自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
}

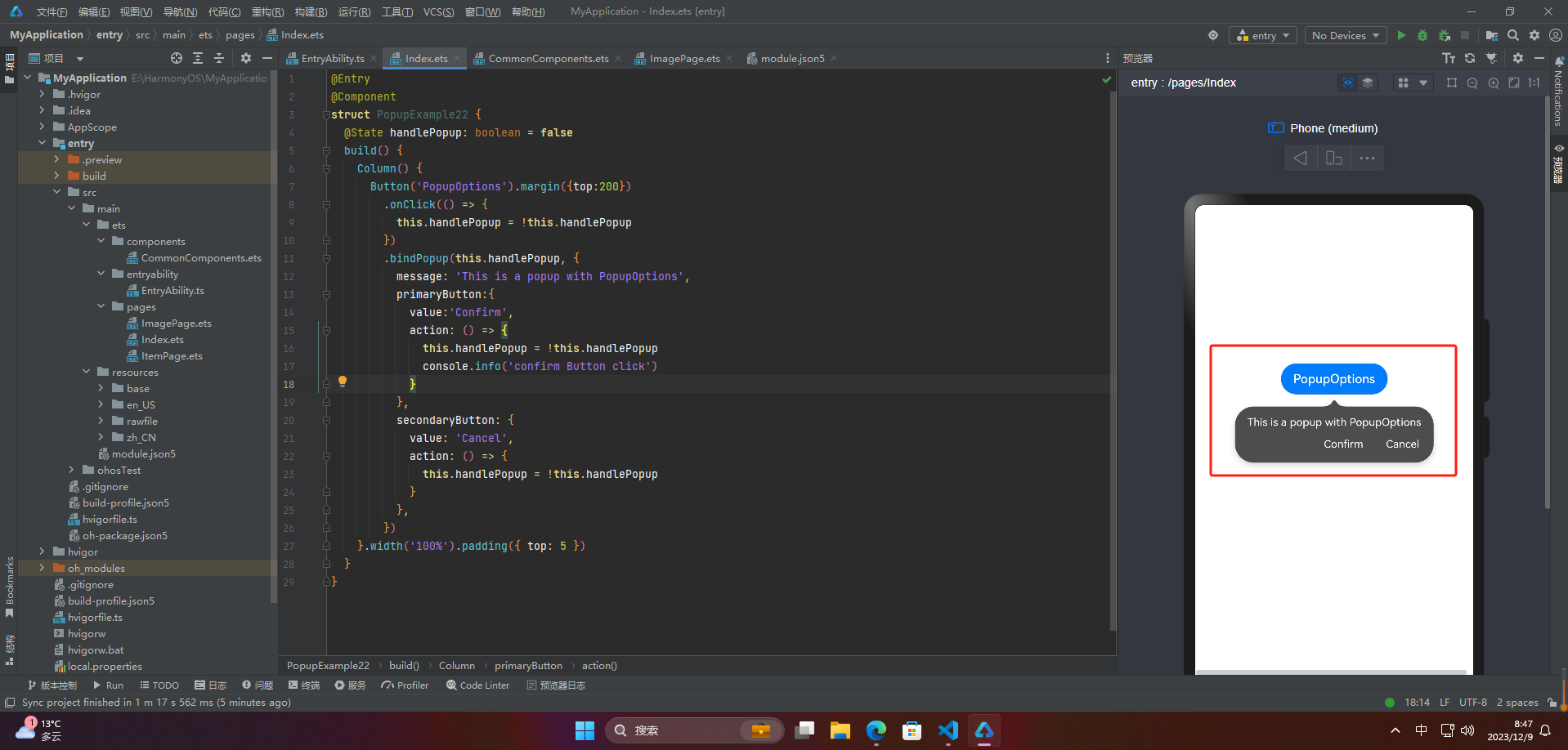
### 2.带按钮提示气泡
带按钮提示的 Popup 气泡通常用于提供一些重要的提示信息以及给用户提供一些操作选项以及选择权。带按钮的提示气泡通常包含一个文本消息和一个或多个按钮,这些按钮使用户能够执行所需的操作或关闭提示。例如,您可能会看到带有“是”、“否”、“取消”按钮的提示气泡,以便用户可以选择执行或取消一项操作。
@Entry
@Component
struct PopupExample22 {
@State handlePopup: boolean = false
build() {
Column() {
Button(‘PopupOptions’).margin({top:200})
.onClick(() => {
this.handlePopup = !this.handlePopup
})
.bindPopup(this.handlePopup, {
message: ‘This is a popup with PopupOptions’,
primaryButton:{
