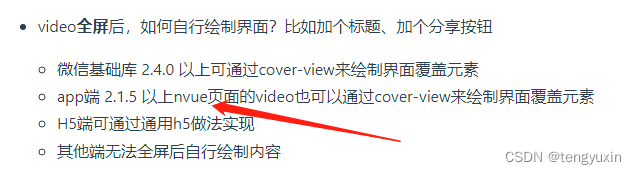
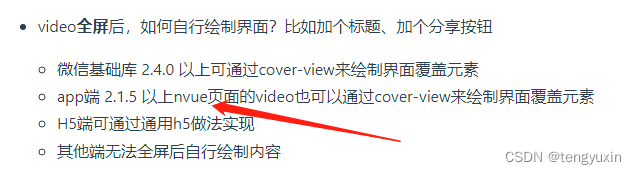
查看官方文档 video | uni-app官网

确定自己开发的是app端 还是 微信小程序,我开发的是app端,所以在nvue文件写,同时cover-view组件要在video组件内容。
查看官方文档 video | uni-app官网

确定自己开发的是app端 还是 微信小程序,我开发的是app端,所以在nvue文件写,同时cover-view组件要在video组件内容。
 2577
2577
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


