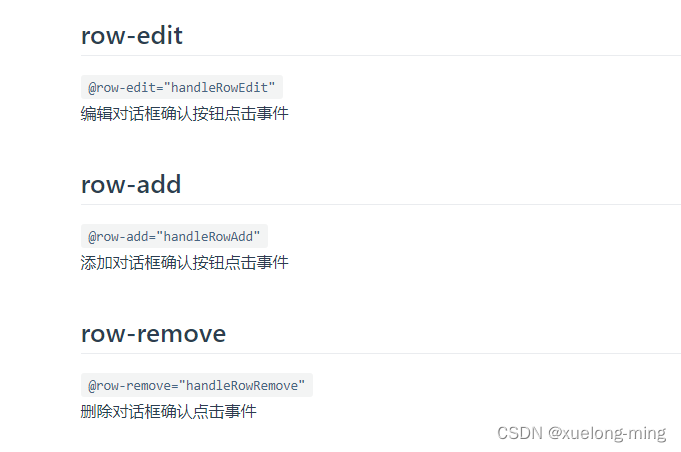
官方api
http://d2-crud-plus.docmirror.cn/d2-crud-plus/guide/event.html#row-add

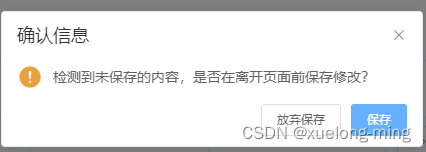
二、关闭弹窗时不提示
官方api
http://d2-crud-plus.docmirror.cn/d2-crud-plus/guide/options.html#crudoptions

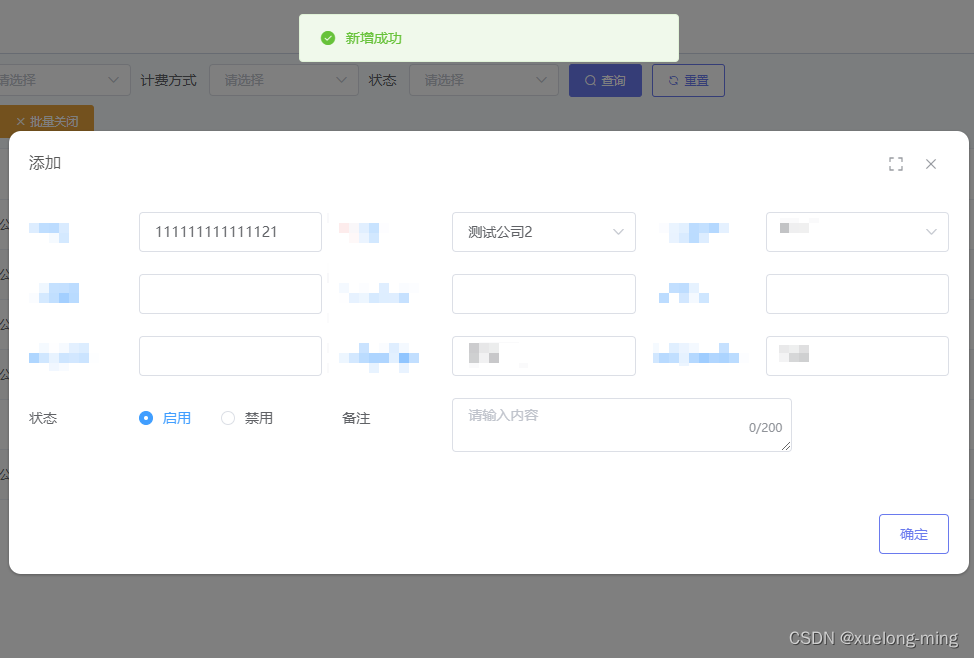
效果

关闭时不显示下方图片中内容

代码
新增(编辑)后不关闭弹窗,可以继续新增(编辑)
index.vue
<script>
import { crudOptions } from './crud'
import { d2CrudPlus } from 'd2-crud-plus'
export default {
...
methods: {
// 新增后不关闭弹窗
handleRowAdd(row, done) {
this.addRequest(row).then(res => {
if (res.code === 2000) {
this.doRefresh()
this.$message.success(res.msg)
}
})
},
handleRowEdit ({ index, row }, done) {
...
// 编辑同理
},
}
...
}
</script>
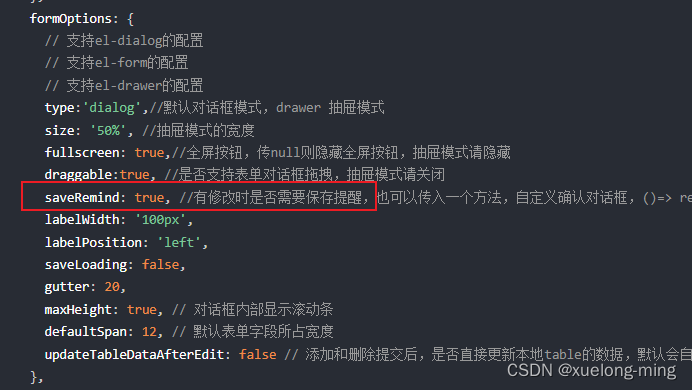
在关闭弹窗时不提示
crud.js
export const crudOptions = (vm) => {
return {
...
formOptions: {
saveRemind: false
},
...
}
}

























 2854
2854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