value:‘Confirm’,
action: () => {
this.handlePopup = !this.handlePopup
console.info(‘confirm Button click’)
}
},
secondaryButton: {
value: ‘Cancel’,
action: () => {
this.handlePopup = !this.handlePopup
}
},
})
}.width(‘100%’).padding({ top: 5 })
}
}

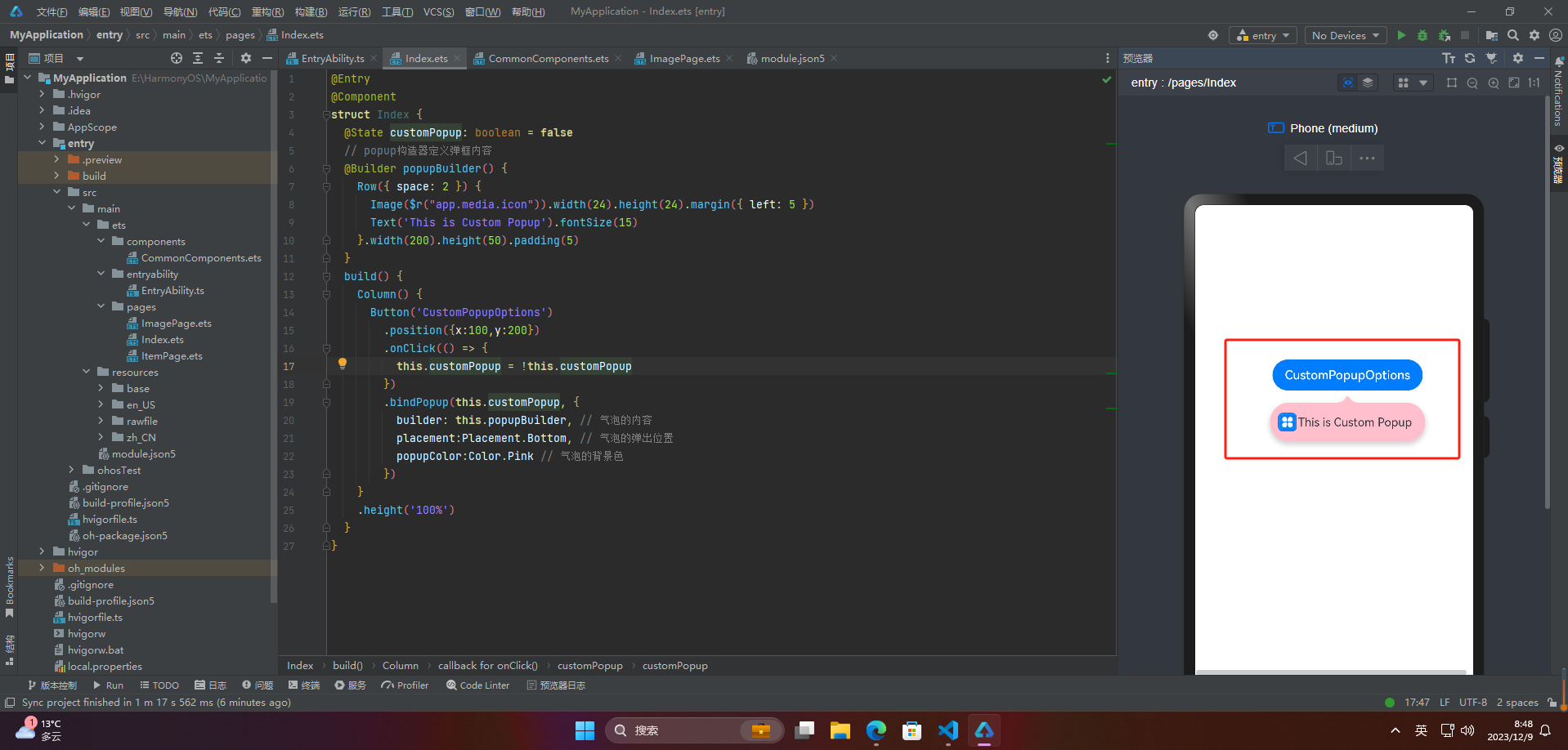
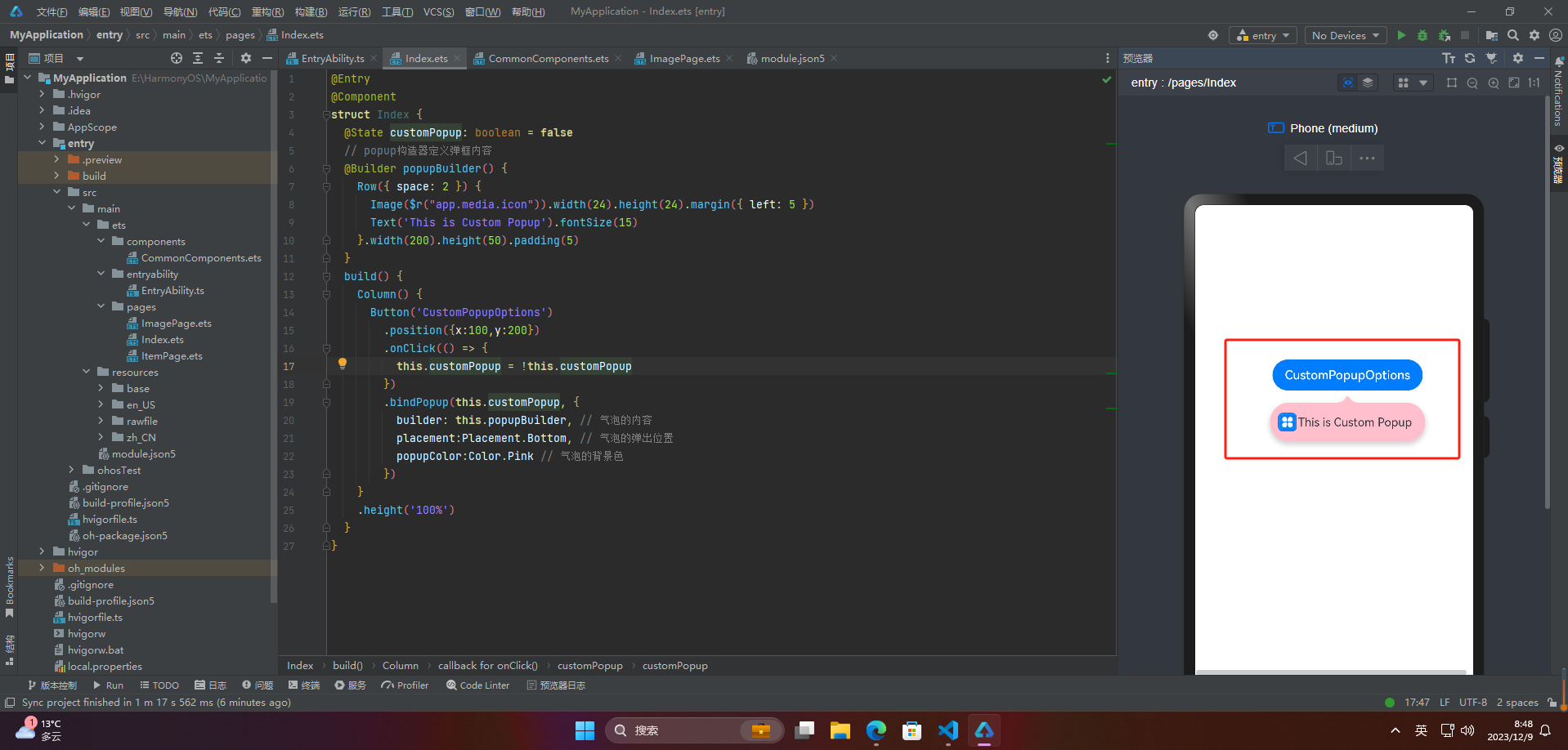
### 3.自定义气泡
自定义Popup气泡是指在设计和开发过程中,根据需求和设计风格,对Popup的样式、布局、交互等进行个性化定制的过程。通过自定义Popup气泡,可以让页面更加生动、实用、美观,提升用户体验和品牌形象。
@Entry
@Component
struct Index {
@State customPopup: boolean = false
// popup构造器定义弹框内容
@Builder popupBuilder() {
Row({ space: 2 }) {
Image($r(“app.media.icon”)).width(24).height(24).margin({ left: 5 })
Text(‘This is Custom Popup’).fontSize(15)
}.width(200).height(50).padding(5)
}
build() {
Column() {
Button(‘CustomPopupOptions’)
.position({x:100,y:200})
.onClick(() => {
this.customPopup = !this.customPopup
})
.bindPopup(this.customPopup, {
builder: this.popupBuilder, // 气泡的内容
placement:Placement.Bottom, // 气泡的弹出位置
popupColor:Color.Pink // 气泡的背景色
})
}
.height(‘100%’)
}
}

0%')
}
}























 1577
1577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








