实验环境:
Python3.6.2
Django.1.9.12
--------------------------------------------
今天越看之前的登陆界面越觉得很丑....所以索性就把登陆界面给替换算了.
顺便再重温一下Django如何开发一个简单的登陆系统
这是之前的登陆界面
然后改成了现在的登陆界面
好看与否这就是仁者见仁智者见智的事情啦.
那么就说一下如何实现这个登陆过程的
既然要用到验证码,那就先安装
pip install django-simple-captcha
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'static',
'monitor',
'users',
'xadmin',
'crispy_forms',
'captcha', # 验证码插件
'PIL',
'dj_pagination',
]建立一个forms,这里是form.py文件
from django import forms
from captcha.fields import CaptchaField
class UserForm(forms.Form):
username = forms.CharField(label='用户名', max_length=100, error_messages={"invalid": u'用户名错误'})
password = forms.CharField(label='密码', widget=forms.PasswordInput(), error_messages={"invalid": u'密码错误'})
captcha = CaptchaField(label='验证码', error_messages={"invalid": u'验证码错误'})我就建立了三个对象,用户名/密码/验证码
form建立好了之后,就建立自己的页面数据处理后台文件,俗称视图文件,view.py
我的备注都写得很详细:
from django.shortcuts import render
from django.views.generic.base import View
from django.shortcuts import render_to_response
from django.http import HttpResponse, HttpResponseRedirect
from django.template import RequestContext
# from .form import LoginForm
from .form import UserForm
from .models import User
def login(request):
if request.method == 'POST': # 登陆的方式是POST提交,这里判断是POST后就开始处理前台的输入
login_form = UserForm(request.POST) # 接收到登陆发过来的请求
if login_form.is_valid(): # 如果这个表格有效,指的是验证码,先比对验证码
# 获取表单用户密码
username = login_form.cleaned_data['username'] # 读取表单返回的值并赋予username变量
password = login_form.cleaned_data['password'] # 上同
# 获取的表单数据与数据库进行比较
user = User.objects.filter(username__exact=username, password__exact=password)
if user:
# 比较成功,跳转index
response = HttpResponseRedirect('/index/')
# 将username写入浏览器cookie,失效时间为3600
response.set_cookie('username', username, 3600)
return response
else:
# 比较失败,还在login
return HttpResponseRedirect('/login/')
else:
login_form = UserForm() # 要求重新提交,这里还是指的是验证码
return render_to_response('login.html', {'login_form': login_form}, context_instance=RequestContext(request)) # 停留在登陆页面后台的部分就快写完了
我们写一个url路由地址,来关联验证码和登陆后台处理方法
在工程文件的app里面添加:
url(r'captcha/', include('captcha.urls')),
url(r'login/', users.views.login, name='login'),后台部分就完成了,我们就来到html页面
我只取相关的一小段,login.html
<!-- Start Sign In Form -->
<form method="post" class="fh5co-form animate-box" data-animate-effect="fadeInLeft">
{% csrf_token %}
<h2>Sign In / 用 户 登 陆</h2>
<div class="form-group">
<label for="username" class="sr-only">Username</label>
<input id="id_username" type="text" name="username" class="form-control" placeholder="输入您的用户名" autocomplete="off">
</div>
<div class="form-group">
<label for="password" class="sr-only">Password</label>
<input type="password" name="password" style="display:none">
<input id="id_password" type="password" name="password" class="form-control" placeholder="输入您的密码" autocomplete="off">
</div>
<div class="form-group">
{{ login_form.captcha }}
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">进入系统</button>
</div>
</form>
<!-- END Sign In Form -->前端都写完了
这个页面很多的class可以不用搞清楚,因为是相关的css样式
1.最主要的是提交方法要 post 要和views里面的方法一样
2.还有就是input中的username和password的name要与后台还有form一致
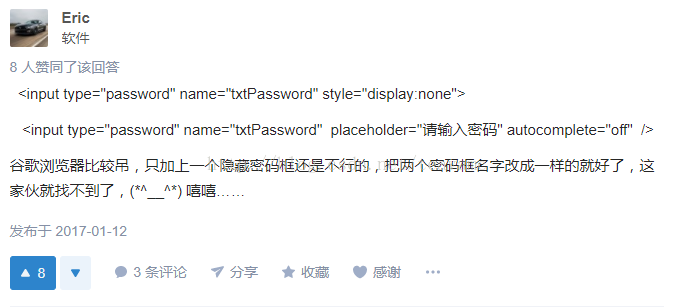
3.我为什么在密码input写了两段
<div class="form-group">
<label for="password" class="sr-only">Password</label>
<input type="password" name="password" style="display:none">
<input id="id_password" type="password" name="password" class="form-control" placeholder="输入您的密码" autocomplete="off">
</div>这样就可以骗过浏览器的自动填充功能
方法出自知乎 怎么禁止自动填充浏览器记住的密码?


























 2110
2110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








