原帖地址如下:问题原文处
在一次修改页面的html文件后发现页面的js文件全部挂掉了
然后通过查询在大神聚集的stackoverflow找到了答案
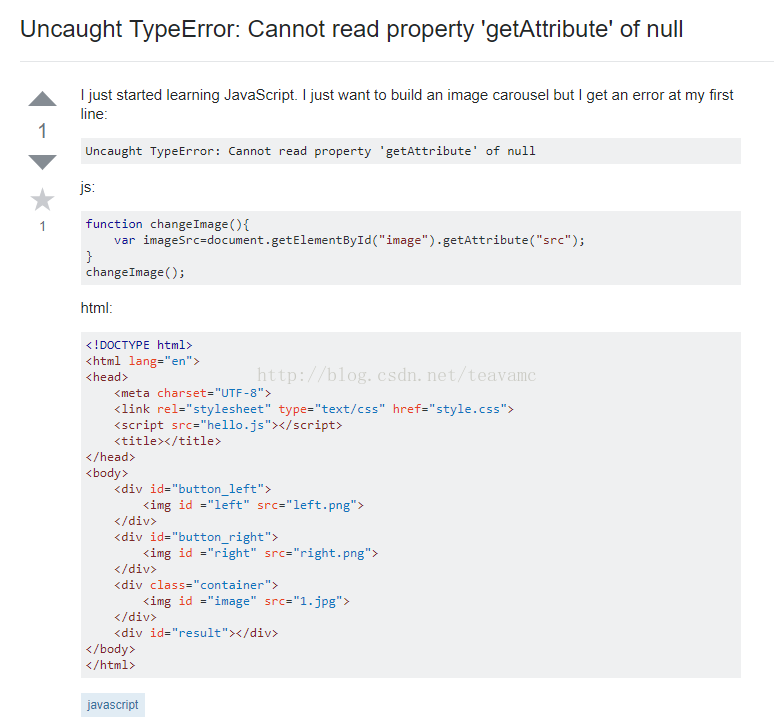
原文如下:
这位小伙子表示自己刚刚开始学习js,他想做一个转盘的js实现,但是在第一行报错。
报的错误和我的一样。
下面的第一个大神给出了答案
翻译:
这个错误的发生是因为当方法被调用的时候这个图像的对象还没有加载进去,大神表示你需要把这个报错的方法用在DOM对象加载之后。
或则你把js文件的调用放在body的最后,就是俗称的网页底部,在确定图像js对象被加载之后在运行。
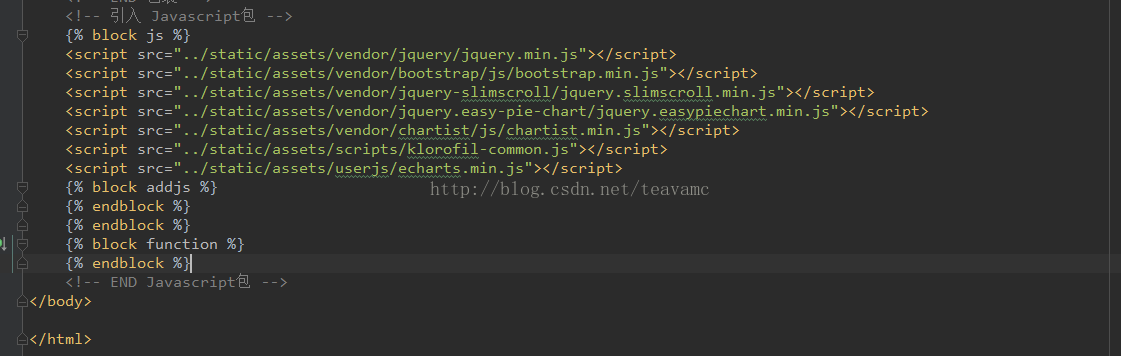
所以我是怎么解决这个问题的呢?
就是把相关的js文件放在了页面底部
然后整个网页就恢复正常了

























 855
855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








