今天在用AJAX写一个登陆功能的页面时遇到了一个问题,当我用AJAX提交一个表单的数据给Servlet后,提交成功了,后台也进行了相应的处理,但是前端页面执行回调函数时后台返回的data总是“空值”。
上网搜寻了一些资料,最终确定出问题的是后台返回的数据类型和AJAX接收的数据类型不匹配导致的。
出问题的代码如下:
后台:
PrintWriter pw = resp.getWriter();
pw.write(flag);
其中flag是一个int型的数据。
AJAX:
$.ajax({
url:"servlet/sns.LoginServlet",
type:"post",
data:$("#loginform").serialize(),
dataType:"text",
success:function(data){
alert(data);
if(data=="登陆成功"){
window.location.href="HomePage.html";
}
},
error:function(){
alert("异常");
}
});
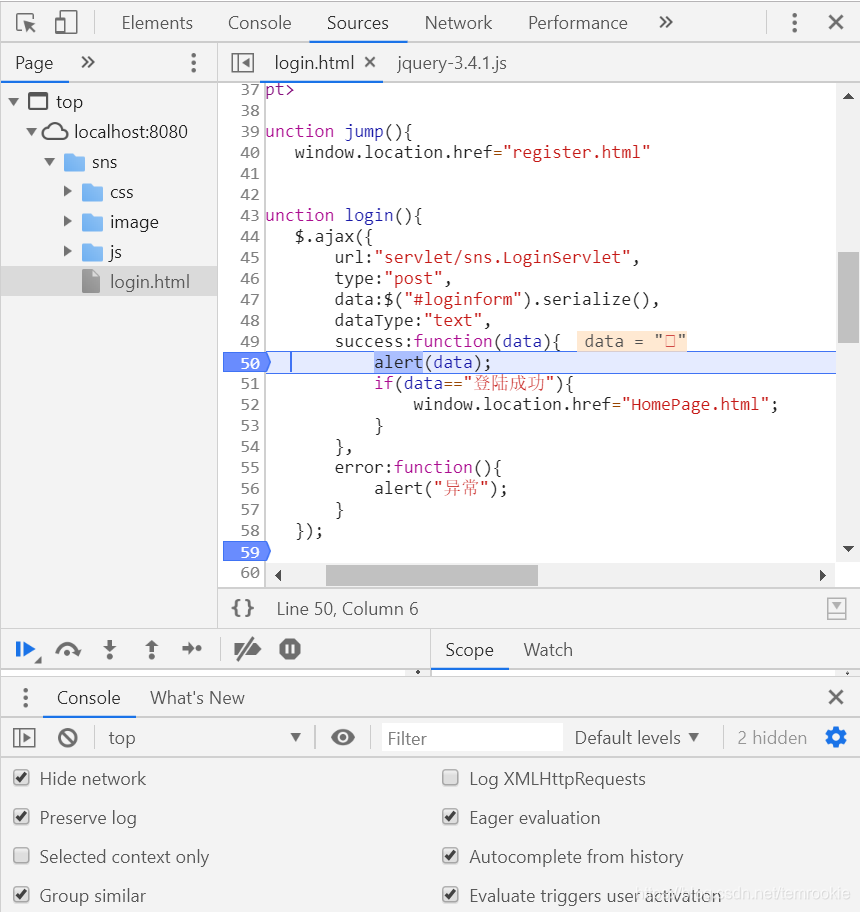
用浏览器的开发者模式看这个登录页面返回的data值如下:

可以看出后台返回的data值是一个浏览器无法解析的值。
而将后台的返回数据改成字符串:
if(flag == 0) {
pw.write("用户名不存在");
}else if(flag == 1) {
pw.write("密码错误");
}else if(flag == 2) {
pw.write("登陆成功");
}
这时返回的data就能够被正确解析。

或者把int型的返回数据转变为String类型再返回给前端页面:
PrintWriter pw = resp.getWriter();
String sflag = new String().valueOf(flag);
pw.write(sflag);
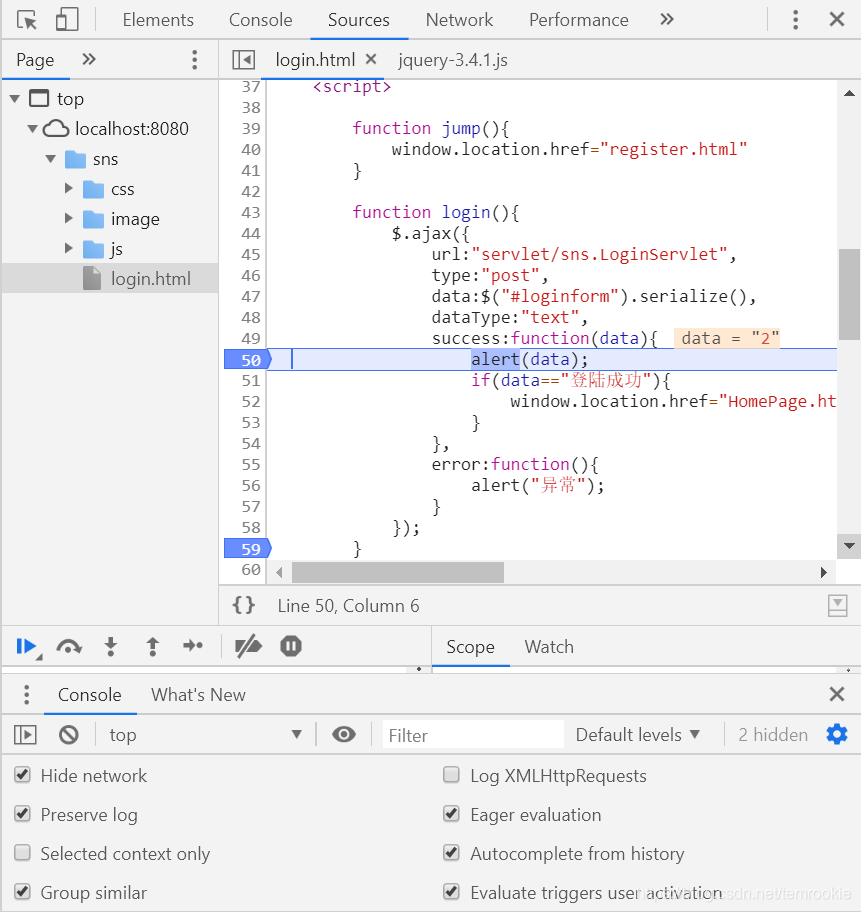
这样浏览器也能正确解析:

可见在前端和后台传输数据的过程中,一定要对数据类型进行严格地检查。





















 1720
1720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








