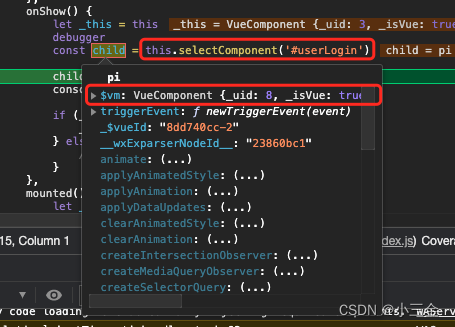
答案:配合小程序API => this.selectComponent(""),来选择组件,再使用$vm选择组件实例,再调用方法,或者data
1 设置组件的id,如果你的多端,请跟据情况设置ref,class,id,以便通过小程序API选择组件(小程序的方法,uniapp中支持小程序的API)

// 父组件调用
const child = this.selectComponent('#the-id') // 等于 { myField: 'myValue' }child中返回的object中,第一项,眼熟不,就是Vue实例。所以接下来你该知道怎么操作了吧。

2 调用组件内方法
child.$vm.方法名()
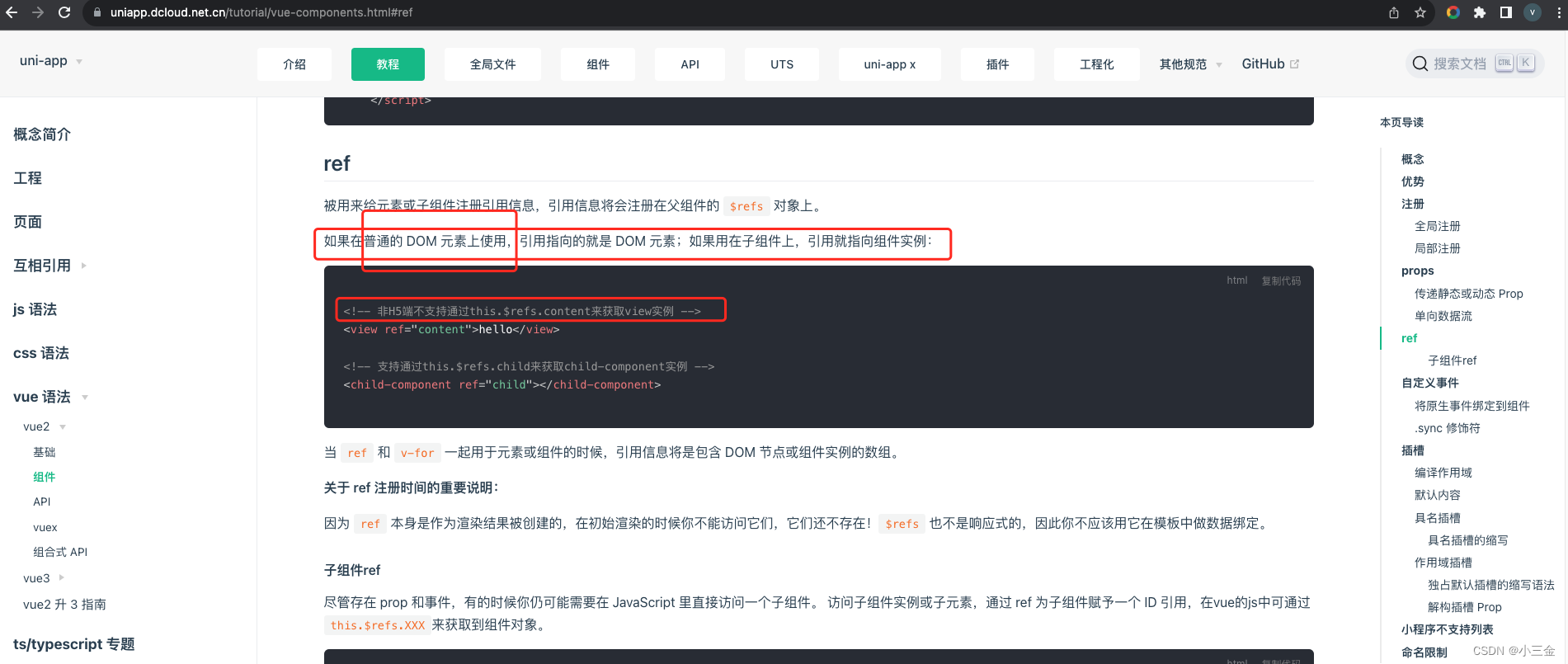
怎么样,奇怪不,因为,在uniapp官方中强调,ref仅用于h5,非h5不支持

所以,要借用小程序的方法来实现,父调子的方法。





















 2226
2226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








