前言:开发App肯定要包含登陆,常用登陆方式很多,我选择微信登陆。
一、如何获得微信的授权登陆
答:申请,根据uniapp官网的提示有如下三个步骤
开通
1. 登录微信开放平台区,添加移动应用并提交审核,审核通过后可获取应用ID(AppID),AppSecret等信息2.在应用详情中 申请开通 微信登录功能,根据页面提示填写资料,提交审核
3.申请审核通过后即可打包使用微信授权登录功能
最麻烦的就是添加App应用审核,要提交很多信息,最难受的就是要提交App的应用签名
二、如何获得应用签名
逻辑
1. 通过jdk的工具生成签名证书
2.安装微信开发平台提供的App,根据打包好的App,获得它的应用签名,应用签名是个32位的字符
1. 如何生成签名证书
keytool -genkey -alias mytest -keyalg RSA -keysize 2048 -validity 36500 -keystore focusToDo.keystore
理解这段生成只有两个关键词
第一,alias 它的意思为别名,所以它后面的 mytest就是该应用的证书别名。
第二,keystore 它是个命令,意思是生成一个证书,所以它后面的 focusToDo.keystore 就是证书。
=》以上这两个信息,App打包时都需要。
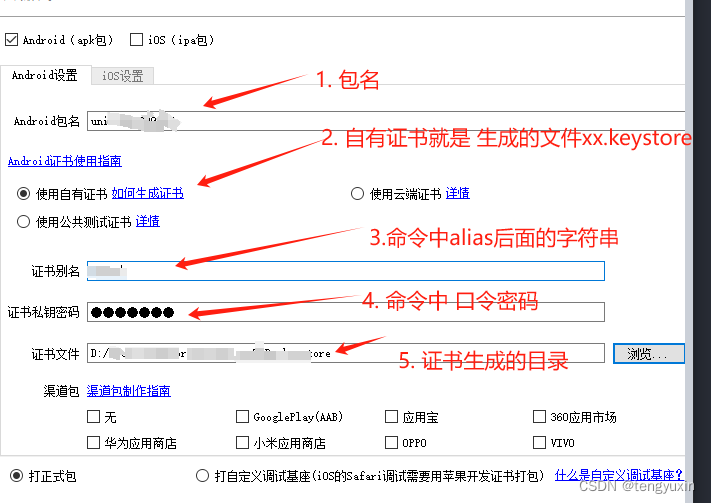
2.uniapp打包App

将生成的Apk传到手机上,并且安装。因为接下来要通过微信提供的软件获得App的应用签名。
3. 获得App的应用签名

(2)安装到手机上,启动界面如下

输入你的包名,点击按钮,它就会生成一个32位的字符串,填入到应用签名输入框即可。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










